Canoo WebTest je open source nástroj – framework – na testovanie webových aplikácií. No na prvé zoznámenie s ním snáď postačí, že vašou úlohou bude napísanie testovacieho xml-skriptu, ako napríklad:
<project name= "demo" default= "test" > <target name= "test" > <webtest name= " is 'WebTest' Google's top result " > <invoke url= "http://www.google.com/ncr" description= "go to Google" /> <verifyTitle text= "Google" /> <setInputField name= "q" value= "WebTest" /> <clickButton label= "I'm Feeling Lucky" /> <verifyTitle text= "Canoo WebTest Homepage" /> </webtest> </target> </project>
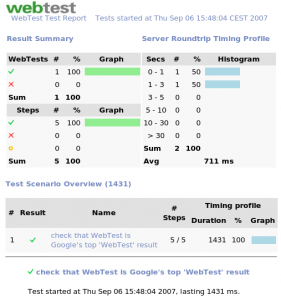
… po spustení ktorého sa objaví výsledok testu – report vo forme HTML stránky:
Princípom tohto testovacieho príkladu je otestovanie vyhľadávača Google, či sa po zadaní výrazu “Webtest” a kliknutí na button “I’m feeling lucky” zobrazí ako prvá stránka, stránka projektu Canoo WebTest. Táto skutočnosť sa otestuje krokom “verifyTitle”, pričom sa očakáva, že title domovskej stránky projektu obsahuje reťazec “Canoo Webtest Homepage”.
Charakteristika testovacieho frameworku
+ [plus]
- Jednoduchosť
- Rýchlosť
- Výborný reporting
- Spustiteľný všade
- Nepotrebuje monitor
- Ľahké rozširovanie
- Nekomplikovaná integrácia
- Neakceptuje príliš zle formátované HTML
– [mínus]
- Javascript implementácia nie je taká dobrá ako v “normálnom” browseri
- Neakceptuje príliš zle formátované HTML
Jednoduchosť
WebTest má jednoduchú syntax – ktorá je natoľko intuitívna, že je ľahko zrozumiteľná aj začínajúcim používateľom.
Rýchlosť
WebTest počas behu nesťahuje z testovaných stránok obrázky a tým pádom nepotrebuje renderovať testované stránky, čim sa zvýši rýchlosť behu testu.
Výborný reporting
Poskytuje vynikajúci reporting formou náhľadu HTML testovanej stránky s linkami na jednotlivé odpovede od servera, prípadne s linkami na chyby, ku ktorým došlo počas behu testu.
Spustiteľný všade
WebTest je java aplikácia, takže pobeží všade, kde pobeží Java.
Nepotrebuje monitor
Znamená, že počas spustenia testov je vám počítač k dispozícii a vy môžete počas vykonávania testov pokračovať v svojej práci. Pravda, pokiaľ to pamäť a zaťaženie počítača dovolí.
Ľahké rozširovanie
Vo WebTest-e môžete vytvárať svoje vlastné test-kroky pomocou Javy, alebo jazyka Groovy a používať celý API HtmlUnit-u a commons-httpclient-a na jeho prispôsobenie vašim špecifickým požiadavkám.
Nekomplikovaná integrácia
Skripty Webtestu sú skripty programu Ant, ktorý tu podrobne opisovať nebudem. To znamená že tieto môžete ľahko integrovať do rôznych integračných nástrojov [Cruise Control], alebo build nástrojov [Maven].
Neakceptuje príliš zle formátované HTML
“Reálne” prehliadače akceptujú zle naformátovaný HTML a niektoré chyby jednoducho prehliadajú. Je to dobre, alebo zle? Autori Webtest-u sa týmto spôsobom snažia o to, aby korektné webové aplikácie používali korektný a čistý HTML kód.
Javascript implementácia nie je taká dobrá ako v “normálnom” prehliadači
WebTest používa jadro programu Mozilla Firefox, alebo Internet Explorer pri vykonávaní JavaScript-ov. Táto činnosť je však len simulovaná [Mozilla Rhino]. Simulácia javascriptov je však neustále vyvíjaná a vylepšovaná.
Nabudúce: Canoo WebTest – stavebné prvky a inštalácia