Ak sa pozrieme pár rokov dozadu, pozorujeme vysoké tempo v zmenách web dizajnu. Dostávame sa k obrovským pokrokom, ktoré sú hnacím palivom pre každého web dizajnéra. Zastaralé spôsoby tvorba webových stránok, ktoré sme mali možnosť využívať pred pár rokmi, prestávajú byť dnes už aktuálne. Tzv. revolúciou vo web dizajne bol dnes už dobre známy responzívny dizajn, ktorý stále zdoláva naše očakávania.
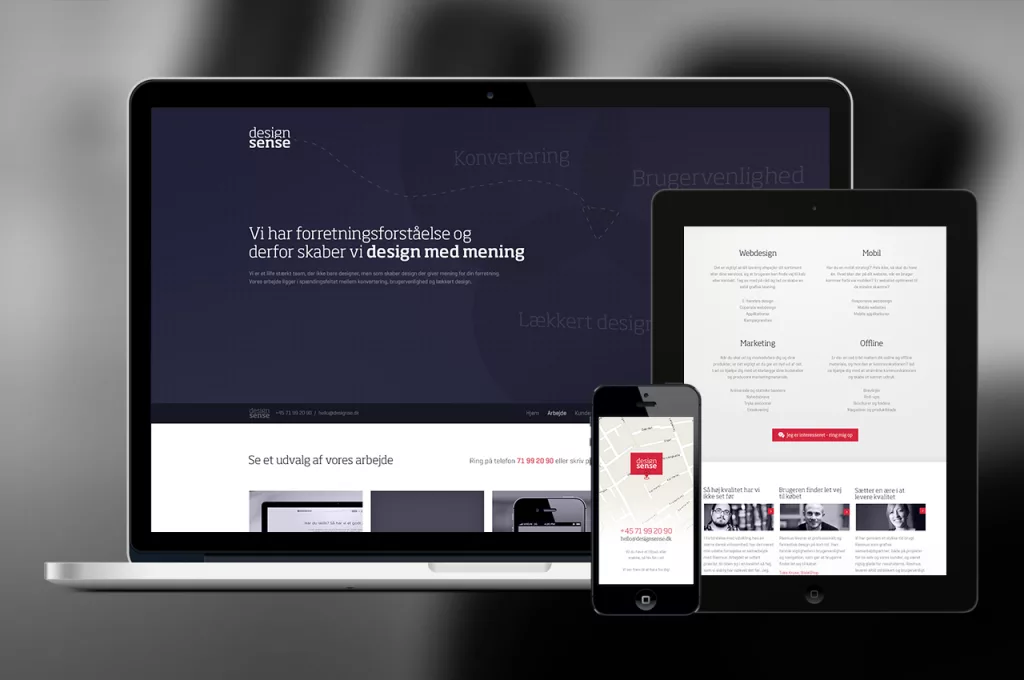
RESPONZÍVNY DIZAJN
Dni, keď sme sledovali rovnakú verziu webovej stránky na všetkých zariadeniach, sú konečne minulosťou. Responzívny dizajn bol TOP všetkých topov za minulý rok. Nebude tomu inak ani v nasledujúcom roku. Očakáva sa väčšie zameranie dizajnu na mobilné zariadenia a veľkosti obrazoviek.
 http://dribbble.com/shots/924043-New-portfolio-comming-up/attachments/102613
http://dribbble.com/shots/924043-New-portfolio-comming-up/attachments/102613
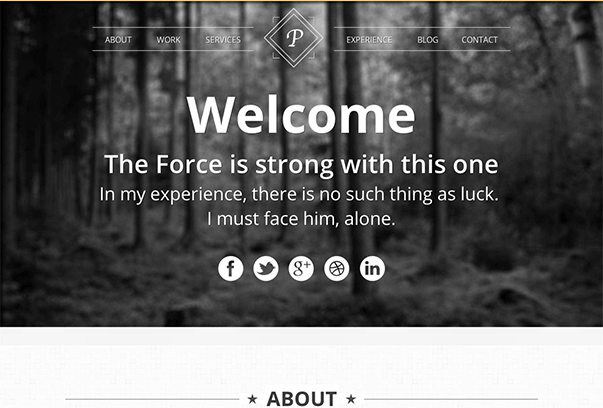
JEDNOSTRANOVÝ A JEDNODUCHÝ LAYOUT
Ak použijeme jednoduchý layout, je to oveľa efektívnejšie ako keby sme použili zložitý. Veľmi efektívne je venovať pozornosť medzerám, čo zvyšuje čitateľnosť a výkon webových stránok. Skvelým príkladom je Pinterest, ktorý poskytuje obrovský užívateľský zážitok, umožňujúci užívateľom prechádzať obsah bez preklikávania alebo opätovného načítania inej stránky.
PARALAX SCROLLING
K tomuto rolovaniu dochádza vtedy, keď obrázok na pozadí sa posúva pomalším tempom ako ten, ktorý je v popredí. Je to jeden z najhorúcejších nových trendov v oblasti web dizajnu. Vytvára nevšedný a jedinečný zážitok pri rolovaní stránky smerom dolu a vo veľa prípadoch rozpráva pútavý príbeh. Je to prvok, ktorý sa využíval už dávnejšie vo videohrách a web dizajnéri v ňom objavili geniálnu príležitosť. Príkladom môže byť táto stránka http://ponscreative.com/ alebo tento obrázok.
 http://www.awwwards.com/20-best-websites-with-parallax-scrolling-of-2013.html
http://www.awwwards.com/20-best-websites-with-parallax-scrolling-of-2013.html
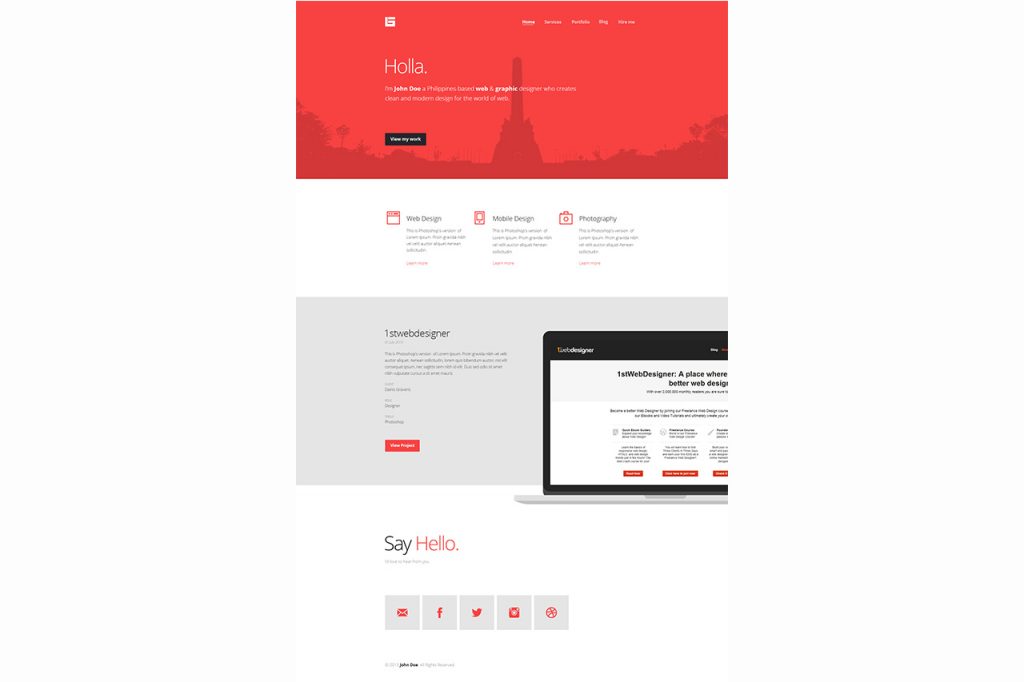
FLAT DIZAJN (plochý dizajn)
Veľmi horúca téma poslednej doby. Jednoduchosť, zrozumiteľnosť, minimalizmus a jasnosť, žiadne tiene, odlesky a žiadne textúry. (Flat dizajn je opakom skeuomorphic dizajnu, o ktorom sa dočítate ďalej.) Sústredíme sa len na to najdôležitejšie. V spojitosti s týmto trendom treba spomenúť, že za trendsettera považujeme aj Microsoft so svojim Windows 8. Síce flat dizajn existoval už skôr, rozmohol sa až po podnete Microsoftu. Typografia ako centrum pozornosti sa zameriava na experimentovanie s písmom, výrazné fonty či využitie písaného písma, ktoré je plné osobnosti. Využitie 2-3 fontov, ktoré sú odlišné no zároveň sa k sebe hodia, robia stránku príťažlivejšou. Ďalšími typickými znakmi tohto vizuálneho štýlu sú jednoduché elementy, prispôsobenie sa mobilným zariadeniam, dôraz na plné farby, biely priestor, piktogramy a prepracovaný dizajn. Nezabúdajme ani na veľké obrázky a fotografie s minimálnym množstvom písma, pretože kvalitné obrázky predstavujú primárny bod zamerania a netreba ich nijako prikrášľovať. Jedným z mnoho príkladov môže byť aj táto stránka: http://brightbyte.co.uk/.
SKEUOMORPHIC
Natrafíme naň denne a možno si to ani neuvedomujeme. V súčasnosti ho uprednostňuje drvivá väčšina webových dizajnérov (do značnej miery za to môže Apple a hlavne iPhone). Predstavuje návrh rôznych mobilných aplikácií, web aplikácií alebo elementov, ktoré využívajú realistický vzhľad. Kladie sa dôraz na dizajn. Sú to rôzne predmety, ktoré pôsobia trojrozmerne a pripomínajú reálnosť týchto predmetov. Príkladom môže byť aj stránka, na ktorej si prečítame knihu, ktorá vyzerá ako v skutočnosti.
 http://dribbble.com/shots/915670-Biztome-iPad-App/attachments/101122
http://dribbble.com/shots/915670-Biztome-iPad-App/attachments/101122
 http://dribbble.com/shots/645737-Status-Dome-II/attachments/55507
http://dribbble.com/shots/645737-Status-Dome-II/attachments/55507
VYUŽÍVANIE VIDEÍ
Webové stránky môžu používať v rámci svojho pozadia aj videá. Mnoho značiek využíva takýto vizuálny obsah. Pre inšpiráciu: http://24hoursofhappy.com/.
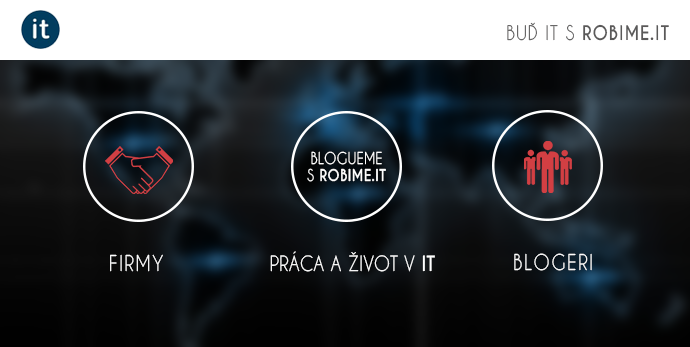
ROZOSTRENÉ POZADIE
Ďalší spôsob, ako používať webové stránky, je rozostrené pozadie Je stále bežnejšie, že vidíme weby s celým rozmazaným pozadím alebo s využitím takéhoto obrázku.
http://wplift.com/wp-content/uploads/2013/02/ViewPoint.png
Tak, môžeme premýšľať, navrhovať a hrať sa s kreativitou