![]() Pokračovanie blogu o tom, ako si naprogramovať Chrome rozšírenie, ktoré po kliknutí dokáže zobraziť zoznam našich spolupracovníkov z Intranetu v SharePointe. Zobrazí ich profilovú fotografiu a po prejdení myšou sa zobrazia aj ostatné dáta uložené v zozname.
Pokračovanie blogu o tom, ako si naprogramovať Chrome rozšírenie, ktoré po kliknutí dokáže zobraziť zoznam našich spolupracovníkov z Intranetu v SharePointe. Zobrazí ich profilovú fotografiu a po prejdení myšou sa zobrazia aj ostatné dáta uložené v zozname.
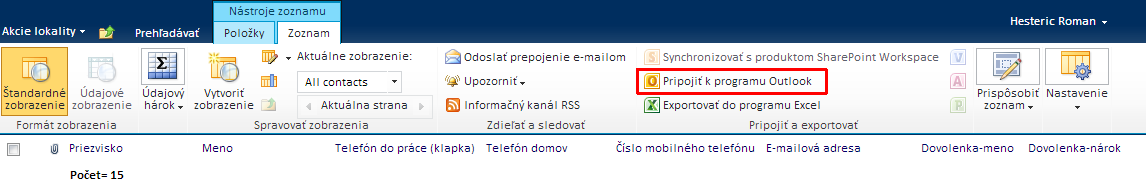
V predchádzajúcej časti sme si povedali, že údaje o spolupracovníkoch, resp. firemných kontaktoch, sú obvykle uložené v SharePointe ako špeciálny zoznam typu „Contacts“. Zoznamy tohto typu sa dajú štandardne pripojiť k Outlooku, ktorý sa potom stane ďalším klientom SharePointu (okrem Internetového browsera). Pripojenie k Oulooku aktivujeme nasledovne…
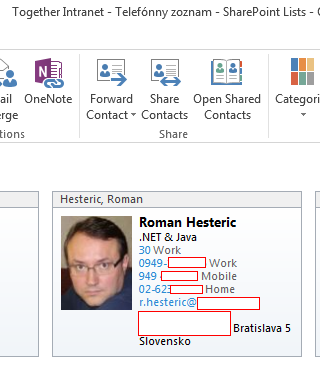
…potom sa kontakty zobrazia v Outlooku ako „Other Contacts“:
A presne táto možnosť ma inšpirovala k tomu, aby som sa pokúsil vytvoriť niečo podobné aj do môjho obľúbeného prehliadača – Chrome. K dátam sa moje nové rozšírenie dostane pomocou už v prvej časti spomínaného protokolu REST, ktorý je v SharePointe štandardne podporovaný od verzie 2010.
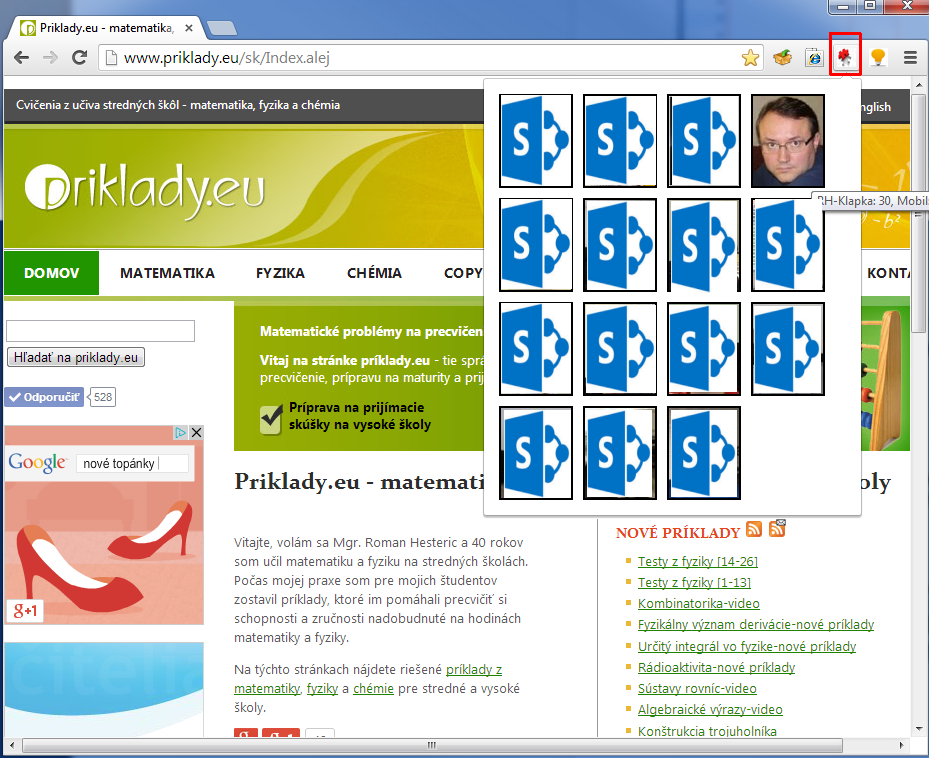
Zoznam kontaktov ako plugin pre Chrome by potom mohol vyzerať nasledovne…
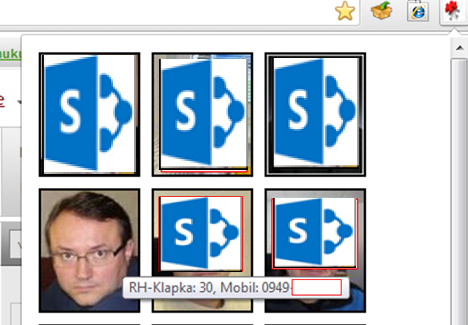
…a detail kontaktu v Chrome ak na moju fotku ukážem myšou:
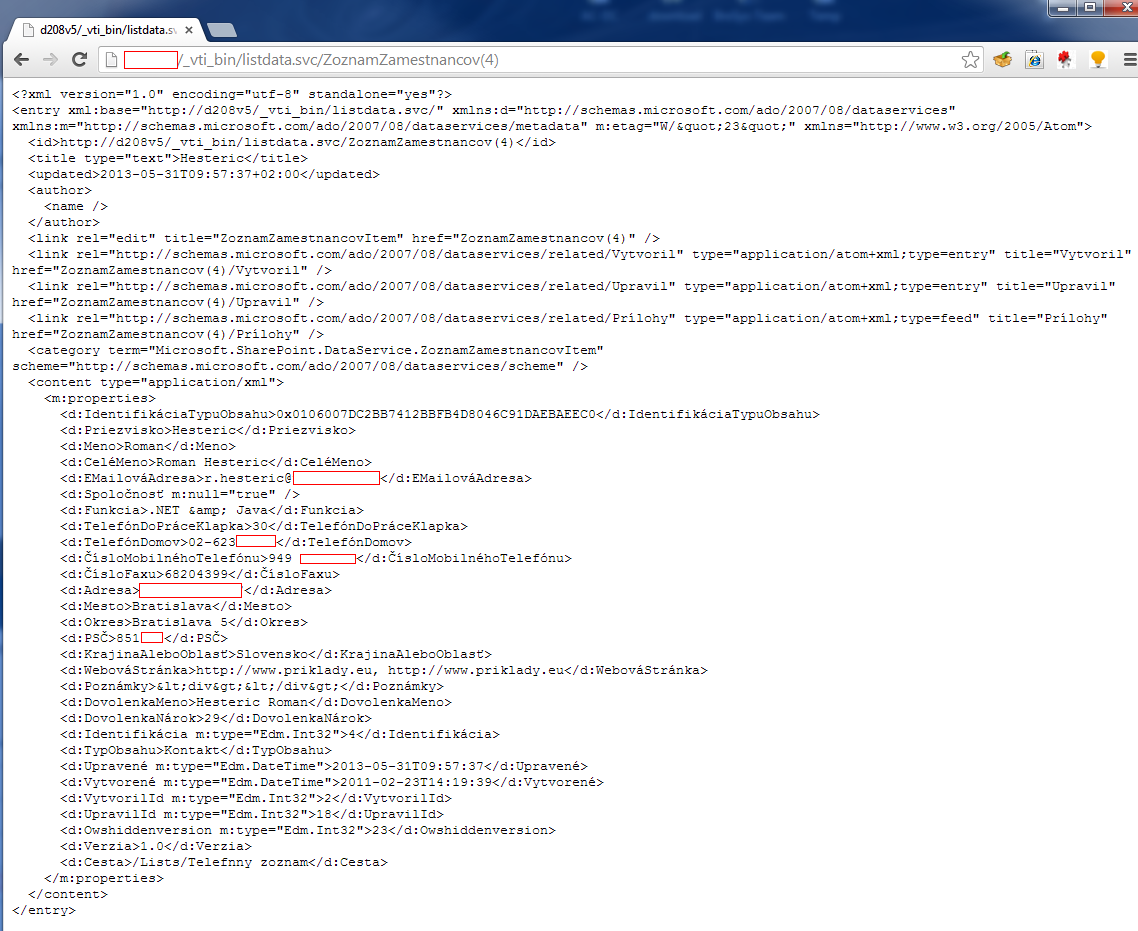
Dáta o mojej osobe ktoré sú uložené v zozname typu “Contacts” ako “ZoznamZamestnacov”. Moje ID je 4 a tak k dátam o mojej osobe sa dostanem pomocou RESTu: http://sharepoint-intranet/_vti_bin/listdata.svc/ZoznamZamestnancov(4)
Webová služba odpovie vo forme XML, ktorý sa priamo v prehliadači zobrazí nasledovne:
Teraz všetky doterajšie poznatky o protokole REST a Chrome rozšíreniach “zlepíme” dokopy a vytvoríme úplne nové rozšírenie. Budeme na to potrebovať práve 4 súbory (použil som súbory z Google tutoriálu pre vytvorenie prvého rozšírenia):
- icon.png – obrázok, ktorý reprezentuje štart rozšírenia, čiže miesto, kam sa klikne.
- manifest.json – popisuje obsah balíka rozšírenia.
- popup.html – HTML stránka ako obálka pre JavaScript, ktorý cez REST prečíta a zobrazí dáta zo SharePointu.
- popup.js – JavaScript, ktorý cez REST prečíta a zobrazí data zo SharePointu.
Obsah jednotlivých súborov si teraz pozrieme podrobnejšie.
{
"manifest_version": 2,
"name": " Contacts from Sharepoint Intranet ",
"description": "Contacts from Sharepoint Intranet",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"https://sharepoint-intranet/"
]
}
manifes.json
popup.html
<!doctype html>
<html>
<head>
<title>Together</title>
<style>
body {
min-width: 357px;
overflow-x: hidden;
}
img {
margin: 5px;
border: 2px solid black;
vertical-align: middle;
width: 85px;
height: 105px;
}
</style>
<script src="popup.js"></script>
</head>
<body>
</body>
</html>
popup.js
var contactsgenerator = {
requestIMG: function() {
this.showPhotosIMG_(this);
},
showPhotosIMG_: function (e) {
for (var i = 1; i <= 15; i++) {
var img = document.createElement('img');
img.src = this.constructContactsURL_(i);
img.setAttribute('alt', 'Contacts from Sharepoint Intranet');
img.setAttribute('title', this.getMOSS_(i, 'ZozmanZamestnancov'));
document.body.appendChild(img);
}
},
constructContactsURL_: function (i) {
return "https://sharepoint-intranet/Lists/ZoznamZamestnancov/Attachments/"+i+"/ContactPicture.jpg"
},
getMOSS_: function(i, listname) {
var xhReq = new XMLHttpRequest();
xhReq.open("GET", "https://sharepoint-intranet/_vti_bin/listdata.svc/" + listname + "(" + i + ")", false);
xhReq.send(null);
var serverResponse = xhReq.responseXML;
var fn=serverResponse.getElementsByTagName("FullName")[0].childNodes[0].nodeValue;
try {
var mn=serverResponse.getElementsByTagName("MobileNumber")[0].childNodes[0].nodeValue;
var mail=serverResponse.getElementsByTagName("EMailAddress")[0].childNodes[0].nodeValue;
} catch (err) {
return fn;
}
return fn+" "+mn+" "+mail;
}
};
document.addEventListener('DOMContentLoaded', function () {
contactsgenerator.requestIMG();
}
);
JavaScript číta prostredníctvom REST-u serverom vrátené dáta vo formáte XML pomocou funkcie getMOSS, ktorá ich zároveň parsuje do premenných ako mn-Mobile Number, alebo fn-Full Name. Funkcia showPhotosIMG vytvára obrázky kontaktov s dátami ako atribút ‘title’, pričom ako ‘src’ obrázka sa použije jpg kontaktu zo ShrarePointu funkciou constructContactsURL. Tieto sa potom pridajú do hostiteľského HTML pomocou document.body.appendChild(img).
V tomto prípade sa číta konštantných 15 kontaktov. Úplne správne by bolo ešte treba zistiť počet kontaktov v zozname, napríklad pomocou ďalšieho REST volania:
https://sharepoint-intranet/_vti_bin/Listdata.svc/ZoznamZamestnancov/$count. Výsledok tohto volania by sme potom mohli uložiť do premennej a tú použiť namiesto konštanty 15. Ale to už nechám na čitaeľov.
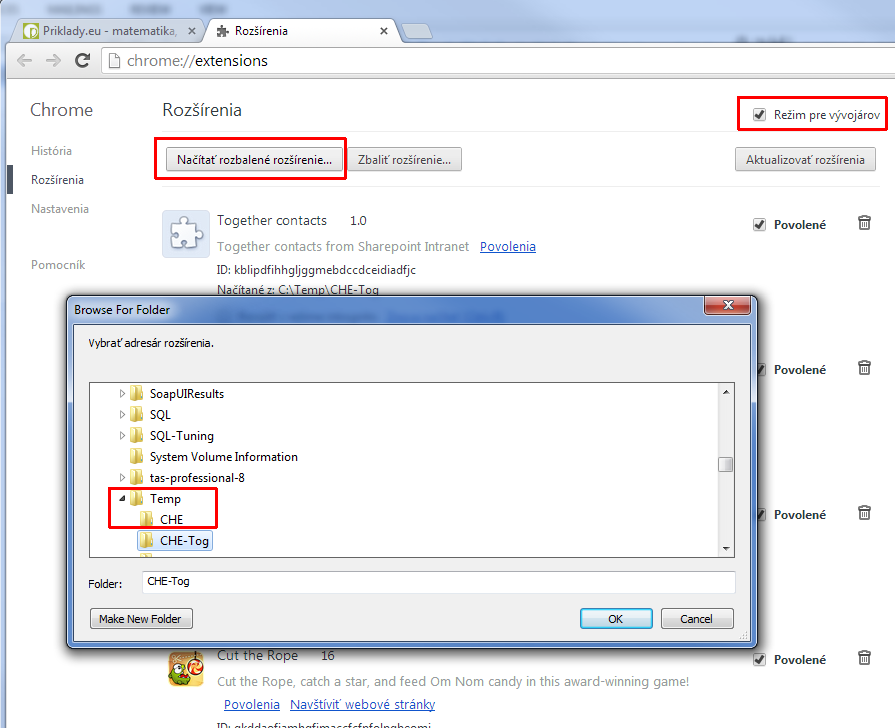
No, a to je v podstate všetko, čo sme potrebovali. Ešte samozrejme rozšírenie nainštalovať a vyskúšať. Nainštalovanie nášho nového rozšírenia vykonáme v záložke „Rozšírenia“ pomocou “Načítať rozbalené rozširenie”. V tomto prípade sú všetky 4 zdrojové súbory rozšírenia uložené v adresári X:\Temp\CHE-Tog.
Pri písaní týchto článkov som použil:
– SharePoint Server 2010 a 2013
– Chrome, verzia 31.0.1650.63 m
– Eclipse Kepler, ako editor JavaScriptu.