Otázkou „Ktorý je ten pravý?“ sa zaoberá nielen takmer každá žena, ale aj ten, kto sa zaoberá dátovou vizualizáciou a pripravuje si grafy na prezentáciu. Nesprávny typ grafu pre dané dáta totiž môže u pozorovateľa spôsobiť zmätok alebo vyvolať nesprávnu interpretáciu dát. Ako týmto chybám predísť a ako si zvoliť ten správny graf sa dočítate v tomto článku.
4 otázky, ktoré vám pomôžu pri výbere správneho grafu
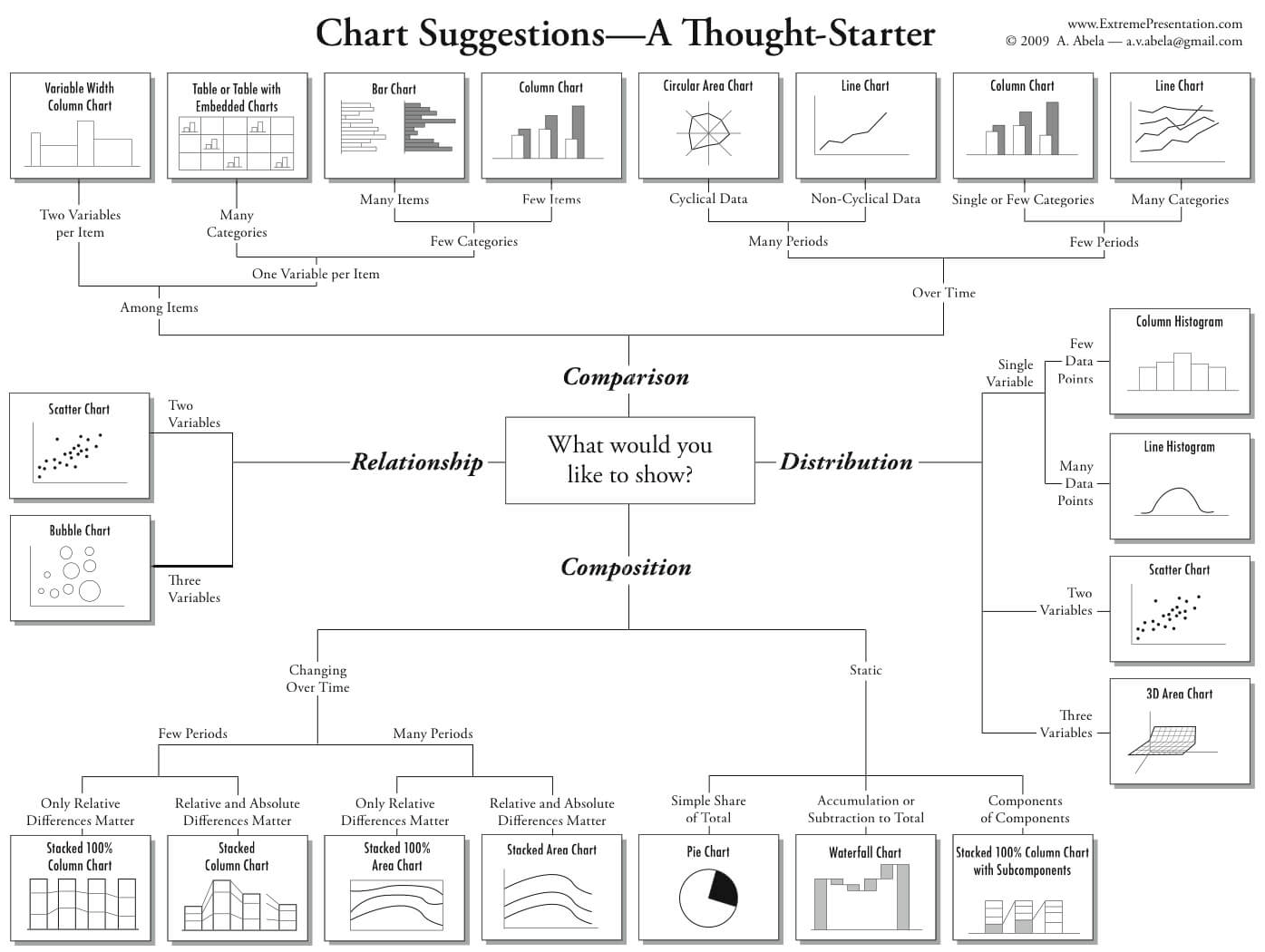
Vo všeobecnosti rozlišujeme 4 odpovede na otázku „Čo chceme grafom povedať?” , na základe ktorých si vyberáme správny typ graf. Sú to porovnanie, kompozícia, distribúcia, korelácia. Jednoduchý návod ako si vybrať graf poskytuje aj nasledovný obrázok.

Chcete dáta porovnať? Chcete ich porovnať v rámci času? Máte veľa necyklických dát? V tomto prípade zvoľte klasický čiarový graf (line chart).
Chcete ukázať kompozíciu niečoho, zloženie? Tak urobíte dobre, ak si zvolíte koláčový graf (pie chart) alebo plošný graf (area chart).
Chcete viac porozumieť distribúcii dát? Potom sa odporúča bodový graf (scatter chart), ale aj histogram.
Chcete poukázať na koreláciu (vzťah) medzi dátami? Vtedy sa tiež hodí bodový graf, ale keď máte viac premenných oceníte aj bublinový graf (bubble chart).
Najznámejšie grafy a zopár užitočných tipov k nim si popíšeme nižšie.
Najznámejšie typy grafov
Stĺpcový graf
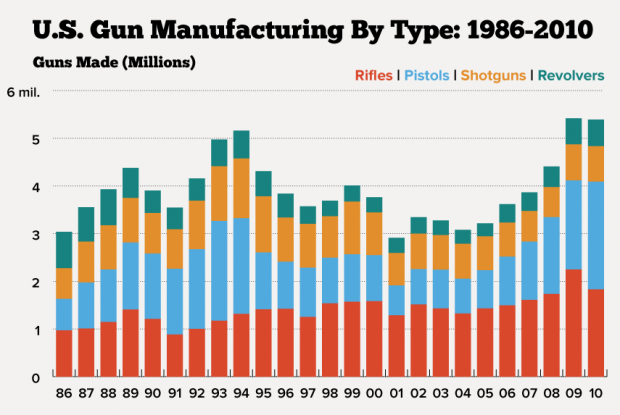
Klasický stĺpcový graf predstavovať nemusíme. Využíva sa pri porovnávaní a základné pravidlá jeho používania sú – použite jednotnú farbu stĺpcov, os y začnite v nule a pre lepšiu prehľadnosť ponechajte aj jemné horizontálne čiary v pozadí. Ak chcete použiť trošku pokročilejší stĺpcový graf, môžete použiť skupinový alebo skladaný stĺpcový graf.

Pruhový graf (Bar chart)
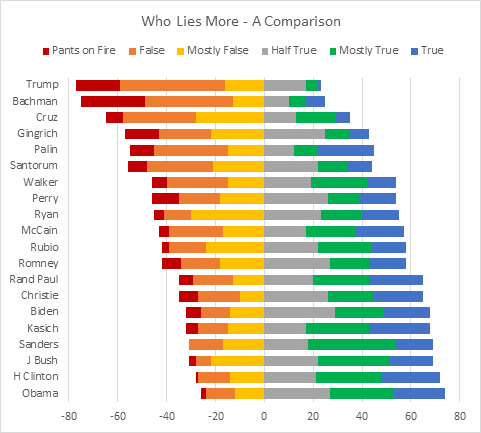
Pri tomto grafe si v zátvorke dovolím uviesť aj anglický názov, nakoľko pruhový graf nie je veľmi zaužívané pomenovanie. Bar chart je vlastne horizontálna verzia stĺpcového grafu. Uprednostnite ho vtedy, keď máte veľa kategórií na porovnanie, ktoré by sa vám na x-ovú os stĺpcového grafu nezmestili. Bar chart je tiež vhodnejšie zvoliť, ak zobrazujete aj záporné dáta.

Čiarový a plošný graf
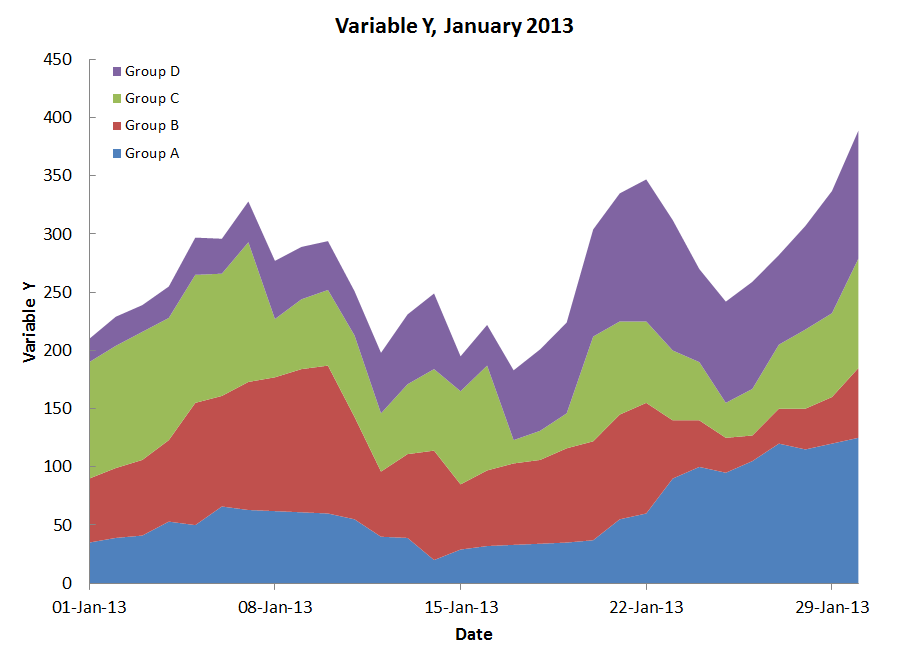
Ku klasickým grafom patrí aj čiarový graf. Tu poukážem na dva tipy, ktoré sa odporúčajú pri čiarových grafoch použiť, a to nevykresľovať viac ako 4 čiary na graf a zvoliť takú výšku grafu, aby bol najvyšší bod na čiare v ⅔ tejto výšky. Ak čiary vo vašom čiarovom grafe poukazujú na kompozíciu nejakého celku, použite plošný graf, ktorý je veľmi pekným obzvláštnením čiarového grafu.

Koláčový graf
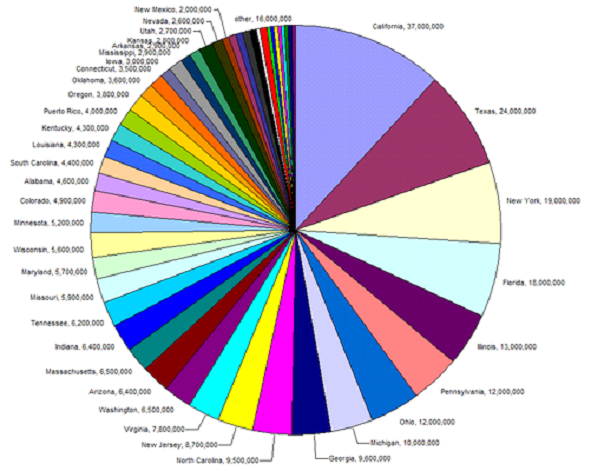
Ďalšou možnosťou zobrazenia dát, ktoré poukazujú na zloženie kompozíciu celku je koláčový graf. Tu si treba dávať pozor na počet kategórií. Nasledujúci koláčový graf totiž nemá príliš veľkú výpovednú hodnotu. Odporúčanie v prípade veľkého množstva kategórií ich zgrupiť do väčších kategórií. Tiež treba dohliadať aby súčet kategórií dával 100%. Kategórie sa odporúčajú zoradiť od najväčšej po najmenšiu.

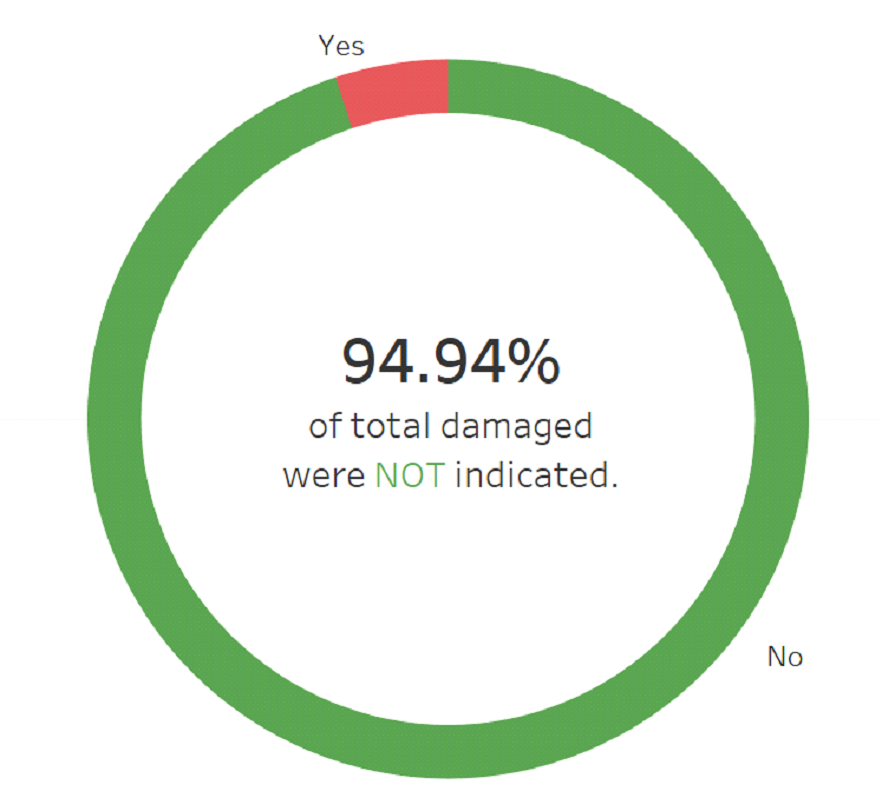
Celkom populárnym variantom koláčového grafu je prstencový graf (doughnut chart). Vyzerá krajšie a prázdny priestor vo vnútri viete tiež vyplniť nejakým popisom.

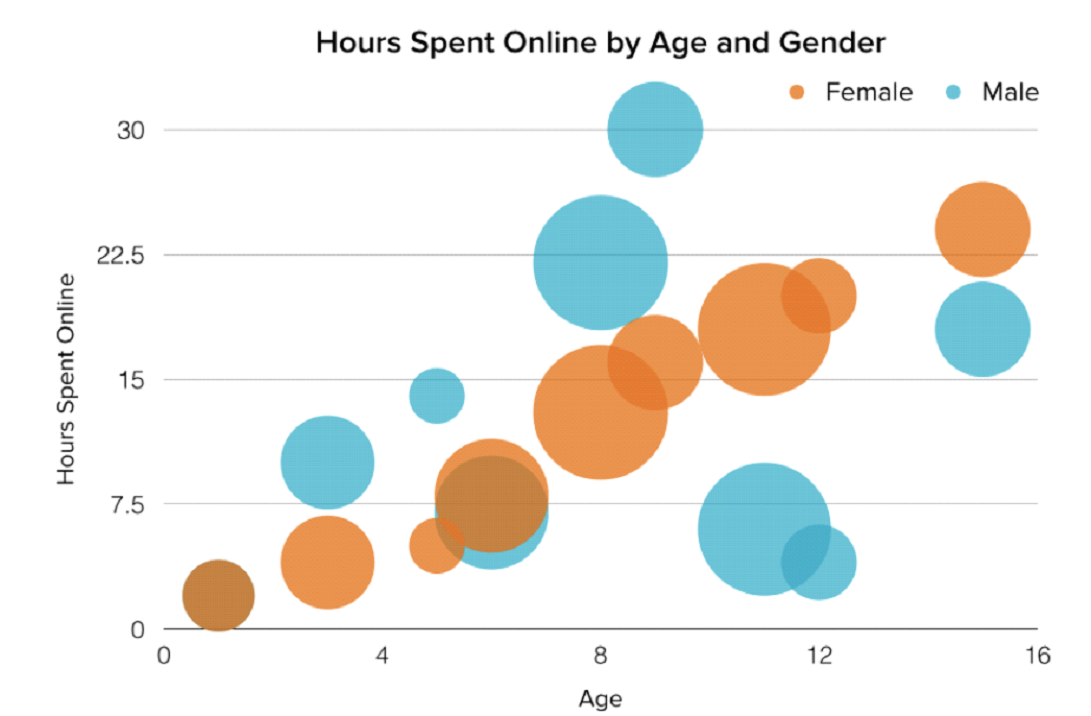
Bodový graf (Scatter Plot Chart) a bublinový graf (Bubble chart)
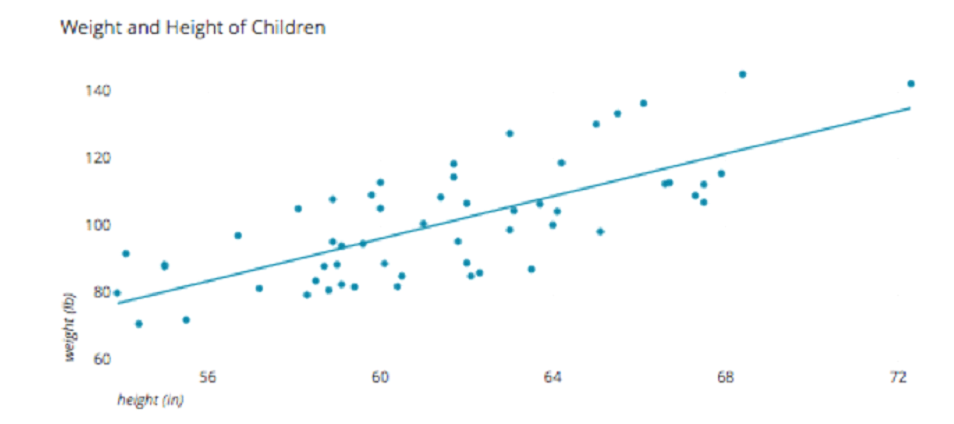
Bodové grafy sa najčastejšie používajú na vyjadrenie vzťahu medzi dvomi premennými, dvomi dimenziami. Bodový graf vám ukáže podobnosť/závislosť dát, ale aj tzv. outlierov, teda extrémne hodnoty. Nezabudnite, že ak chcete pridať vedúcu čiaru poukazujúcu na trend v dátach, použite iba dve dimenzie, aby bola závislosť z grafu zrejmá hneď na prvý pohľad.

Ak by sme chceli do bodového grafu zakomponovať ešte tretiu dimenziu, treba použiť bublinový graf.

Konkrétne vo vyššie uvedenom bublinovom grafe vidíme nielen vek ľudí a počet hodín strávených online, ale aj tretiu dimenziu – početnosť tej ktorej skupiny, ktorá je vyjadrená veľkosťou bubliny.
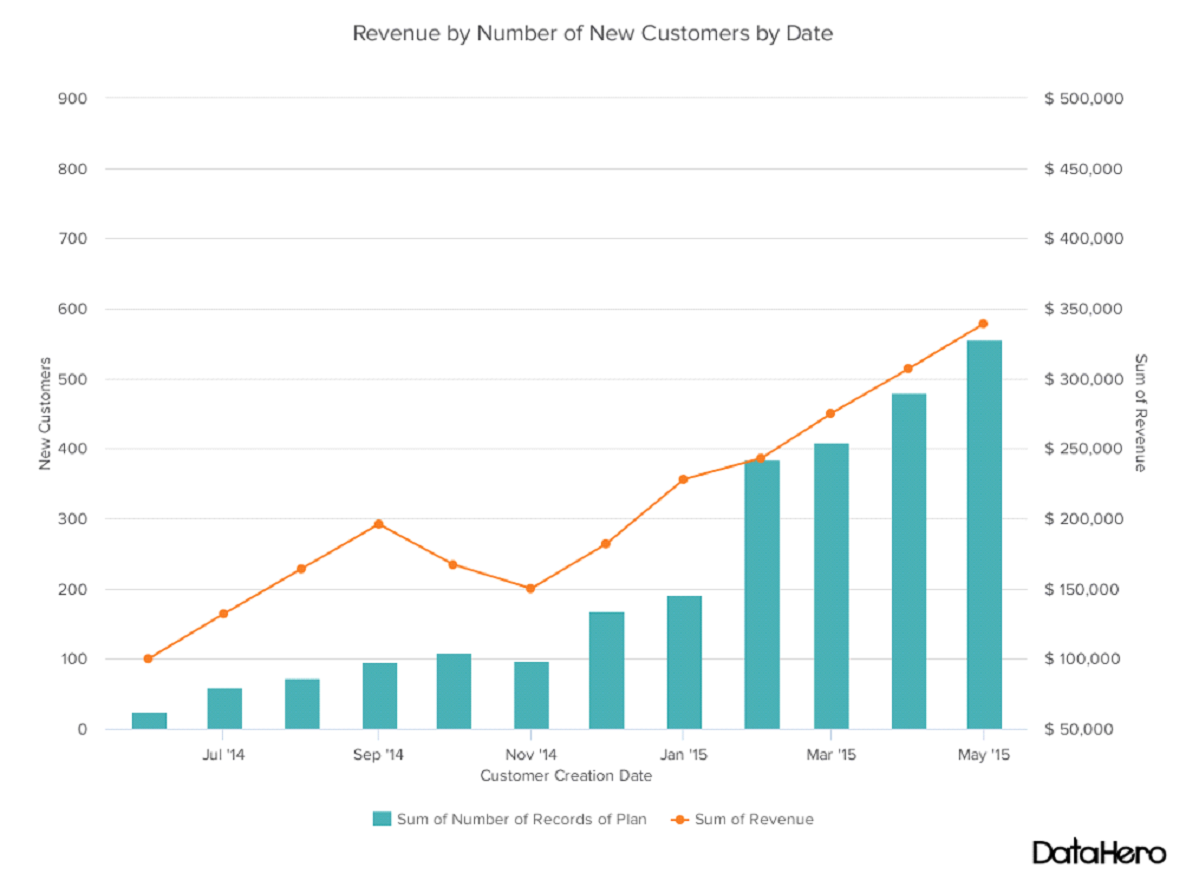
Kombinovaný graf (Dual Axis Chart)
Kombináciou viacerých grafov vieme vytvoriť kombinovaný graf. Tu platia tiež dve zásady. Na ľavú y-ovú os umiestnite to, na čo chcete primárne poukázať. Ľudské oko má tendenciu pozerať sa na veci zľava doprava, teda to, čo je vľavo uvidí ako prvé. Čo sa týka farieb, snažte sa zvoliť kontrastné farby, ako to vidieť aj na nasledujúcom grafe.

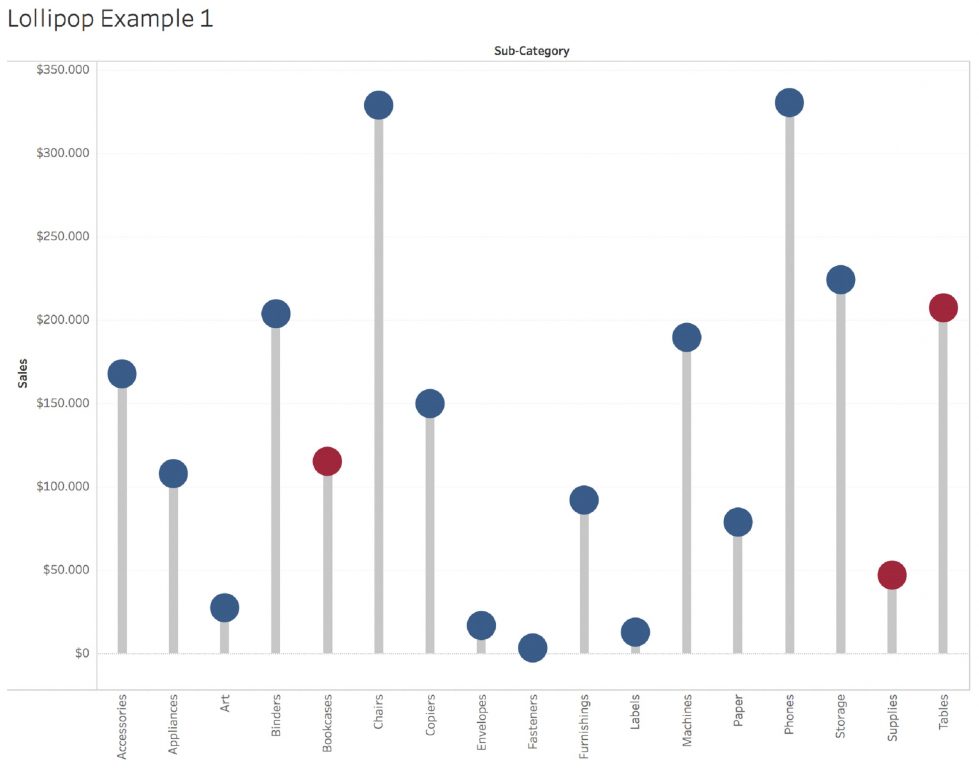
Ak ste sa dočítali až sem a dúfate, že už je koniec, musím vás sklamať. Existuje oveľa viac grafov, ktoré sa v súčasnosti v dátovej vizualizácií používajú. Heat mapy, lievikové grafy či dokonca lízatkové grafy. Každopádne tie najpoužívanejšie sme si vysvetlili podrobnejšie a uľahčili vám rozhodovanie pri výbere toho správneho grafu pre vašu prezentáciu 🙂