Na testovanie stránok, ktoré obsahujú javaskriptové dialógy [Alert, Confirm, alebo Prompt] slúžia testovacie kroky expectDialog, expectDialogs a verifyNoDialogs. Testovací krok expectDialog umožňuje nastavenie očakávaných dialógov, ktoré sa budú zobrazovať na interakciu stránky s používateľom. Krok expectDialog sa vykonáva pred krokmi, ktoré tieto dialógy vyvolajú. Ak sa nepoužije krok expectDialog, Canoo Webtest jednoducho „v tichosti“ klikne „OK“ na každý dialóg.
Možno sa zdá trochu zvláštne, že je potrebné vopred definovať dialógy, ktoré sa vyskytnú počas interakcie aplikácie s používateľom. Dialógy sa predsa vyskytujú až ako reakcia na jeho akcie. Je to spôsobené implementáciou akou Canoo Webtest pracuje a volá HtmlUnit [jeden so základných stavebných kameňov – “browser pre javu”].
Očakávané dialógy sa pomocou kroku expectDialog/expectDialogs vytvoria ako zoznam očakávaných dialógov v pamäti testovacieho klienta. Ak sa po kliknutí na button, alebo link dialóg skutočne zobrazí, Canoo Webtest engine skontroluje, či sa tento nachádza v zozname a ak áno, vymaže ho zo zoznamu.
Testovací krok verifyNoDialogs sa použije na uistenie, že všetky očakávané dialógy boli zobrazené a teda že je zoznam očakávaných dialógov prázdny.
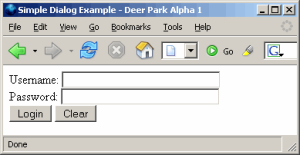
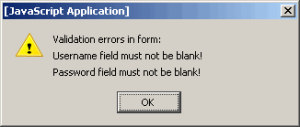
Príklad otestovania stránky, ktorá zobrazuje Alert, ak nie je vyplnené login, alebo heslo:
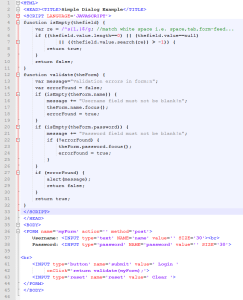
HTML obsahujúci Javascriptové dialógy:
Testovací skript:
<webtest name="verifyDialogs: test simple dialog form validation example"> &config; <steps> <invoke description="Load Page" url="/simpleDialogExample.html"/> <verifyTitle description="Confirm page" text="Simple Dialog Example"/> <!-- meno a heslo sú prázdne --> <expectDialog dialogType="alert" saveProperty="simpleDialog" /> <clickButton description="Click Login button" name="submit" /> <verifyProperty name="simpleDialog" regex="true" text=".*Username field must not be blank.*"/> <verifyProperty name="simpleDialog" regex="true" text=".*Password field must not be blank.*"/> <verifyNoDialogs description="Check all dialogs were used" /> <!-- heslo je prázdne --> <expectDialog dialogType="alert" saveProperty="simpleDialog" /> <setInputField name="name" value="some username" /> <clickButton description="Click Login button" name="submit" /> <not> <verifyProperty name="simpleDialog" regex="true" text=".*Username field must not be blank.*"/> </not> <verifyProperty name="simpleDialog" regex="true" text=".*Password field must not be blank.*"/> <verifyNoDialogs description="Check all dialogs were used" /> <!-- meno je prázdne --> <expectDialog dialogType="alert" saveProperty="simpleDialog" /> <setInputField name="name" value="" /> <setInputField name="password" value="some password" /> <clickButton description="Click Login button" name="submit" /> <verifyProperty name="simpleDialog" regex="true" text=".*Username field must not be blank.*"/> <not> <verifyProperty name="simpleDialog" regex="true" text=".*Password field must not be blank.*"/> </not> <verifyNoDialogs description="Check all dialogs were used" /> <!-- meno a heslo su vyplnené --> <setInputField name="name" value="some username" /> <clickButton description="Click Login button" name="submit" /> </steps> </webtest>
Nakoľko sú funkcie Javascriptu na klientovi len simulované testovacím robotom [viď Javascript implementácia nie je taká dobrá ako v “normálnom” browseri – tretia časť článkov], nie vždy je javascriptový kód interpretovaný správne. Ak teda simulátor neimplementoval nejakú funkciu použitú na testovanej stránke, táto skutočnosť bude vyhodnotená ako chyba a test sa vždy ukončí. Takéto situácie je možné obísť testovacím krokom:
<enableJavaScript enable="false"/>
Ak aj napriek zlej interpretácii Javascriptu testovacím klientom nechceme úplne odstaviť vykonávanie Javascriptu počas testu, môžeme nastaviť aby test v takomto prípade neskončil s chybou a pokračoval ďalej:
<config> <option name="ThrowExceptionOnScriptError" value="false" /> </config>
Stránky používajúce technológiu AJAX je možné testovať pomocou konfiguračného nastavenia “easyAjax”. Nie je teda potrebné žiadne ďalšie konfigurovanie testovacieho prostredia.
Príklad konfigurácie na testovanie stránok používajúcich AJAX:
<config> host="www.robime.it" protocol="http://" easyAjax ="true" </config>