Ako vytvoriť testovací projekt? Čo obsahuje testovací projekt? Ako zrýchliť pripravu testovacieho projektu použitím WebTest rekordéra?
Canoo WebTest – štruktúra testovacieho projektu
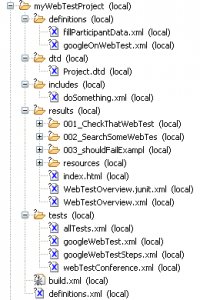
Štruktúra demo projektu vytvorená utilitou WebTest-u z predchádzajúcej kapitoly zobrazená vo vývojovom prostredí Eclipse (viď obrázok) vyzerá nasledovne.
Prvý testovací projekt v Eclipse – perspektíva XML:
- definitions – obsahuje definičné xml súbory, ktoré tvoria jednotlivé testovacie scenáre
- dtd – obsahuje “document type definition” súbor pre jednotlivé testy v adresári tests
- includes – obsahuje include súbory, spoločné pre všetky testy [include súbory vo formátoch XML, alebo TXT]
- results – obsahuje výsledky spustených testov [XML, HTML]. Súhrnný report je uložený v “index.html”
- tests – obsahuje spúšťacie ANT-skripty, ktoré využívajú xml-definície z adresára definitions
Canoo WebTest – syntax
Canoo WebTest framework obsahuje viac ako 100 testovacích krokov, ktoré sú dokonale popísané v dokumentácii, ktorú môžete stiahnuť počas inštalácie, alebo je k dispozícii vždy aktuálna verzia – manuál na webe.
Testovacie kroky sú rozdelené do niekoľkých kategórií:
- Všeobecné
<invoke … />
<clickLink… />
…
- Formuláre
<setInputField… />
<setRadioButton… />
<setCheckBox… />
<clickButton… />
…
- Verifikácia
<verifyTitle… />
<verifyXPath… />
<verifyInputField .. />
…
- PDF
<pdfDecryptDocument… />
<pdfVerifyField… />
<pdfVerifyText… />
…
- Excel
<excelFindRow… />
<excelVerifyCellValue… />
…
- Email
<emailSetConfig… />
<emailStoreMessageId… />
…
Canoo WebTest – WebTest rekordér
WebTest rekordér je „nahrávač“ testovacích krokov do syntaxe WebTestu, alebo jazyka Groovy. Je k dispozícii ako plug-in pre prehliadač Mozilla FireFox.
Vykonané kroky sa použijú v xml testovacích skriptoch, alebo testovacom kóde Groovy a slúžia na vytvorenie prvej kostry budúceho testovacieho scenára. Počas nahrávania je možné zachytenie nasledujúcich testovacích krokov:
- invoke
- clickLink
- clickButton
- setInputField
- setSelectField
- setCheckbox
- setRadioButton
- setFileField
a verifikačných krokov:
- verifyTitle
- verifyText
- verifySelectField
- verifyInputField
- verifyTextArea
a využitie XPath Explorera:
- Vynikajúci vizuálny nástroj na zápis XPath, ktorý je možné priamo použiť v testovacích xml skriptoch. Jeho výhodou je vizualizácia a plná kompatibilita s XPath evaluátorom použitým počas behu testu – Jaxen/Xalan.
Používanie WebTest rekordéra by som však obmedzil len na vytvorenie prvej kostry celého testovacieho scenára. Ako výborný začiatok. Každý takto získaný skript je ešte potrebné upraviť, aby sa dal v budúcnosti ľahko udržiavať spolu so zmenami testovanej aplikácie.
Ukážka nahrávania testovacej sekvencie pomocou FireFox pluginu-WebTest Rekordér: