 Potrebovali ste niekedy pristupovať k dátam z viacerých prostredí, platforiem alebo na strane druhej dáta poskytovať ďalším aplikáciám či užívateľom? Aby bolo možné vykonať prístup k dátam je nutné definovať si na začiatku Application Programming Interface (skrátene API), ktoré je prístupné všetkým konzumentom dát.
Potrebovali ste niekedy pristupovať k dátam z viacerých prostredí, platforiem alebo na strane druhej dáta poskytovať ďalším aplikáciám či užívateľom? Aby bolo možné vykonať prístup k dátam je nutné definovať si na začiatku Application Programming Interface (skrátene API), ktoré je prístupné všetkým konzumentom dát.
Aké využitie tu zohráva REST? Definuje API za vás. Predstavuje distribuované prostredie na volanie rôznych procedúr, napríklad SOAP, nad ktorými umožňuje vykonávať základné CRUD (Create, Read, Update, Delete) operácie. Pre tých, ktorí sa s REST-om predtým nestretli, som definovala tabuľku úrovní, ktorá bližšie popisuje funkcionalitu REST-u.
|
Názov úrovne |
Funkcionalita |
| 0. úroveň | Slúži na prenos dát. Najčastejším protokolom v súčastnosti je HTTP. |
| 1. úroveň – Resources | Posiela sa viacero požiadaviek naraz, ktoré majú práve jeden koncový bod. Napríklad GET/tickets – vráti zoznam lístkov. |
| 2. úroveň – HTTP Verbs | Medzi najznámejšie metódy patria:
|
| 3. úroveň – Hypermedia Controls | Známy je koncový bod, ktorý vracia s dátami odkazy na ďalšie dáta a ten odkaz na ďalšie dáta, čím klientovi poskytuje možnosti, aké akcie môže následne s dátami vykonať. |
Formáty REST API
JSON alebo XML
JavaScript Object Notation (skátene JSON) patrí v súčastnosti k najrozšírenejším formátom. Definujeme ho nasledovne → Content-Type: application/json, pokiaľ chceme pracovať s XML súborom definícia vyzerá takto → Content-Type: application/xml.
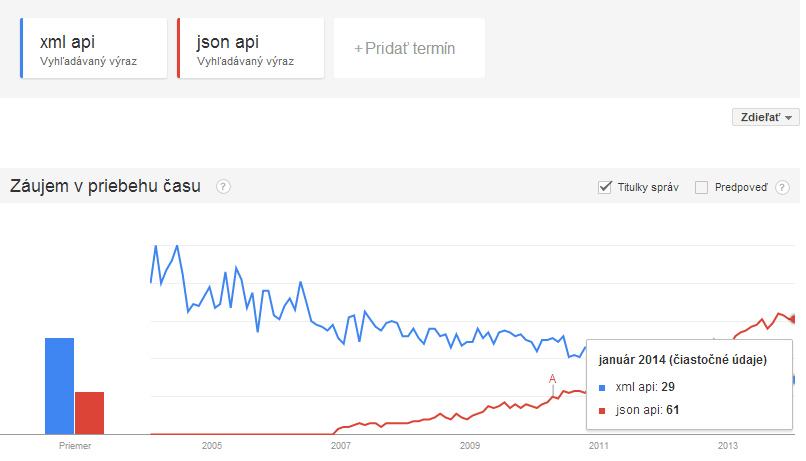
Každému vyhovuje iný spôsob prenosu dát. Google Trends Chart porovnáva trendy XML API alebo JSON API.
Zdroj (http://www.google.com/trends/explore?q=xml+api#q=xml%20api%2C%20json%20api&cmpt=q)
Relácie
Medzi osvedčené postupy patrí URL v tvare /<zdroj>/<id>/<relacia>/<id relacie> napríklad:
- GET/tickets/1 – vráti lístok s ID 1
- GET/tickets/1/comments/5 – vráti komentár s ID 5 k lístku s ID 1
- DELETE/tickets/1 – vymaže lístok s ID 1
Rovnako jednoduché je pristupovať k akciám, ktoré nepatria ku CRUD operáciam. Existuje viacero spôsobov:
- môžeme objekty namapovať na hodnotu boolean a aktualizovať ich pomocou PATCH
- typickým príkladom je API Githubu pri prístupe ku GIST službám cez PUT/GIST/:id alebo DELETE/GIST/:id
Vývoj v REST API
Vývoj v REST API začína návrhom. REST má svoje štandardy, ktoré je dobré dodržiavať, čím sa vyvarujete v budúcnosti mnohým problémom. Dobrým nástrojom pre návrh je Apiary.io, vďaka ktorému je možné rýchlo navrhnúť prototyp REST API, ktorý slúži ako náhrada za serverovú stranu. Vďaka tomu sa môžeme sústrediť na vývoj klientskej časti aplikácie bez ohľadu na akcie na strane servera. Jedným zo známych techník využívajúcich tento princíp sú Single Page Applications alebo nový spôsob vývoja od Jakuba Mrozeka Frontend First!
Implementácia REST API
REST API je možné implementovať v rôznych programovacích jazykoch podľa toho, čo vám vyhovuje. Ja som sa rozhodla pre implementáciu pomocou Python frameworku Flask v kombinácii s NoSQL databázou MongoDB.
Prečo práve FLASK + MongoDB?
Flask patrí k jednoduchým frameworkom, ktorý je pomerne ľahké a rýchle sa naučiť. Poskytuje širokú funkcionalitu a mnoho knižníc pre spoluprácou s databázou MongoDB. Má čistý a elegantný dizajn a je vhodný najmä na rýchly vývoj aplikácii či menších prototypov.
Príklad načítania RESTful požiadavky:
@app.route('/user/<username>')
def show_user_profile(username):
return 'User %s' % username
@app.route('/ticket/<int:ticket_id>')
def show_ticket(ticket_id):
return 'Ticket %d' % ticket_id
k dátam cez databázu sa pristupuje nasledovne:
// select * from tickets where name=”Rokfort” and date=2014/28/01
db.tickets.find({name: “Rokfort”, date: 2014/28/01});
Testovanie REST API
Posledným, no rovnakom dôležitým krokom je testovanie. Ja využívam POSTMAN, doplnok, ktorý sa dá bezplatne stiahnuť ako rozšírenie pre Google Chrome.