Po úvodnej informácii čo je to automatizované testovanie Web aplikácií, nasledujú 4 kapitoly o stavebných kameňoch automatizovaného testovania.
Capture/replay [zachyť/prehraj] – je najlacnejší spôsob využitia automatizovaných testov, resp. vytvorenia automatizovanej testovacej infraštruktúry.
TestGen4Web
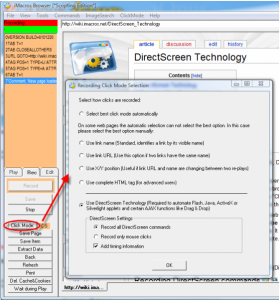
V súčasnosti existuje mnoho riešení pre rôzne internetové prehliadače v podobe open-source, alebo freeware. Príkladom veľmi pekného Capture/replay nástroja je TestGen4Web – ako plugin, alebo extension do internetového prehliadača Mozilla FireFox.
Pri tomto spôsobe vytvárania testovacieho prípadu – Test Case, Test Scenario [testovacia sekvencia], plug-in v internetovom prehliadači zachytáva klikanie a vypĺňanie formulárov vo webovej aplikácii. Postupnosť krokov – test case – sa zapíše do xml súboru, ktorý slúži ako vstupný súbor pri opakovaní testu.
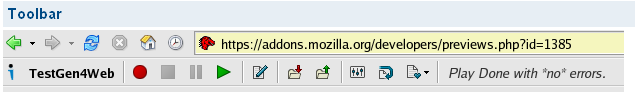
Týmto spôsobom dokážeme vytvoriť za krátku dobu veľa testovacích scenárov, ktoré sa dajú používať na rýchle pretestovanie aplikácie. Nevýhodou tohto spôsobu vytvorenia testovacej infraštruktúry je to, že údržba takto vytvorených test case je značne náročná a pri zmenách dizajnu aplikácie takmer vždy nutná. Výsledky testov sa zisťujú vizuálne [Play done with *no* errors].
Veľmi dobre sa v mojej vývojárskej práci osvedčil tento plug-in ako „navigátor“ na určité miesto v aplikácii, kde bolo potrebné otestovať nejakú zmenu, alebo ak som sa rýchlo potreboval dostať na vytúžený „break-point“, ktorý sa aktivoval až po vyplnení niekoľko desiatok vstupných údajov a prekliknutí v aplikácii. Vytváral som množstvá test scenárov, ktoré sa líšili obsahom a každý z nich ma navigoval na iné, špecifické miesto v aplikácii, na ktoré som sa potom nemusel pracne „preklikávať“ znova a znova.
Ukážka xml súboru s testovacími krokmi projektu TestGen4Web:
Použitie systému „Capture/replay“ je na prvý pohľad veľmi výhodné. Existuje veľa free nástrojov, ktoré nám umožňujú ľahko zachytávať a ukladať testovacie sekvencie. Údržba takto vytvorených testov však vyžaduje veľké úsilie a nie je jednoduchá. Preto použivanie týchto zdanlivo jednoduchých riešení vyžaduje ich cielené a premyslené a nie masové použitie.
iMacros
Podobný nástroj ako TestGen4Web, ktorý sa osvedčil v mojej praxi je aj plugin iMacros pre prehliadač Internet Explorer [http://www.iopus.com/imacros/]
Selenium
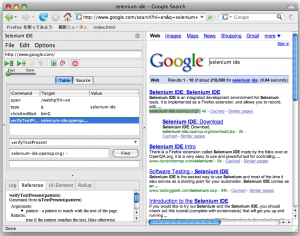
Ďalšou výbornou možnosťou vo forme pluginu pre browser Mozilla FireFox je open-source projekt Selenium. Plug-in Selenium je testovací nástroj pre webové aplikácie. Testy sa spúšťajú priamo v internetovom prehliadači, presne ako by to robil používateľ webu. Umožňuje uloženie testovacích krokov do súboru na jeho opätovné spúšťanie.
Ukážka z open-source projektu Selenium [recorder testovacích krokov]:
Významnou časťou projektu Selenium je Selenium Remote Control (RC). Je to testovacia nadstavba, pomocou ktorej je možné písanie automatických web-testov v programovacích jazykoch ako Java, PHP, Python, Perl, .NET.
Selenium RC sa skladá z dvoch častí.
- Server, ktorý spúšťa a ukončuje podporované browsre a poskytuje HTTP proxy pre requesty z týchto browserov
- Klientské knižnice s testerom preferovaným programovacím jazykom [samotný plugin umožňuje ukladanie nahrávaných testovacích krokov do syntaxe preferovaného jazyka]
V ďalšej časti seriálu si povieme viacej o tzv. Model Based Testingu.