SharePoint na komunikáciu s „okolitým svetom“ ponúka od verzie 2010 rozhranie REST (Representational State Transfer), ktorý otvára ďalšiu vývojovú platformu pre SharePoint, postavenú na štandardných webových technológiách. V dnešnom pokračovaní článkov o SharePointe si ukážeme ako dostať dáta zo SharePointu do rozšírenia pre prehliadač Chrome.
Takýto “bombastický” názov blogu je možno troška prehnaný, ale čo už by autor neurobil pre čítanosť svojho blogu. Poďme ale postupne na to, ako sa dáta uložené vo firemnom Intranete objavia v rozšírení Internetového prehliadača Chrome.
Schopnosti SharePointu komunikovať s okolím sú už dlho k dispozícii prostredníctvom Client Object Modelu. Toto API je však k dispozícii iba pre .NET aplikácie a .NET jazyky.
Rozsiahle REST rozhranie umožňuje prístup k väčšine funkcií, objektom a dátam SharePointu pomocou štandardných webových jazykov ako je JavaScript alebo PHP, resp. akejkoľvek technológii alebo jazyka, ktorý podporuje REST. Je to súbor webových servisov SharePointu, ktorý umožňuje zostaviť žiadosť REST HTTP, pomocou štandardu OData. Každá SharePointová entita je prístupná pomocov webovej služby a jej metadáta sú prístupné vo formátoch JSON alebo XML.
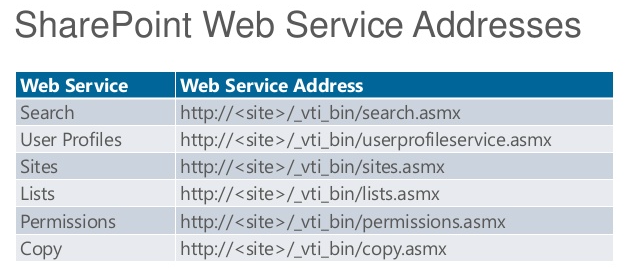
Nebudem tu podrobne popisovať ako funguje SharePointový REST, o tom sa určite viac dočítate v MSDN. Pre nás bude podstatné hlavne to, že ak chceme čítať informácie z „Access pointu“, musíme vedieť adresu URL kde je táto služba vystavená. Tu je napríklad zoznam webových služieb SharePointu podľa druhu entity:
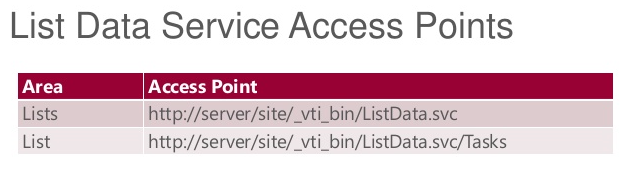
Pre náš účel to budú služby poskytujúce dáta z objektov typu zoznam (list) – „ListData.svc“:
SharePoint s rozhraním REST bude teda reprezentovať server. Na druhej strane – klientom bude Chrome s novým rozšírením, ako demonštrácia „okolitého sveta“, mimo SharePont.
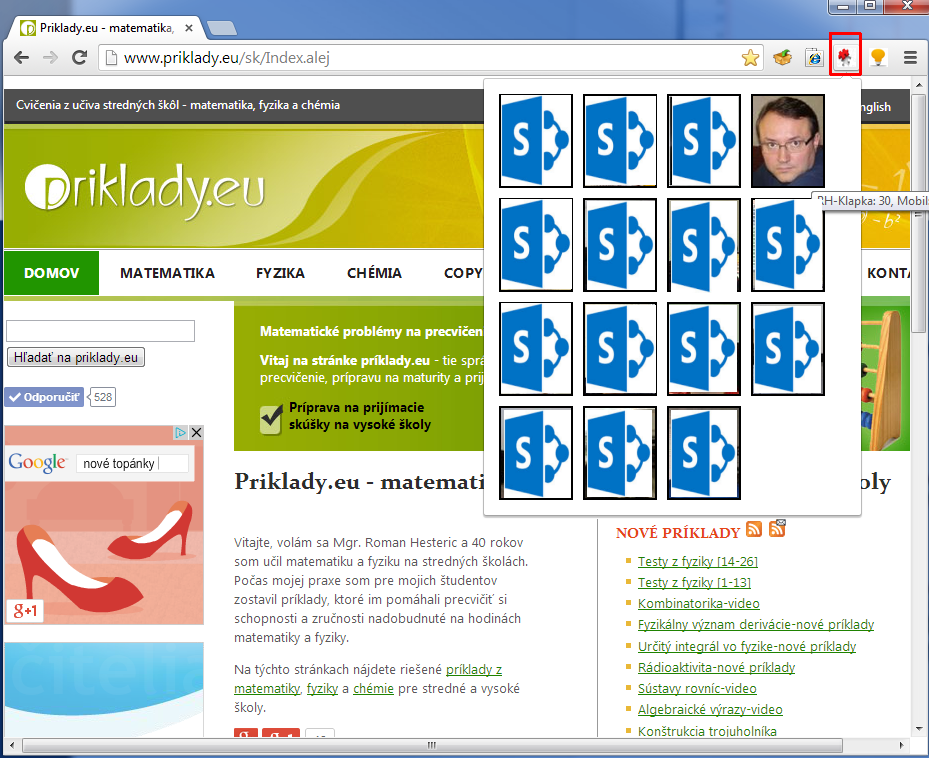
Rozšírenia internetových prehliadačov sú malé programy, ktoré môžeme upravovať a zvýšiť tým ich funkčnosť. Píšeme ich pomocou webových technológií, ako je HTML, JavaScript a CSS. Rozšírenia majú obvykle len minimálne, alebo žiadne užívateľské rozhranie. Obvykle obrázok vpravo hore vedľa adress-baru obsahuje ikonu, ktorá po kliknutí poskytuje minimálne užívateľské rozhranie. Rozšírenia obsahujú všetky svoje súbory spakované v jedinom súbore, ktorý používateľ stiahne a nainštaluje.
Chrome rozšírenia môžete distribuovať pomocou Chrome Developer Dashboard a publikovať na Chrome Web Store. Toľko hádam stačí. Viac sa samozrejme dočitate priamo na webe pre Chrome developement.
Našim cieľom teda je vyprodukovať také Chrome rozšírenie, ktoré po kliknutí dokáže zobraziť zoznam spolupracovníkov z Intranetu v SharePointe. Zobrazí ich profilovú fotografiu a po prejdení myšou sa zobrazia aj ostatné dáta ako sú telefón, email, klapka, prezývka, resp. akékoľvek dáta uložené v SharePointe.
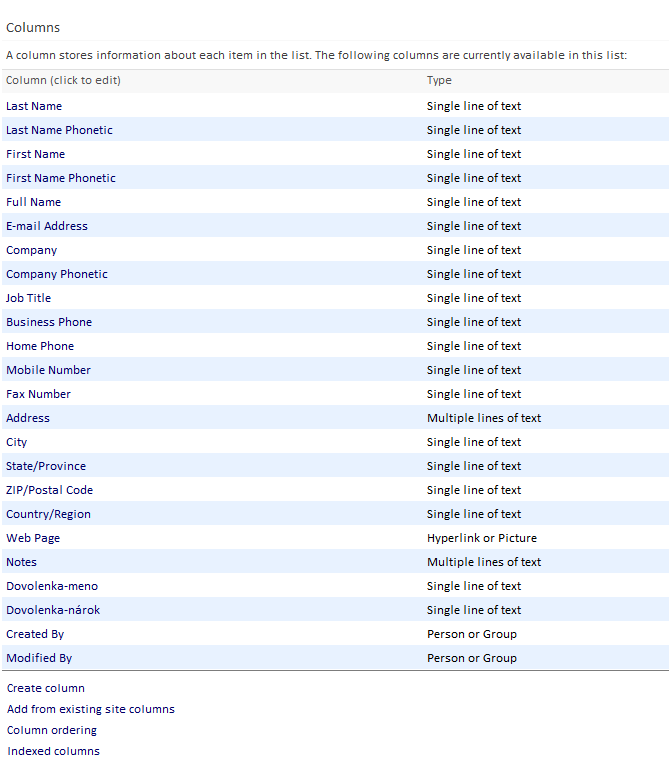
Údaje o spolupracovníkoch, resp. firemných kontaktoch sú obvykle uložené v SharePointe ako špeciálny zoznam – „Contacts“. Štruktúra zoznamu „Contacts“ môže byť nasledovná:
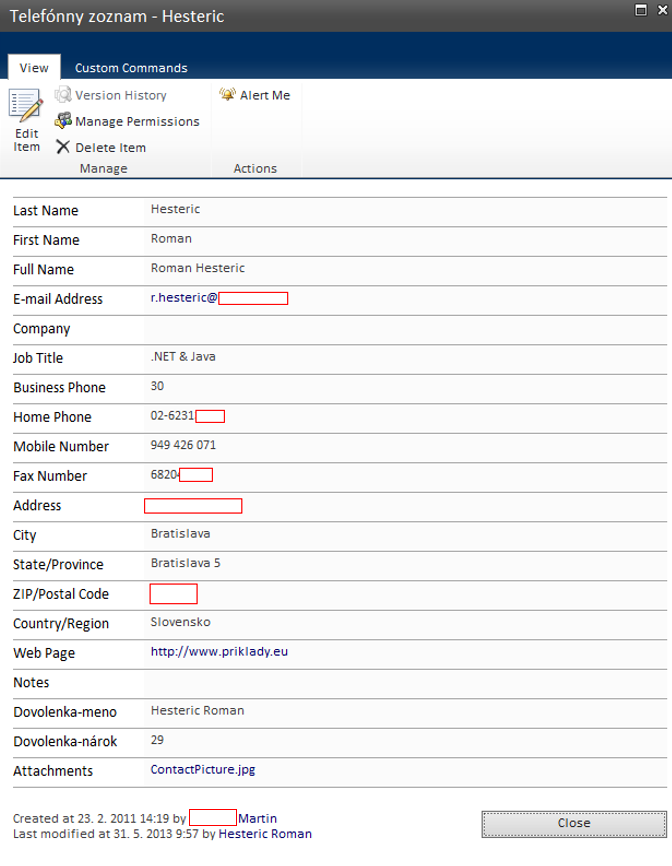
Každý záznam v tomto zozname môže obsahovať aj fotografiu kontaktu, ktorá je uložená ako attachment s názvom „ContactPicture.jpg“. Práve tento obrázok použijeme aj na zobrazenie kontaktu v Chrome rozšírení.
Prezeranie položky zoznamu „Contacts“ ako SharePointový dialóg, pričom obrázok je reprezentovaný prílohou ContactPicture.jpg.
V ďalšej časti si ukážeme ako skutočne naprogramovať rozšírenie, vrátane plne funkčných JavaScriptových kódov obsahujúcich REST volania SharePointového servera 2010 a 2013.