Stále sa stretávam s požiadavkou, vedel by si mi povedať ako spravím Google mapu do responzívneho dizajnu webstránky? Riešenie sa dá nájsť jednoduchým použitím Googla. Avšak ľudia sú leniví, tak tu je návod, krok za krokom, ako na to.
Stále sa stretávam s požiadavkou, vedel by si mi povedať ako spravím Google mapu do responzívneho dizajnu webstránky? Riešenie sa dá nájsť jednoduchým použitím Googla. Avšak ľudia sú leniví, tak tu je návod, krok za krokom, ako na to.
Použiť môžeme buď iFrame alebo JavaScript. Dnes v dobe HTML5, by som sa rád iFrame-u rád zbavil úplne. Každopádne spomeniem oba návody.
- Získanie API Kľúča
- JavaScript Mapa (odporúčam)
- Iframe Mapa (neodporúčam)
- Výsledok
- Získanie GPS údajov do mapy
1. Získanie API Kľúča
Používať budeme Google Maps Javascript API v3. Treba si v prvom rade vytvoriť API Kľúč, ktorým sa do API autorizujeme.
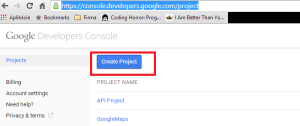
Najprv prejdeme do vývojárskej konzoly Googlu (predpokladám, že Google účet už má každý). Adresa: https://console.developers.google.com/
Klikneme na Create project.
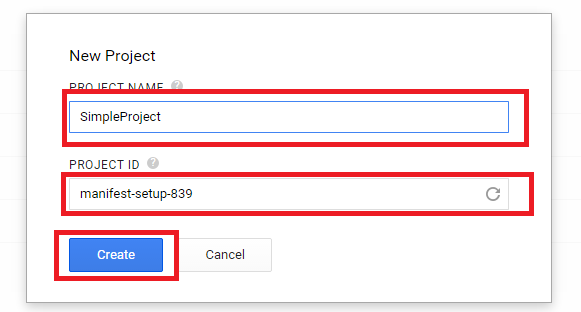
Otvorí sa nám Pop-Up do ktorého si nastavíme meno projektu. Meno je čisto na vašom uvážení. Ja som použil SimpleProject.
ID Produktu sa nastavuje automaticky. V prípade, že sa vám nepáči, môžete si ho refreshnúť.
Projekt vytvoríte kliknutím na Create.
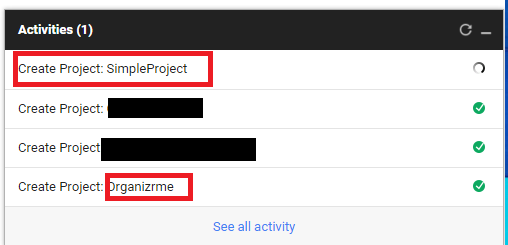
Po spustení vytvárania sa vám v pravom dolnom rohu otvorí pop-up so stavom vytvárania projektu.
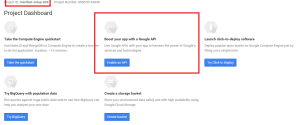
Potom vás presmeruje na nástenku projektu. Tam nás zaujíma položka Boost your app with Google API.
Klikneme na Enable API.
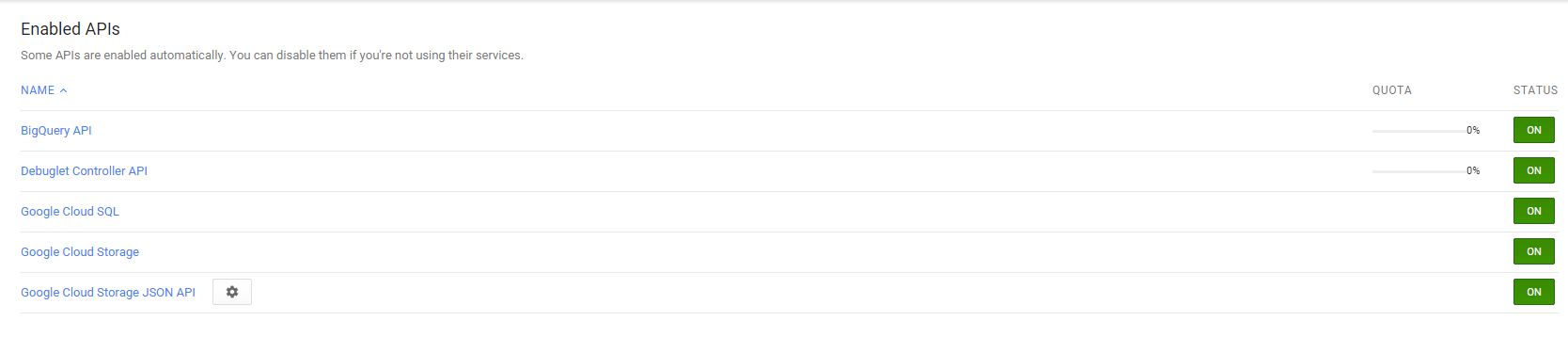
Presmeruje nás to na stránku, kde máme možnosť zapínať a vypínať jednotlivé služby Google API.
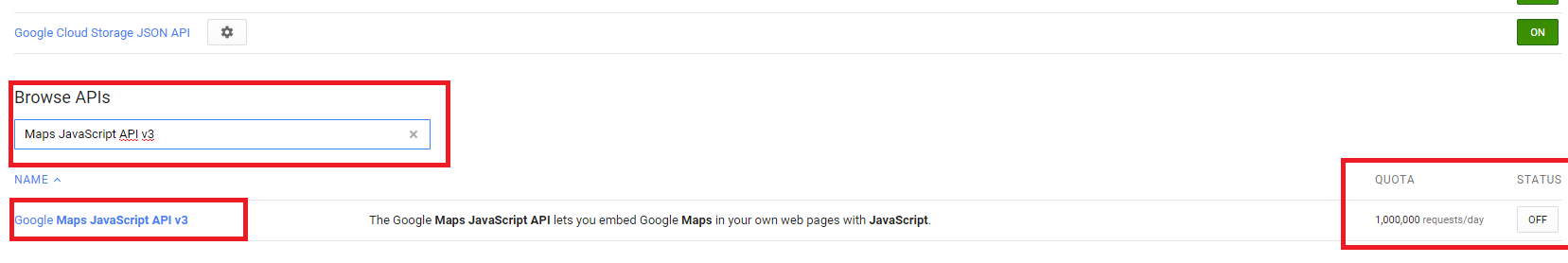
V zapnutých službách nemáme Google Maps Javascript API v3, tak si ho vyhľadáme a klikneme na tlačidlo OFF.
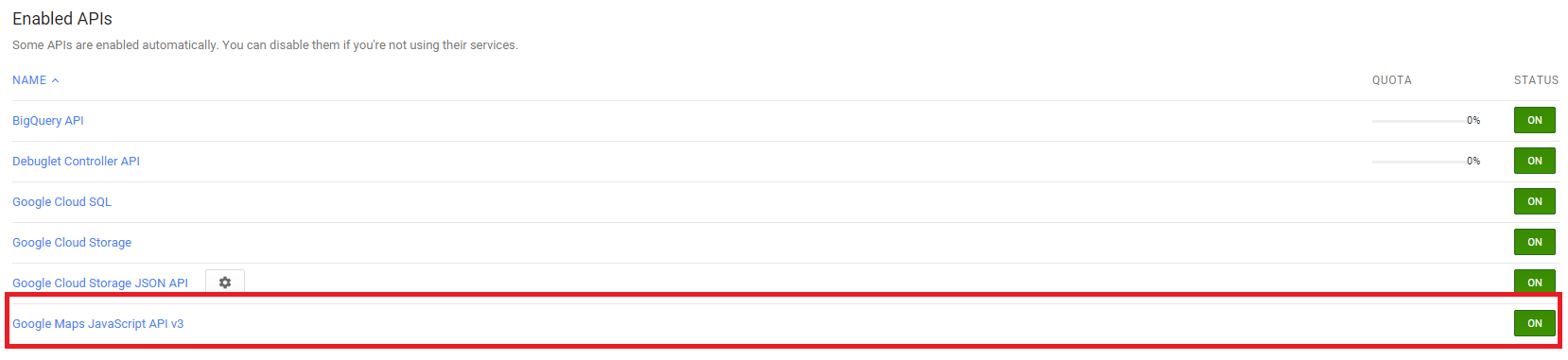
Ak všetko prebehlo v poriadku, tak nám v povolených službách pribudne Google Maps JavaScript API v3.
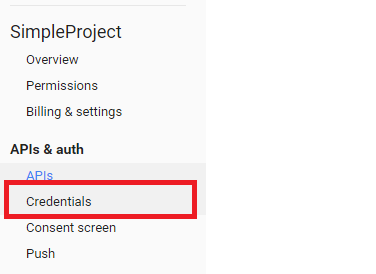
Týmto sme zariadili to, že nám API Kľúč dokáže spolupracovať s mapami. Lenže nemáme ten kľúč. Takže prejdeme v ľavom menu na Credentials.
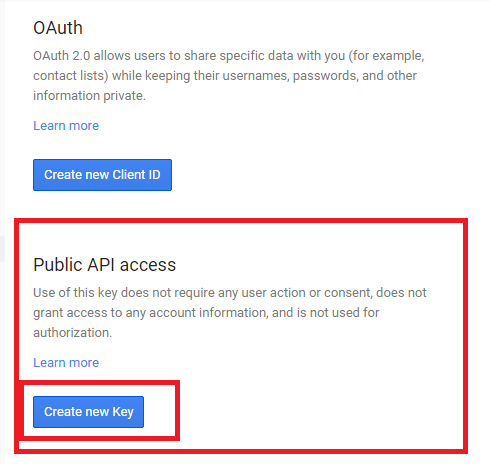
Z možností, ktoré nám vyskočia vyberieme Public API access a klikneme na Create new Key.
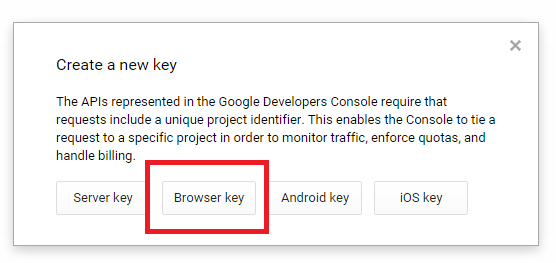
Vyskočí nám Pop-up okno, v ktorom vyberieme typ kľúča. Momentálne potrebujeme kľúč, ktorý dovolí pristupovať k API z prehliadača. Takže vyberieme Browser Key.
Ďalej nás Google žiada, aby sme nastavili zdroje, z ktorých pôjdu dopyty na API. To znamená naša doména.
Tu môžeme nastaviť aj viac domén vrátane sub-domén a uri.
- Ak viem, že mapa bude len na stránke nasadomena.sk/kontakt, tak nastavím do textového poľa: nasadomena.sk/kontakt
- Ak chceme zobrazovať mapu na všetkých stránkach nášho webu, napríklad vo footeri, napíšeme do textového poľa: nasadomena.sk/*
- Ak chceme povoliť prístup do tohto API do viacerých sub-domén, tak nastavíme do textového poľa: *.nasadomena.sk
- Ak chceme pristupovať kompletne z celej domény, aj zo sub-domén a so všetkými URI našej domény, tak nastavíme: *.nasadomena.sk/*
Kľudne môžeme pridať aj viac domén, ale pozor, traffic je obmedzený na 1 000 000 dopytov za deň. Každú doménu dávame do nového riadku.
Keď máme všetko, tak ako chceme, klikneme na Create.
Ak všetko prebehne správne, zobrazí sa nám tabuľka s API kľúčom, dátumom vytvorenia, osobou, ktorá kľúč vytvorila, a s názvom domény, pre ktorú je určený.
Teraz môžeme pristúpiť k implementácii máp do nášho webu.
2. JavaScript Mapa
Najprv vložíme tento kód do HTML medzi <head></head> čiže do hlavičky dokumentu.
Tento kód nám načíta JS API. Za „key=“ vložíme kľúč, ktorý sme si vygenerovali v konzole.
Stále pracujeme v hlavičke dokumentu, kde vložíme za tento skript, ďalší skript, ktorý už nám inicializuje mapu.
<script type="text/javascript">
function initialize() { // funkcia inicializacie
var mapOptions = { // nastavenia mapy
zoom: 15, // zoom - kolko sa ma priblizit na dany bod
center: new google.maps.LatLng(49.192196,18.733228), //vycentrovat mapu na túto pozíciu
mapTypeId: google.maps.MapTypeId.ROADMAP //typ mapy
};
var map = new google.maps.Map(document.getElementById(\'location-canvas\'),
mapOptions); //načítanie mapy do elementu s divom "location-canvas"
var marker = new google.maps.Marker({ // nastavenie značkovača
map: map, // má sa pridať na mapu, ktorú sme vytvorili vyššie
draggable: false, //nemá sa s ním dať hýbať
position: new google.maps.LatLng(49.192196,18.733228) //pozícia bude tam, kde sme to vycentrovali
});
}
google.maps.event.addDomListener(window, \'resize\', initialize); //ak sa okono zmenší alebo zväčší prispôsobí sa mu mapa
google.maps.event.addDomListener(window, \'load\', initialize) //pri načítaní okna sa nastaví mapa podľa veľkosti okna.
</script>
Keď toto všetko máme, tak už len stačí niekam do tela stránky, medzi <body> a </body> vložiť nasledovný div.
Hotovo. ![]()
3. Iframe Mapa
Iframe mapu si vieme jednoducho postaviť cez online builder. Na stránke: https://developers.google.com/maps/documentation/embed/start.
Zadáme adresu, tak ako na obrázku, a klikneme na tlačidlo Looks Good.
Ďalej od nás systém vyžiada API kľúč, ktorý sme si vygenerovali. Tak ho zadáme a klikneme na Done.
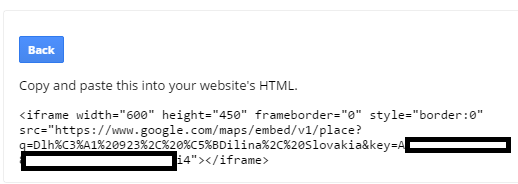
Získame kód, ktorý vyzerá takto:
Avšak po vložení do stránky, kód nebude responzívny. To docielime tým, že iframe obalíme do divu.
<div class="google-maps"> <iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place? q=Dlh%C3%A1%20923%2C%20%C5%BDilina%2C%20Slovakia&key=AIzaSyAHgkrOjhj83rbgpDsm9ajXrjOHqZgUzi4"></iframe> </div>
Ďalej do CSS vložíme nasledovné definície.
<style>
.google-maps {
position: relative;
padding-bottom: 75%; // This is the aspect ratio
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
A máme hotovo. ![]()
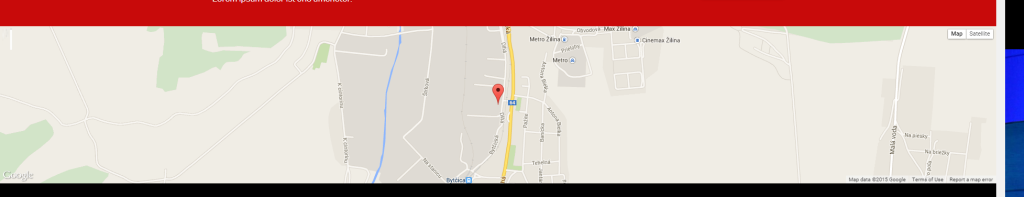
4. Výsledok
Desktop:
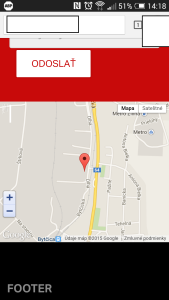
Mobil:
5. Získanie GPS údajov do mapy
GPS údaje do mapy získame priamo v mapách a to nasledovne:
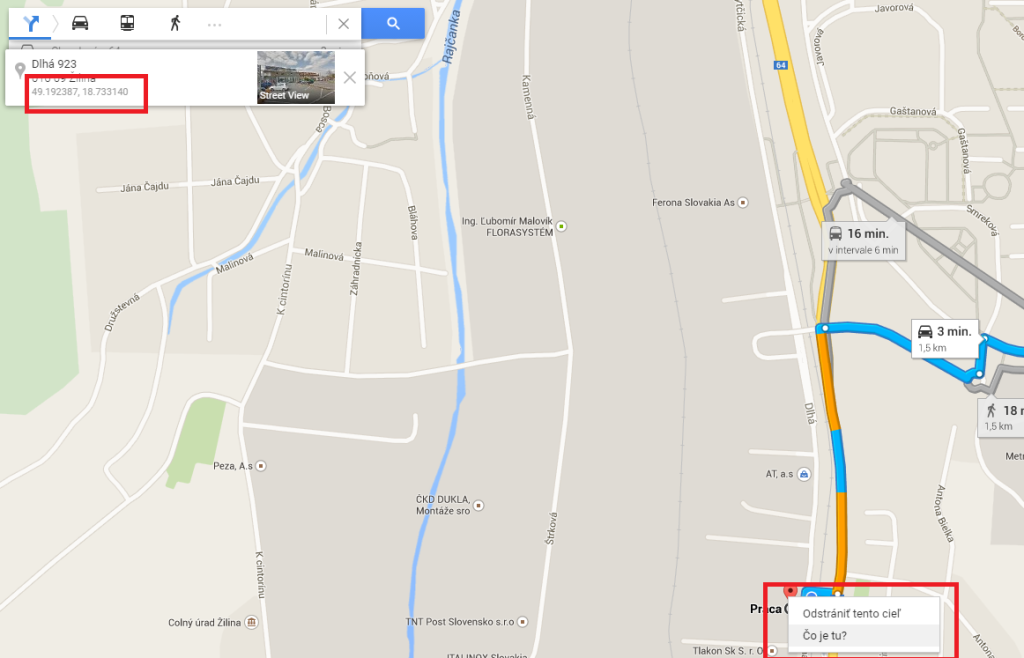
V mapách dáte vyhľadať adresu. Kliknete pravým tlačidlom na bod, ktorý vám označilo, a kliknete na možnosť Čo je tu?
V ľavom hornom rohu sa vám zobrazia súradnice.
Pripomienky do komentárov. Díky. ![]()