Dátami riadené testy (Data Driven Test) je termín používaný na testovanie počítačového softvéru, kde testovanie je popísané pomocou tabuľky podmienok alebo vstupných dát pripravených pre testovanie a očakávaných výstupov pripravených na overenie výsledkov. Tento prístup umožňuje opakované použitie logiky testu pre rôzne vstupy, zníženie nárokov na údržbu softvéru a zlepšenie pokrytia kódu testami.
Predtým ako si k tomu povieme teóriu, pozrite si video ako je možné otestovať bezchybnosť Google Calculatora.
Canoo Webtest implementácia Data-driven testu vychádza z ANT-tasku „PropertyTable“, ktorý volá nested-vnorené elementy toľko krát, koľko riadkov obsahuje tabuľka so vstupnými dátami.
Predstavme si tabuľku, ktorá obsahuje dáta:
a b c 11 12 13 21 22 23
a ANT-taks s echom:
<echo message="${a} ${b} ${c}"/>
potom môžeme použiť PropertyTable, napríklad:
<propertytable ...>
<echo message="${a} ${b} ${c}"/>
</propertytable>
a výstupom bude:
echo 11 12 13 echo 21 22 23
Tabuľka z nášho príkladu môže byť v rôznych formátoch – okrem iného aj vo formáte MS-Excel, ktorý je podľa môjho názoru ideálny ako „interface“ medzi testovacím skriptom a externými dátami. Tieto totiž môžu pripravovať analytici a testeri, ktorí nemusia poznať testovacie skripty používajúce tieto dáta. Testovací skript vo forme formálneho zápisu testovacích krokov za svojho behu číta dáta z excellovského súboru a používa ich vo forme premenných v testovacom skripte.
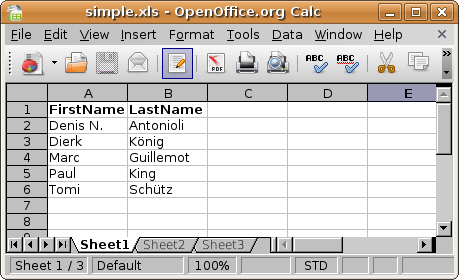
Predstavme si teda nasledujúcu tabuľku:
a testovací skript ktorý postupne zaregistruje autorov Canoo Webtestu na imaginárnom registračnom webe:
<dataDriven tableContainer="simple.xls">
<webtest name="Register ${FirstName} ${LastName}">
<echo message="registering ${FirstName} ${LastName}"/>
… goto register page …
<setInputField forLabel="First name" value="${FirstName}"/>
<setInputField forLabel="Last name" value="${LastName}"/>
<clickButton label="Register"/>
<verifyText text="${FirstName} ${LastName} has been registered"/>
</webtest>
</dataDriven>
Výstup imaginárneho data-driven testu:
[echo] registering Denis N. Antonioli [echo] registering Dierk König [echo] registering Marc Guillemot [echo] registering Paul King [echo] registering Tomi Schütz
Veľkou výhodou data driven testov je okrem formátu vstupných dát, ktorý bude iste akceptovateľný širokým okruhom testerov a analytikov, aj jeho možnosť simulácie reálneho dátového prostredia, v ktorom bude aplikácia nasadená. Táto výhoda sa dá veľmi dobre využiť pri záťažových – stres testoch.
Ak budete skúmať chovanie aplikácie počas stres testov, ktoré paralelne posielajú na server množstvá dotazov, určite čiastočne overíte chovanie aplikácie v extrémnych situáciách. Nie je to však vždy reálnym obrazom chovania aplikácie v produkčnom prostredí. Lepšie je vyvolať reálne extrémnu situáciu kombináciou paralelne bežiacich stres testov, pričom každý z nich bude “data driven” a bude simulovať reálne zaťaženie aplikácie pomocou reálnych dát. Tento spôsob bude určite lepšie odzrkadľovať realitu prostredia ako len niekoľkotisícové paralelné cykly obsahujúce vždy rovnaké dáta.
Tip: nastavenie memory [závisí od RAM počítača, na ktorom beží testovací klient] pred použitím data driven testov s obsahom veľkého množstva riadkov [>10000]. /canoo_home/bin/webtest.bat
set JAVA_OPTS=-Xms256M -Xmx800M