V tomto blogu zo série článkov ukážem štruktúru Microsof SharePointu tak, aby ste získali rámcovú predstavu o jeho funkčných možnostiach a ich možnom použití pri vytváraní aplikácií.
Weby /Sajty/Lokality
Je to kolekcia stránok, zoznamov a knižníc nakonfigurovaný za účelom dosiahnutia určitého cieľa. Stránka môže obsahovať sub-stránky, a tieto stránky môžu obsahovať ďalšie sub-stránky. Zvyčajne sa weby vytvárajú „na zelenej lúke“, ale môžu byť tiež vytvorené z preddefinovaných šablón, ktoré poskytujú preddefinovanú funkčnosť. K základným šablónam webov v službe SharePoint patria:
- Tímový web
- Blog alebo MySite
- Stránky skupiny
- Pracovný priestor pre dokumenty
- Web pre správu mítingov
Weby obsahujú prehľadnú navigáciu, témy [farby, look & feel], oprávnenia -ACL, pracovné postupy – workflow. Za účelom dosiahnutia vyššieho stupňa udržiavateľnosti, novo vytvárané weby zvyčajne dedia nastavenia od svojho rodičia – site collection, kolekcie lokalít.
Zoznamy a knižnice
Zoznamy a knižnice sú uložené ako objekty vo weboch. Zoznam môžeme chápať ako zbierku jednotlivých informácií, z ktorých všetky majú rovnaké vlastnosti. Napríklad môžem mať zoznam odkazov s názvom “moje odkazy”, kde každá položka má URL, názov a popis.
Zoznamy majú mnoho funkcií, ako je workflow, oprávnenie – permission pre položku zoznamu, resp. pre celý zoznam, verzie jednotlivých položiek a sledovanie histórie, pohľady na dáta v zozname –zobrazenia – views, atď.
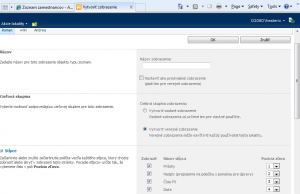
Zobrazenia – views
Sú to filtrované pohľady na dáta uložené v zozname, ktoré sa na stánku zobrazia pomocou web-partu.
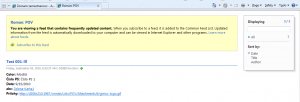
E-mailové notifikáce – upozornenia a RSS
Každý SharePoint zoznam, alebo knižnica dokumentov umožňuje zriadenie e-mailových notifikácií pre prihlásených pouzívateľov so zadaným e-mailom v profile, resp. RSS pre anonymných používateľov pri zmenách dát.
RSS informačné kanály
Upozornenia pri zmene dát
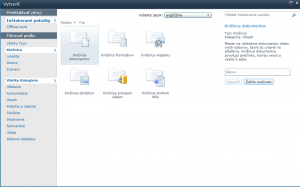
Knižnica dokumentov
Knižnica dokumentov je zoznam, kde každá položka v zozname odkazuje na súbor, ktorý je uložený v SharePointe. Knižnice majú všetky funkcie ako zoznamy, ale kedže knižnice obsahujú súbory, majú naviac špecifické črty. Jedným z nich je schopnosť otvoriť a editovať uložený súbor prostredníctvom kompatibilného WebDAV klienta (napr. MS WORD).
SharePoint je dodávaný s niektorými preddefinovaného zoznamami a knižnicami. Patrí medzi ne:
- Oznámenia
- Úlohy *
- Kontakty *
- Diskusné fóra
- Knižnice dokumentov *
- Blogy
- Prieskumy
- Externý obsah (BCS)
Niektoré * z týchto preddefinované zoznamom majú ďalšiu možnosť integrácie s produktmi Microsoft. Napríklad zoznamy kontaktov, alebo knižnice dokumentov môžu byť synchronizovaná priamo s Microsoft Outlook.
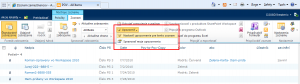
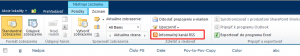
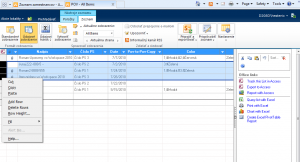
Zobrazenie údajov a export dát do programu Excel
Každý SharePoint zoznam, alebo knižnica umožňuje hromadné editovanie dát pomocou tzv. „údajového zobrazenia dát“:
Dáta v zozname, resp. Knižnici je možné exportovať do programu Excel na ďalšie spracovanie:
Web-Parts – Webová časť
Web-parts sú sekcie, ktoré môžu byť vložené do stránky na weboch. Tieto úseky sú tzv. „UI widgety“, ktorých typické použitie je:
- Zobrazenie položiek zo zoznamu / knižnice (je možbé ich prispôsobiť v aplikácii SharePoint Designer , pomocou XSLT a CAML – Collaborative Application Markup Language)
- Poskytovanie prístupu k funkciám (napr. vyhľadávanie)
- Zobrazovanie obsahu je definované v nastavení Web-partu (napr. vlastný obsah, alebo iFrame)
Web-party obsahujúce vlastný kód môžu byť naprogramovaný vo Visual Studiu a deploynuté pre koncových používateľov ako balíčky WSP [SharePoint Services Solution Framework File], sandbox- funkcie. Dodávatelia tretích strán často poskytujú Web-party pre intranetové stránky.
Stránky
SharePoint má dva hlavné typy stránok: Wiki a Web-part stránky. Stránky Wiki umožňujúc voľnú editáciu pomocu ribbona – panela nástrojov. Web-part stránky zobrazujú dáta pomocou web-partov.
Pokročilé funkcie
- Schopnosť integrovať SharePoint s SQL Server Reporting Services
- Schopnosť CRUD pre externé operácie SQL / SOAP / WCF služby SharePoint zoznamy, a to prostredníctvom BCS
- Vysoko prispôsobiteľné ‘branding’
- Vysoký stupeň škálovateľnosti
- Poskytuje Simple Object Access Protocol API, REST API [Representational State Transfer] a client-object modely pre JavaScript , Silverlight a . NET na rozširovanie funkcionality