Smoke-test je špeciálny druh testu, ktorý sa spúšťa spravidla hneď po úspešnom builde aplikácie a jeho hlavným účelom je otestovanie aplikácie po zmenách, ktoré nastali. Typickým príkladom nasadením smoke-testov je ich nasadenie pred vydaním novej verzie, keď si chceme byť istí zachovaním pôvodnej funkčnosti aplikácie aj po implementovaní nových zmien.
Smoke-test: Webtest Monitor vs. Webtest konzola konzola
Stres-test je súbor testov bežiacich paralelne, ktoré sa aplikujú na smoke testom prejdenú aplikáciu. Ich účelom je testovanie správania sa a stability aplikácie. Stres-testy by mali v čo najväčšej miere kopírovať produkčné prostredie a to ako hardvérovým prostredím, tak aj obsahom jednotlivých paralelne bežiacich testov.
Paralelný beh viacerých testovoacích skriptov [stress-test] :
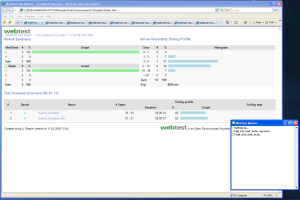
Výsledky už ukončených testov, posledný test stále beží [stress-test]:
Canoo Webtest – paralelný beh testov
Z uvedeného vyplýva, že smoke test-om môžeme nazvať testy, o ktorých sme hovorili doteraz. Sú to sekvencie testovacích scenárov, ktoré sa vykonávajú postupne a pri testovaní beží na testovacom počítači vždy iba jeden testovací klient. Smoke test je OK, ak všetky testy dopadli dobre a funkčnosť aplikácie je teda zachovaná.
Ako však spustiť viac testovacích klientov paralelne tak, aby po ukončení každého z nich vznikol report, ktorý by zobrazil výsledky každého ukončeného testu bežiaceho paralelne? Spustenie viac testovacích klientov nie je žiaden problém. Problém nastane, keď sa tí paralelní klienti pokúšajú zapisovať výsledky testov a vytvárať reporty. Pri spustením každého sa totiž vymaže obsah /target adresára a neskôr spustení testovací klienti premazávajú výsledky testov. Ako tomu predísť?
- Nastavenie property „wt.deleteReports.skip” v súbore build.xml
<property name="wt.deleteReports.skip" value="skip"/>
Týmto spôsobom sa vypne vymazávanie obsahu /target adresára a všetci testovací klienti budú aditívnym spôsobom zapisovať výsledky testov do reportov. Nevýhodou je, že vymazanie predchádzajúcich výsledkov je potrebné urobiť ručne.
- Zabezpečenie, aby každý bežiaci testovacín klient vytváral report do svojho adresára
Na zabezpečenie vlastného adresára pre zápis a tvorbu reportov sú potrebné nasledujúce kroky:
build.xml
<tstamp>
<format property = "savepath" pattern = "yyyyMMdd_HHmm" />
</tstamp>
<property name = "wt.config.resultpath" location = "${savepath}"/>
čím zabezpečíme, aby každý testovací klient vytváral reporty do vlastného adresára – ktorého meno bude zhodné s časom jeho spustenia.