Čo je to ten responzívny mobile-first dizajn, prečo by som si mal pozerať web na displaji smart-chladničky, prečo sa pred slovo responzívny pridáva ešte mobile-first a ako to celé robiť?
Čo je to ten responzívny mobile-first dizajn, prečo by som si mal pozerať web na displaji smart-chladničky, prečo sa pred slovo responzívny pridáva ešte mobile-first a ako to celé robiť?
Webové stránky si prešli za posledné roky veľkými zmenami (tabuľky, divy, fluid layout, desktop-first responzívny dizajn, mobile-first responzívny dizajn). Okrem klasického desktopu či notebooku dnes zobrazujeme a používame webstránky aj na smartphone, tablete a smart-tv. Zariadení, rozlíšení a spôsobov používania pribúda. Ako sa s týmito zmenami vysporiadali vývojári?
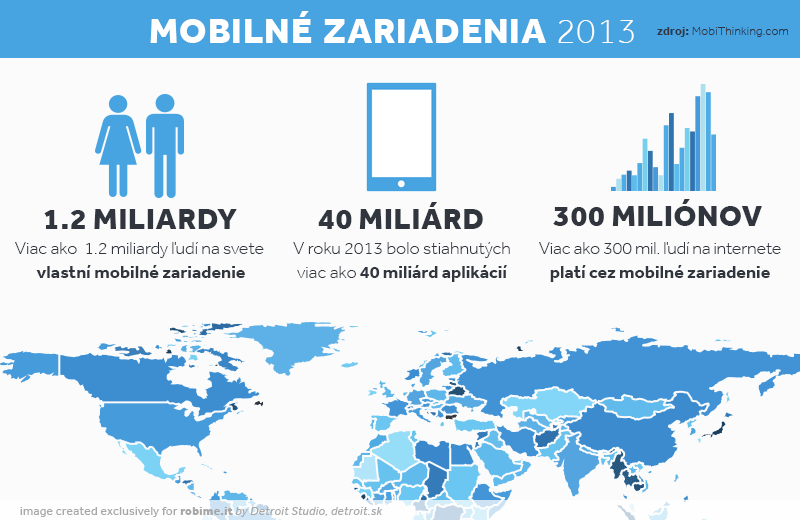
Zaujímavé fakty (zdroj http://mobithinking.com/mobile-marketing-tools/ ):
- viac ako 1,2 miliardy ľudí na svete vlastní mobilné zariadenie
- v roku 2013 bolo stiahnutých viac ako 40 miliárd mobilných aplikácií
- v roku 2013 narástol počet ľudí, ktorí platia na internete cez mobilné zariadenia na viac ako 300 miliónov
Responzívny dizajn
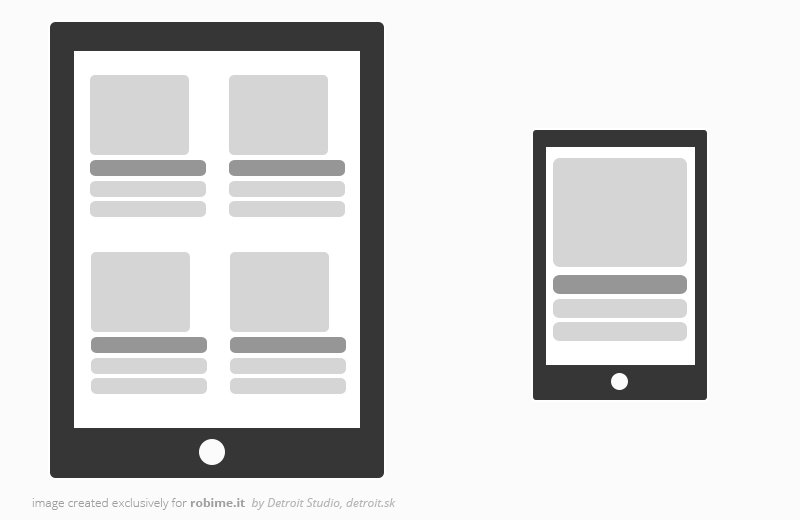
Responzívny dizajn prispôsobí webstránku tabletu a smartphonu
Reakciou na nové zariadenia je tzv. responzívny dizajn, ktorý sa prispôsobí automaticky zariadeniu podľa jeho rozlíšenia tak, aby boli všetky prvky dobre čitateľné a umiestnené. Výsledok je dosiahnutý pomocou percentuálnych hodnôt šírky prvkov (tzv. fluid grid – tekutá mriežka) kde namiesto pevných pixelov definujeme šírku v percentách a CSS3 media-queries, ktoré načítajú CSS štýly podľa rozlíšenia zariadenia.
Praktická ukážka:
/* Pre rozlíšenia od 320px a viac */
@media screen and (min-width: 320px) {
.produkt {
width: 100%;
}
}
/* Pre rozlíšenia od 640px a viac */
@media screen and min-width: 640px) {
.produkt{
width: 50%;
}
}
V tomto teoretickom príklade pracujeme s výpisom produktov v kategórii e-shopu. Ak by sme mali len prvú definíciu, bola by veľkosť obalového divu produktu vždy 100% šírky materského prvku. Praktickejšie je však zobraziť pri dvojnásobne širokom rozlíšení dva produkty vedľa seba.
Desktop-first vs. Mobile-first responzívny dizajn
Demontáž vs. Progresívne vylepšovanie
Existujú dva spôsoby, akými je možné robiť responzívny dizajn.
Prvým je Desktop-first, s ktorým sa už možno väčšina z vás stretla. Ako už názov napovedá, začínate vytvorením desktopovej verzie webstránky a následne webstránku doslova demontujete o jej nadbytočné časti. Takto máte na začiatku peknú desktopovú, avšak málokedy je z nej po osekaní i pekná mobilná verzia a navyše je výsledok dátovo veľký, pretože sa nám na smartphone načíta okrem verzie preň aj všetko to, čo je určené pre desktopovú verziu.
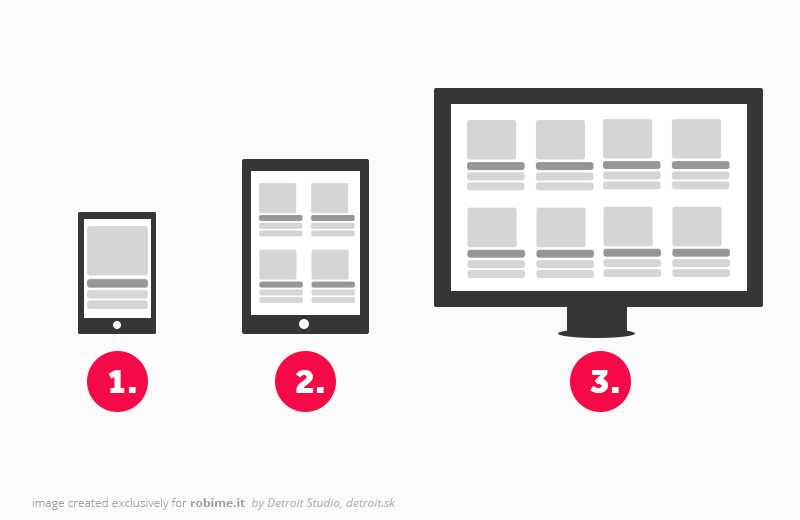
Druhým spôsobom je Mobile-first, kde začnete vytvorením mobilnej stránky, ktorú následne vylepšujete a pridávate nové verzie (smartphone->tablet->desktop->smart-tv). Takáto stránka vyzerá na smartphonoch aj tabletoch výborne a má pre mobilné zariadenia optimalizovanú dátovú veľkosť.
Desktop-first
Výhody: desktopová verzia, jednoduché a časovo aj znalosťami menej náročné vytváranie responzívnej verzie
Nevýhody: zlá optimalizácia pre mobilné zariadenia, zväčša nedokonalá mobilná verzia
Mobile-first
Výhody: mobilná verzia, optimalizácia pre mobilné zariadenia, rýchlosť načítania, pripravenosť na súčasnosť a budúcnosť
Nevýhody: náročné na znalosti a čas
Zhrnuté a podčiarknuté, na strane argumentov prečo nie desktop-first je zlá optimalizácia a nie veľmi dobrá mobilná verzia (UI, obsah), zatiaľ čo na strane argumentov prečo nie mobile-first je len väčšia technická náročnosť prevedenia a snaha učiť sa niečo nové (osobné dôvody). Víťazom racionálnych argumentov je teda mobile-first.
Ako robiť mobile-first responzívny dizajn
Už v roku 2010 vyhlásil Eric Schmidt, Google CEO, že novým mottom firmy je mobile-first. Odvtedy začal Google vyrábať svoje aplikácie najprv pre smartphony a až následne ich adaptovať pre desktopy. Rovnako tak Bootstrap, v súčasnosti najrozšírenejší front-end framework, je vytvorený ako mobile-first. Ako teda ten mobile-first responzívny dizajn robiť a čomu sa vyvarovať?
Meta Viewport
Na začiatok si definujeme viewport, ktorý povie prehliadaču, aby prispôsobil obsah rozlíšeniu zariadenia a netrčal nám za pravý alebo ľavý okraj displeja. Tento kus kódu si dáme medzi <head></head>:
<meta name="viewport" content="width=device-width, initial-scale=1" />
Využívajte relatívne jednotky (em, %) namiesto absolútnych (px)
Využívanie absolútnych px má svoje nesporné výhody (jednoduchosť), avšak za posledné roky pribudlo na trhu veľa zariadení s retina displejom (ďakujeme, Apple  ) s vyššou hustotou pixelov (pixel-density), ako majú bežné desktopy, tablety a smartphony. Pri použití relatívnych hodnôt (em, %) budete mať záruku, že sa všetky elementy zobrazia na každom zariadení, bez ohľadu na hustotu pixelov displeja, rovnako a navyše retina-ready (čarovné marketingové slovíčko).
) s vyššou hustotou pixelov (pixel-density), ako majú bežné desktopy, tablety a smartphony. Pri použití relatívnych hodnôt (em, %) budete mať záruku, že sa všetky elementy zobrazia na každom zariadení, bez ohľadu na hustotu pixelov displeja, rovnako a navyše retina-ready (čarovné marketingové slovíčko).
Ako na to? Veľkosť 1em sa rovná výške veľkého písmena M, pri weboch je to teda definícia font-size pre <body>, ktorá je v dnešných moderných prehliadačoch automaticky 16px. Definujte si preto v CSS pre body {font-size:100%} a následne je to veľmi jednoduché, 1em=12pt=16px. Ak teda chcete dať boxu šírku 960 pixelov, tak si vydelíte 960px/16px=60em. Ak chcete, aby mala <h1> veľkosť písma 36pixelov, tak si vydelíte znova 36px/16px=2.25em.
Viac o prevode jednotiek tu: klikni tu.
Používajte media queries na načítanie CSS pre rôzne rozlíšenia
<link rel="stylesheet" type="text/css" href="style-smartphone.css" media="screen, handheld" /> <link rel="stylesheet" type="text/css" href="style-tablet.css" media="screen and (min-width: 40.5em)" /> <link rel="stylesheet" type="text/css" href="style-desktop.css" media="screen and (min-width: 59.5em)" /> <!--[if (lt IE 9)&(!IEMobile)]> <link rel="stylesheet" type="text/css" href="ie.css" /> <![endif]-->
Vďaka takejto definícii sa pri zobrazení na smartphone načíta iba CSS určené pre smartphone verziu, CSS pre tablet sa načíta iba v prípade, že je šírka rozlíšenia zariadenia viac ako 40.5em (648px) a menej ako 59.5em (952px) a CSS pre desktop iba ak je rozlíšenie zariadenia väčšie ako 59.5em (952px). Na záver je ešte pridaná podmienka pre IE8 a nižšie, vrátane starších IE mobile, nakoľko nepoznajú media-query (podporuje ich až IE9 a vyššie). Podporu media-query pre IE6-IE8 však môžete pridať pomocou polyfilu respond.js (https://github.com/scottjehl/Respond).
Používajte percentá pre rozmery boxov a elementov stránky
Ak chcete zobraziť tri elementy vedľa seba v materskom elemente o šírke 900px, nedávajte každému width:300px, ale width:33,33333%. Tým si zabezpečíte automatické prispôsobenie rôznych rozlíšeniam. V prípade, že chcete aby mal element šírku napr. 200px, keď má jeho materský element 900px, stačí si vydeliť 200/900=0,2222222, čo sa dá zapísať ako 22,222222%.
Rovnica vyzerá následovne: cieľová veľkosť / veľkosť materského elementu = relatívna hodnota (tú následne treba logicky vynásobiť *100 aby sme dostali percentá).
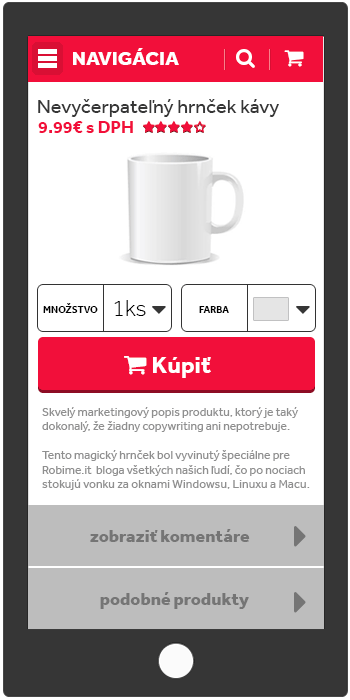
HTML5 inputy
HTML5 inputy sú veľkým plusom pre vývojára. Ak použiteje HTML5 inputy, tak pri väčšine dotykových zariadení vyskočí na to určená klávesnica – napr. v inpute, kde máte zadať číslo, vyskočí na smartphone numerická klávesnica, čo je veľmi užitočné a príjemné pre užívateľa (nemusí preklikávať z textovej na numerickú klávesnicu).
Zoznam HTML5 inputov a demo (vyskúšajte na svojom smartphone): http://sawyer.detroit.sk/demo/html5inputs/.
Urobte vaše telefónne čísla klikatelné
Mnoho z vás určite už na stránku dávalo do kontaktu telefónne číslo. Ostatní to poznáte zo stránky užívateľov, kedy ste na stránke cez svoj smartphone a číslo, na ktoré chcete volať (napr. zákaznícka linka) musíte zložito označovať na dotykovom zariadení a kopírovať ho. Tejto situácii sa dá predísť, stačí spraviť telefónne číslo klikatelné pomocou href:tel.
<a href=“tel:+42191812345678“>0918 123 456 78</a>
Nezabudnite však na to, že číslo v href musíte napísať s medzinárodnou predvoľbou a bez medzier.
Font icons
Používajte font icons namiesto obrázkov. Font icons sú vektorové .svg, ktoré sa narozdiel od rastrových obrázkov vedia automaticky zväčšiť/zmenšiť bez straty kvality a ich použitie je veľmi jednoduché.
Viac o font icons nájdete tu: https://robime.it/webstranka-v-roku-2014
Najznámejšie free font icons: http://fortawesome.github.io/Font-Awesome
Font icons s možnosťou výberu iba tých, ktoré chcete používať: http://icomoon.io/.
Data URI
Využívanie data URI (Uniform Resource Identifier) na zobrazenie obrázkov je spôsob, ktorým znížite množstvo HTTP dopytov pri načítaní stránky a zrýchliť tak samotné načítanie. Ide o vkladanie obrázkov priamo do kódu, namiesto linkovania na ne.
Ukážka v CSS:
li {
background:
url(data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7)
no-repeat
left center;
padding: 5px 0 5px 25px;
}
Ukážka v HTML:
img width="16" height="16" alt="star" src="data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7" />
Formát:
data:[<mime type>][;charset=<charset>][;base64],<encoded data>
Aj keď to vyzerá ako nejaké dlhé a škaredé slovo v jazyku pokazenej rýchlovarnej kanvice na vodu, ide o výrazne zrýchlenie webovej stránky. Ako však konvertovať obrázok do zhluku týchto znakov bez akýchkoľvek znalostí technológie? Použite na to online nástroj, ktorý nájdete tu: http://websemantics.co.uk/online_tools/image_to_data_uri_convertor/
Data URI sa dajú vytvárať aj pomocou PHP.
Výhody: rýchlejšie a viditeľné zrýchlenie webovej stránky.
Nevýhody: IE 5-7 nepodporuje data URI (dá sa vyriešiť samostatným CSS), niekedy je výstupný kód väčší ako samotný zdroj (dá sa vyriešiť cez GZIP), vyzerá to na prvý pohľad pre neprogramátora (mňa) odpudzujúco (možnosť posunúť na kolegov programátorov).
Viac info (napísané neprogramátorským jazykom): http://css-tricks.com/data-uris/
Viac info (pre programátorov): http://en.wikipedia.org/wiki/Data_URI_scheme
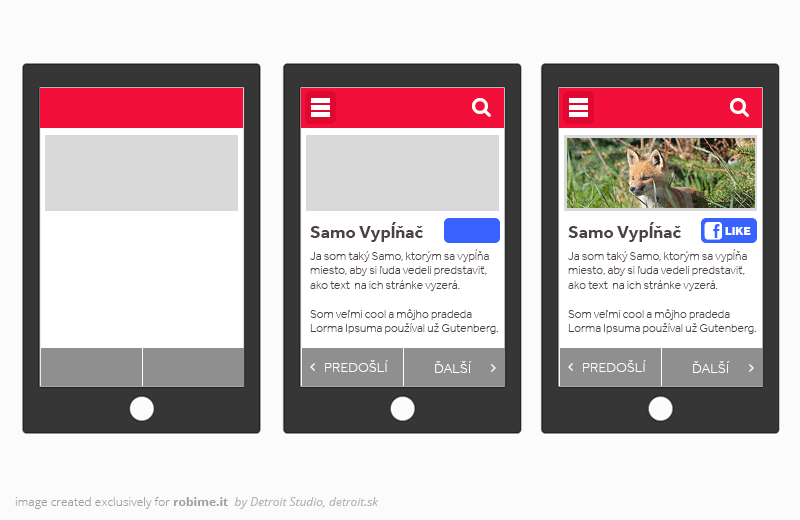
Rozkladajte obsah do fragmentov
Obsah stránky, ktorý nie je nosný, dajte užívateľovi na smartphone/tablete načítať na kliknutie pomocou javascriptu a JSONu. V prípade e-shopu sú takýmto obsahom napr. súvisiace produkty, textové hodnotenia produktu, videá a pod. Odobratím tohto obsahu z načítania dostanete omnoho rýchlejšiu stránku a zobrazenie potrebného obsahu.
Návod, ako na to, nájdete v článku Ľuboša Berana – Delayed Content Loading.
Zhrnutie
- začnite meta viewportom
- používajte media-queries pre načítanie CSS súborov pre rôzne rozlíšenia
- využívajte relatívne jednotky em a % namiesto absolútnych pixelov
- nezabudnite, že retina displeje majú vyššiu hustotu pixelov (pixel-density)
- využívajte HTML5 inputy
- urobte telefónne čísla na stránke klikateľné pre smartphony
- používajte font icons namiesto klasických rastrových (png, jpg, gif) ikoniek
- snažte sa obrázky na stránke vkladať inline cez data URIs, urýchlite načítanie stránky
- rozkladajte obsah do fragmentov pomocou .js a JSONu
- zamerajte sa viac na obsah a prirodzené zvyky používania smartphonov a tabletov
Čomu sa vyhnúť pri tvorení mobile-first responzívneho dizajnu
Tri hlavné problémy, ktorým by ste sa mali vyhnúť:
Vyhnite sa loading (progress) animáciam
Návštevník vníma loading animáciu ako „pomalý“ web. Hlavne ak trvá dlhšie. Namiesto loading animácie využitie načítavanie skeletu stránky (najprv nech sa načíta základné html a css spolu s textami a až na samom konci mediálny obsah). Výsledkom bude pocit návštevníka, že sa niečo deje celý čas.
Príkladová štúdia: kliknite tu.
Ilustračná ukážka správneho loadingu:
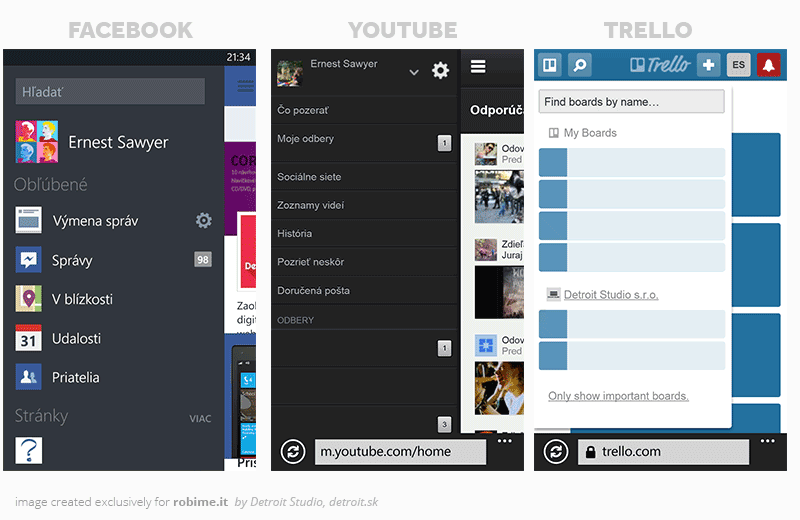
Pozor na zle fungujúcu a neprehľadnú navigáciu
Je veľmi dôležité, aby sa návštevník vedel na stránke jednoducho a intuitívne pohybovať. Využívajte stereotypy z najpoužívanejších mobilných aplikácií napr. tri horizontálne paličky ako ikonka pre menu, menu vysúvajúce sa po kliknutí zo strany ako má napr. Facebook, Youtube, Trello; či vyhľadávanie po kliknutí na ikonku lupy v hornej navigačnej lište.
Spolupracujte viac s grafikom
Responzívny mobile-first webdizajn nie je možné vytvárať konvečne. Statická fáza, kde vám grafik dodal psd/screenshoty webu a vy ste ich nasekali do kódu, je preč. Dnes viac ako kedykoľvek predtým treba spolupracovať s grafikom, informovať ho o technológiach a možnostiach dizajnu a navrhovať! spolu s ním wireframe a workflow stránky. Časovo najideálnejšie je však byť grafikom a front-end vývojárom súčasne (povolanie, ktoré je už v súčasnosti veľmi žiadané). Grafici, učte sa HTML/CSS a jQuery. 
Užitočná rada na záver
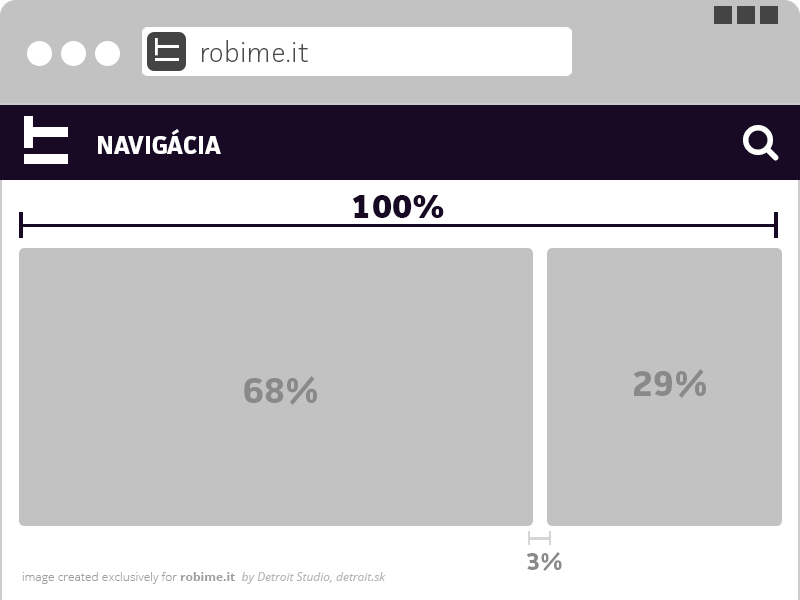
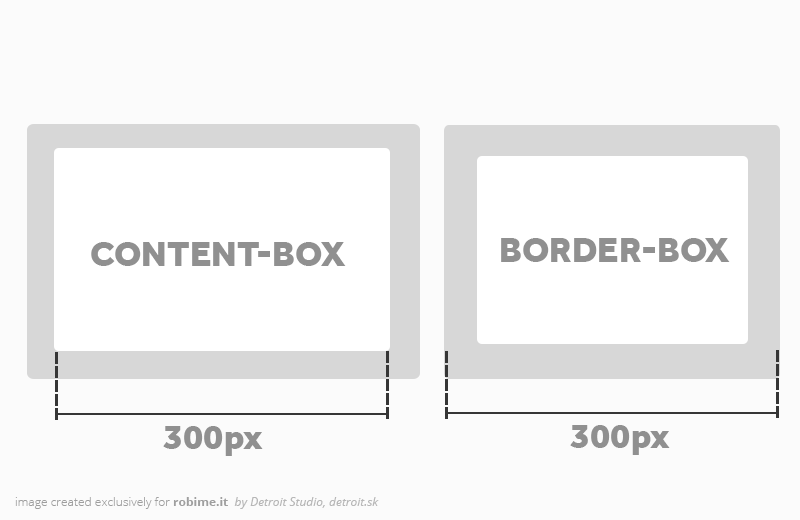
Pre kontrolu celej výšky a šírky boxu používajte nasledovný CSS3 trik:
box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box;
Funguje to tak, že ak máte element – pre lepšiu predstavivosť použijeme v príklade pixely – o šírke 300px s paddingom 10px a borderom 5px tak je výsledná šírka takéhoto prvku 330px. Ak však nastavíme box-sizing na border-box, tak bude mať element vždy šírku 300px a to vrátane paddingov a borderov. Táto vlastnosť je hojne využívaná práve pre tvorbu responzívneho dizajnu, kde nám dovoľuje pracovať s relatívnymi hodnotami v % s celkom absolútnou presnosťou.
Najlepšie však fungovanie box-sizingu ilustruje obrázok:
Želám vám veľa pevných nervov pri osvojovaní si nových znalostí a dúfam, že sa podelíte v diskusii pod článkom o svoj názor a skúsenosti s responzívnym a mobile-first responzívnym dizajnom.
Ak sa ti článok páčil alebo ti bol nápomocný, pridaj si ma na Twitteri: https://twitter.com/sawyerernest