 Píše sa rok 2014. XHTML 1.0 je mŕtve, priehľadný .png pixel bol vyhladený CSS3 vírusom RGBa, javascript si vybojoval maliarske plátno a rastrové ikonky už nie sú cool, zatiaľ čo tabletom a smartphonom na popularite pribúda.
Píše sa rok 2014. XHTML 1.0 je mŕtve, priehľadný .png pixel bol vyhladený CSS3 vírusom RGBa, javascript si vybojoval maliarske plátno a rastrové ikonky už nie sú cool, zatiaľ čo tabletom a smartphonom na popularite pribúda.
Nie je žiadnym tajomstvom, že v roku 2014 sa konečne dočkáme štandardizácie (odporúčania) jazyka HTML5 pre prehliadače (aj keď tie ho už teraz podporujú- vrátane IE 10). Spolu s HTML5 sa neustále do prehliadačov implementuje podpora noviniek CSS3, rozvíjajú sa webové fonty, vektorové ikonky, optimalizuje a rozvíja sa jQuery, Google Maps API, OpenGraph API a vytvárajú sa kdejaké iné API…jednoducho povedané, pravidlá sa zmenili. Čo by ste mali vedieť, aby ste tento rýchly spád udalostí úspešne prekonali?
HTML5
<!DOCTYPE html>
Nová verzia webového jazyka prináša mnohé skvelé vylepšenia:
- nová sémantika (tagy header, hgroup, footer, nav, article, section, aside, time atd..) vďaka ktorej je váš kód prehľadnejší a Google robot vie presnejšie určiť, čo sa kde na webstránke nachádza
- nový tag canvas, vďaka ktorému môžete pomocou javascriptu kresliť a vytvárať napríklad prehliadačove rozhrania a hry, ktoré kedysi umožňoval vytvoriť len FLASH (resp. Silverlight)
- nové tagy video a audio pre digitálny obsah, vďaka ktorým sa na stránke lepšie pracuje s videom a hudbou
Viac o HTML5 tu: http://www.w3schools.com/html5 a http://www.html5rocks.com
Viac o <canvas> tu: http://www.html5canvastutorials.com a http://www.w3schools.com/canvas
CSS3
Zbohom .png pixelom, tieňom a zaobleným rohom v rastrových obrázkoch
CSS3 je niečo ako dedina v knihe Živý Bič od Mila Urbana. Tento náš kolektívny hrdina je jednoducho zbierkou všetkých štýlov, ktoré vyšli po vydaní CSS 2.1 až doteraz . Za najväčší pokrok možno označiť nasledujúce štýly:
- border-radius – zaoblovanie rohov objektu (napr. div, img…)
- box-shadow – vrhanie tieňa prvku (napr. div, img…)
- text-shadow – vrhanie tieňa textu
- RGBA – alfa priehľadnosť farby (v pozadí, ohraničenia, textu…bárzčoho)
- transitions – animovanie zmien pri hovery/zmene objektu, napr. pekný fade effect pri hoveri, zmene veľkosti, polohy a pod.
- transform – transformácia objektov ako vo photoshope, napr. otáčanie ikonky pri hoveri o 90°, prehnutie do priestoru a pod.
- selectors – možnosť matematickejšieho zapisovania protichodných pravidiel pre CSS a určovanie štýlov atribútov (napr. farba atribútu title v <a>)
- @font-face – vkladanie iných ako základných fontov pre web
Ukážka (zaoblené rohy a vrhnutý tieň):
Viac o CSS3 tu: http://www.w3schools.com/css3
CSS3 generátor tu: http://css3generator.com
Responsive webdesign
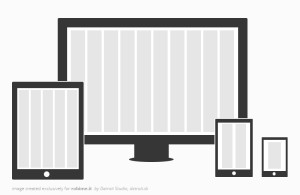
Web, ktorý sa prispôsobí PC, tabletu aj smartphonu
Pod pojmom responzívy web si predstavujeme taký web, ktorý sa vďaka upravenej HTML kostre a CSS štýlom zobrazí korektne na každej platforme (PC, tablet, smartphone). Zatiaľ čo pri mobilných weboch potrebujete 2-3 verzie webstránky (napr. facebook.com a mobilná verzia m.facebook.com), pri responzívnom webe Vám stačí jedna verzia, ktorá si automaticky upraví rozmery a zoradenie prvkov podľa rozlíšenia zariadenia, cez ktorú na ňu prídete.
Pre vytvorenie responzívneho webu potrebujete nasledovné:
- HTML/CSS container (zvyčajne sa používa základný container o šírke 960px, v ktorom je celý obsah a ktorého šírka sa mení podľa zariadenia)
- @media only screen CSS príkaz, v ktorom si definujete východzie rozmery zariadení a špeciálne úpravy zobrazenia prvkov pre ne
Všeobecne sa dá vytvoriť responzívny web aj tým, že divu/tagu, v ktorom máte obsah webu, dáte v CSS width:100%, avšak takáto úprava je málokedy postačujúca (hlavne keď sú v obsahu prvky s pevným rozmerom).
Viac o responzívnom webdizajne tu: http://blog.teamtreehouse.com/beginners-guide-to-responsive-web-design
Custom Webfonts
Vlastné webové fonty – krajšie, lepšie čitateľné, vyjadrujúce vašu vizuálnu identitu
Používanie základných OS Windows fontov malo v minulosti svoj význam, ako systémový – Windows ako najrozšírenejší systém na desktopoch – tak aj význam dátový, nakoľko modemy a prenosová rýchlosť pod 100KBs mali svoje obmedzenia. Dnes je už však situácia iná, dáta nie sú spoplatňované od objemu a vysokorýchlostný internet na dedine nie je nič výnimočné.
Základné Windows fonty neboli navrhované na zobrazenie na rôznych zariadeniach a za rôznych podmienok. Dnes už nie sú pútavé a nijak vašu stránku od tých ostatných neodlíšia – okrem Comic Sans, to vás zaručene odlíši aj v dnešných časoch :).
Čo nám teda moderná doba ponúka?
Google Fonts – funguje na základe verejného zdroja free fontov, kde si vyklikáte písmo, ktoré chcete na stránku vložiť, vyberiete si štýly (verzie hrúbky/italky) a výsledný kód si vložíte do hlavičky stránky. O všetko ostatné sa postará Google Fonts. Za zaujímavé by som určite označil fonty Open Sans, Museo a Roboto.
Výhody: úplne zadarmo, pomerne veľa fontov, jednoduché použitie
Nevýhody: slabšia podpora SK znakov, absencia prémiových fontov
@font-face – zo stránky, akou je napríklad http://www.fontsquirel.com, si stiahnete písmo, ktoré si nahráte na server a následne “nalinkujete” cez .css šablónu pravidlom @font-face. Takto môžete vkladať na vašu stránku free aj kúpené prémiové fonty.
Výhody: neobmedzené možnosti, veľké množstvo fontov zadarmo
Nevýhody: implementácia si vyžaduje viac ako len schopnosť stláčať CTRL+C a CTRL+V
TypeKit – je služba od spoločnosti Adobe, ktorá vám umožňuje používať veľa drahých, platených no hlavne krásnych fontov na vašej stránke a to za relatívne nízky obnos peňazí, prípadne zadarmo, ak si vystačíte s obmedzeným počtom fontov a nekomerčným použitím. Pridanie fontu na web prebieha podobne ako pri Google Webfonts, vložíte si do hlavičky kus kódu, ktorý spraví všetko za vás, vám už stačí len vyklikať na webe aké písmo chcete.
Výhody: prémiové fonty, integrovaná podpora optimalizácie textu pre tablety a smartphony, pomerne ľudová cena
Nevýhody: žiadne
Font icons
Pekné minimalistické font ikonky, ktoré nájdu uplatnenie hlavne pri portálových riešeniach
Ešte stále používate rastrové (jpg, gif, png) ikonky? Čo tak vyskúšať font ikonky? Font (vektorové) ikonky nie sú až tak prevratnou novinkou, no zvesti o nich sa šíria pomaly. Jednou z nevýhod bola v minulosti aj kompatibilita takýchto ikoniek so staršími IE.
Ako to vlastne funguje? Predstavte si, že máte rastrovú ikonku o veľkosti 16*16px. Túto ikonku chcete použiť viackrát, pričom by ste chceli zmeniť veľkosť, farbu či pridať tieň. Bez Photoshopu nemožné. Avšak pri vektorovej ikonke sa samotná ikonka stáva textom (znakom), vďaka čomu na ňu môžete aplikovať rovnaké štýly ako na bežný text a to bez straty kvality. Integrácia je podobná ako pri @font-face, takže žiaden horor.
Najznámejším ikonkovým fontom je Font Awesome: http://fortawesome.github.io/Font-Awesome
Font ikoniek pre webstránky je plný google, takže sa cíťte slobodný pohľadať si také, ktoré sa vám budú páčiť.
Flat design
Dizajn dotykovej doby
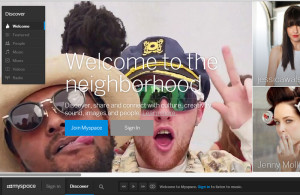
Flat design – alebo Plochý dizajn je dizajnom zajtrajška (a zrejme niekoľkých stovák ďalších zajtrajškov). V skratke je to súčasný stupeň evolúcie UI & UX dizajnu, kde sa maximálny dôraz kladie na užívateľské rozhranie, čitateľnosť, rýchly a plynulý prístup k informáciám a to s ohľadom na dotykové technológie smartphonov a tabletov. Tento druh softwarového a webového dizajnu momentálne najviac reprezentuje Windows 8, iOS 7 a MySpace.
Ukážka:
Viac o flat dizajne tu: http://fltdsgn.com/ a http://pinterest.com/warmarc/flat-ui-design
jQuery
Najrozšírenejšia JS knižnica pre web
jQuery snáď netreba predstavovať, je to už niekoľko rokov najväčšia a najrozšírenejšia JS knižnica s rozsiahlym API, vďaka ktorej môžete efektívne budovať pekné efekty na stránkach. Okrem hlavnej jQuery knižnice poznáme aj jQuery UI so zameraním výhradne na UI prvky webu (tabs, accordion, slider, autocomplete a pod.) a jQuery Mobile (zobrazenie webov na tabletoch a smartphonoch, podpora touch prvkov a pod.).
jQuery nájdete tu: http://jquery.com
jQuery UI nájdete tu: http://jqueryui.com
jQuery Mobile nájdete tu: http://jquerymobile.com
Twitter Bootstrap
Základná kódová aj vizuálna štruktúra webu – a to všetko responzívne pre tablety a smartphony.
Bootstrap je front-end multiplatformový (PC, tablet, smartphone) framework pre vývojárov webstránok, vďaka ktorému môžete budovať weby rýchlejšie a responzívne. Je zbierkou HTML5/CSS/jQuery zjednotených a hotových vizuálov, vďaka ktorým môžete za krátky čas spraviť základnú kostru webu.
Výhody:
- zjednotená HTML5 štruktúra webu pre rôzne prvky (slider, navigácia, text, nápisy, formuláre, grid)
- využíva jQuery
- predrobený dizajn pre mini projekty so zameraním na detail
- bezproblémové prispôsobenie na váš vlastný design, jquery pluginy a podobne
Odporúčam Twitter Bootstrap vyskúšať aspoň pre váš vľastný rozhľad, nakoľko vás naučí rozmýšľať komplexnejšie a to či pri tvorbe HTML, CSS alebo vlastných jQuery pluginov.
Twitter Bootstrap nájdete tu: http://twitter.github.io/bootstrap
Google Maps API v3
Prispôsobte si Google Mapy, vytvorte z nich aplikáciu
Google Maps API je programátorské rozhranie, ktoré vám umožní vkladať a upravovať Google mapy vložené do webstránky cez JS. Môžete vďaka nemu ovládať čo sa má zobrazovať, kde sa to má zobrazovať, farbu mapy, vlastné ikonky, vkladanie vlastných informácií a podobne.
Ukážkami takej upravenej google mapy je napríklad:
http://www.slovenskocita.sk od Martinus
http://rukahore.sk od Ruka Hore
http://www.nepacisamito.sk by Triad Advertising
Google Maps API v3 nájdete tu: https://developers.google.com/maps/documentation/javascript
Open Graph API
Ovládajte Facebook
Facebook Open Graph API je programátorské rozhranie, ktoré vám umožní cez HTTP kontrolovať čo sa na Facebooku zobrazí, keď niekto zdieľa link vašej stránky či produktu, t.j. zobrazený nápis, link, popis a obrázok cez Open Graph meta tagy vašej stránky. Ďalej vám umožňuje kontrolovať špecifický obsah zdielania kníh, hudby, filmov (hodnotenia, rewievs) či fyzických aktivít ako bicyklovanie, behanie a chôdza (začiatok aktivity, koniec, čas).
Facebook Open Graph API nájdete tu: https://developers.facebook.com/docs/opengraph
Dostávame sa na záver tohto miničlánku :o), kde sme si predstavili časť webových technológií a dizajnových pravidiel, ktoré začnú čím ďalej tým viac ovplyvňovať (snáď) aj Slovenský internet v roku 2014. Každej z tém venujem v nasledujúcich seriáloch vlastný článok, kde si jednotlivé veci rozpitveme dopodrobna, ukážeme si príklady a vyriešime nejednu zákernú otázku.
Ak sa ti článok páčil nájdeš ma aj na Twitteri