Máme veľa spôsobov, ako môžeme ladiť a testovať svoj kód vo všetkých možných zariadeniach a prehliadačoch. Pre všetkých vás, ktorí nemáte radi ladenie svojej práce, mám tu pre váš 5 nástrojov, ktoré vám vašu prácu uľahčia.
1 . HTML Arrows
HTML Arrows je pekne navrhnutý „ťahák“ pre HTML symboly, ktoré berú inšpiráciu z minimalistickej švajčiarskej estetiky. Všetky najužitočnejšie symboly sú zobrazené spolu s ich Unicode zápisom a v hexadecimálnom kóde, takže symbol, ktorý práve potrebujete, nájdete ľahko a rýchlo.
Nájdete na: http://htmlarrows.com/
2 . CSS Dig
Tento šikovný Chrome Extension poskytuje alternatívny spôsob, ako analyzovať vaše CSS a rovno vám ponúkne opravy a návrhy na vylepšenia. Zobrazuje všetky CSS vlastnosti vášho kódu s ich početnosťou a variáciou, takže môžete ľahko rozpoznať, či ste neskončili s príliš mnohými odtieňmi jednej farby, taktiež zobrazuje dĺžku selektorov a pomáha zmenšiť váš kód.
Nájdete na: http://cssdig.com/
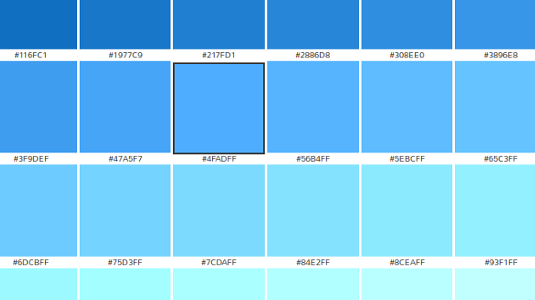
3. Colour Shades Generator
„Generátor farebných odtieňov“. Tento program vám ukáže všetky gradácie farby, na ktoré stačí následne iba kliknúť a príslušný kód farby sa vám skopíruje.
Nájdete na: https://coveloping.com/tools/colour-shades-generator
4. Visual Code Studio
Visual Studio Code je editor kódu od spoločnosti Microsoft pre budovanie modernej webovej a cloudovej aplikácie. Je úplne zadarmo a funguje na všetkých platformách – Windows, Linux a tiež Mac OSx. Samozrejmosťou je podpora všetkých moderných vývojárskych a webových jazykov.
Nájdete na: https://code.visualstudio.com/
5.Right Font
Ak riešite na vašom jablkovom zariadení veľa lokálnych druhov písma, táto šikovná aplikácia pre OS X by mohla byť pre vás užitočná. RightFont vám dáva úplnú kontrolu nad fontami, poskytuje prístup priamo z panela ponúk a tiež integráciu s grafickými programami ako Photoshop a Sketch 3. Určite odporúčam vyskúšať všetkým grafikom s Apple zariadením!
Nájdete na: http://rightfontapp.com/
ZDROJ: http://www.creativebloq.com/