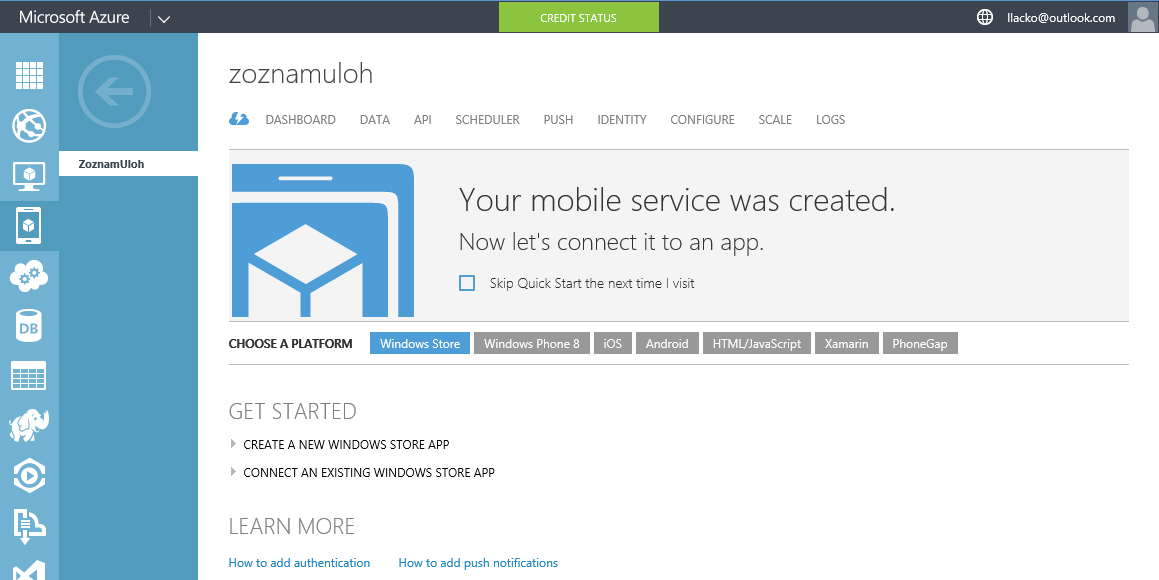
 Keď po vytvorení mobilnej služby kliknete na ňu v zozname Mobile Services, zobrazí sa ponuka vytvorenia mobilných aplikácií pre Windows Store, teda pre Windows 8 a 8.1 a taktiež pre mobilné platformy Windows Phone 8, iOS a Android. V ponuke je aj možnosť vytvorenia šablóny aplikácie využívajúcej mobilnú službu pre HTML-JavaScript, Xamarin a PhoneGap.
Keď po vytvorení mobilnej služby kliknete na ňu v zozname Mobile Services, zobrazí sa ponuka vytvorenia mobilných aplikácií pre Windows Store, teda pre Windows 8 a 8.1 a taktiež pre mobilné platformy Windows Phone 8, iOS a Android. V ponuke je aj možnosť vytvorenia šablóny aplikácie využívajúcej mobilnú službu pre HTML-JavaScript, Xamarin a PhoneGap.
Ponuka vytvorenia mobilných aplikácií pre rôzne mobilné platformy
V príklade vytvoríme aplikáciu pre Windows 8.1. V riadku Choose a Platform označte položku Windows Store. Zobrazí sa aktualizovaná ponuka
- Create a New Windows Store App – vytvorí šablónu projektu aplikácie využívajúcej mobilnú službu
- Connect an existing Windows Store App – vygeneruje postup a fragmenty kódu, ktoré je potrebné pridať do aplikácie, aby mohla komunikovať s mobilnou službou.
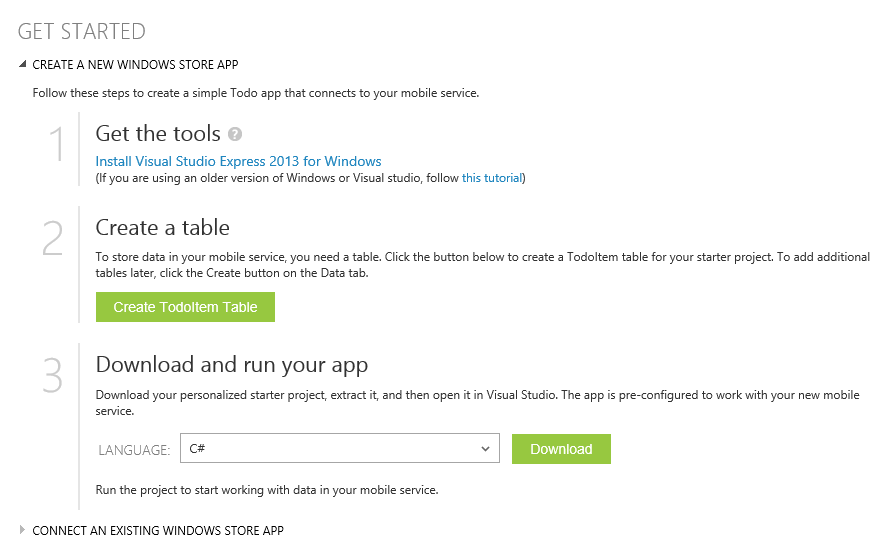
V prvom príklade aktivujeme voľbu Create a New Windows Store App. Zobrazí sa postup pre vytvorenie Windows 8.1 aplikácie využívajúcej mobilnú službu. Aplikácia je kompletná, jej súčasťou je aj cvičná databázová tabuľka, takže ju môžete spustiť, preskúmať a prípadne zmodifikovať
Prvý krok dokonca počíta aj s tým, že nemáte nainštalované vývojové prostredie, takže ponúka stiahnutie a inštaláciu Visual Studio 2013 Express for Windows. Ak vývojové prostredie Visual Studio 2013, či už free Expres verziu, alebo niektorú z komerčne dostupných verzií máte, môžete pokračovať druhým krokom. V databáze, ktorú využíva mobilná služba vytvoríte tabuľku. Tabuľka má názov TodoItem a bude slúžiť pre štartovací cvičný projekt, ktorého námetom je evidencia úloh.
Postup vytvorenia aplikácie pre vybranú platformu
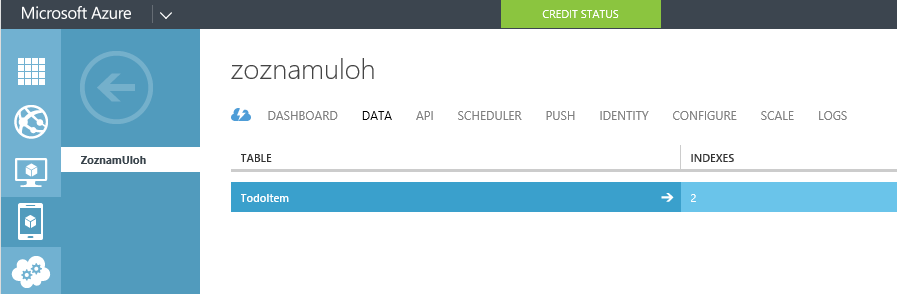
V kroku číslo 2. aktivujte tlačidlo CreateTodoItem Table. Za niekoľko sekúnd sa vytvorí cvičná tabuľka. Oznam o jej vytvorení sa zobrazí vpravo od tlačidla. Vytvorenie tabuľky môžete skontrolovať na karte Data. Tabuľka zatiaľ neobsahuje žiadne záznamy.
Tabuľka pre mobilnú službu v zložke Data
Ak budete neskôr aplikáciu rozširovať a budete potrebovať ďalšie tabuľky použite pre ich vytvorenie tlačidlo Create na karte Data.
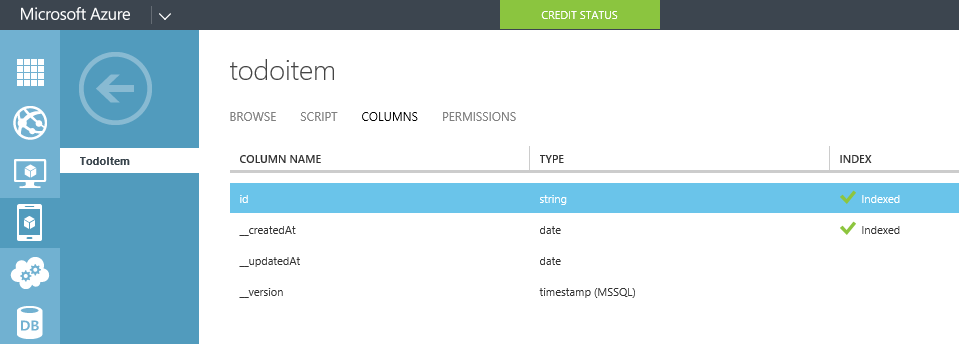
Kliknutím na položku tabuľky a následne na zložku Columns si môžete prezrieť návrhovú štruktúru tabuľky. Obsahuje stĺpce id, _createdAT, _updatedAt a version.
Štruktúra tabuľky pre mobilnú službu v zložke Columns.
V kroku číslo 3 vyberte programovací jazyk (C#, JavaScript) a kliknite na tlačidlo Download. Týmto postupom stiahnete do vývojárskeho počítača kompletný projekt aplikácie zabalený v ZIP archíve. V našom prípade bude mať archív názov ZoznamUloh.Zip. Po stiahnutí projekt rozbaľte do vhodného adresára.
Spustenie projektu
Projekt, ktorú ste si stiahli z Azure portálu otvorte vo Visual Studiu. Všimnite si, že súčasťou projektu je aj NuGet balíček Microsoft.Windows.Azure.Mobile spolu so súvisiacimi baličkami, medzi ktoré patrí aj Newtonsoft.json.
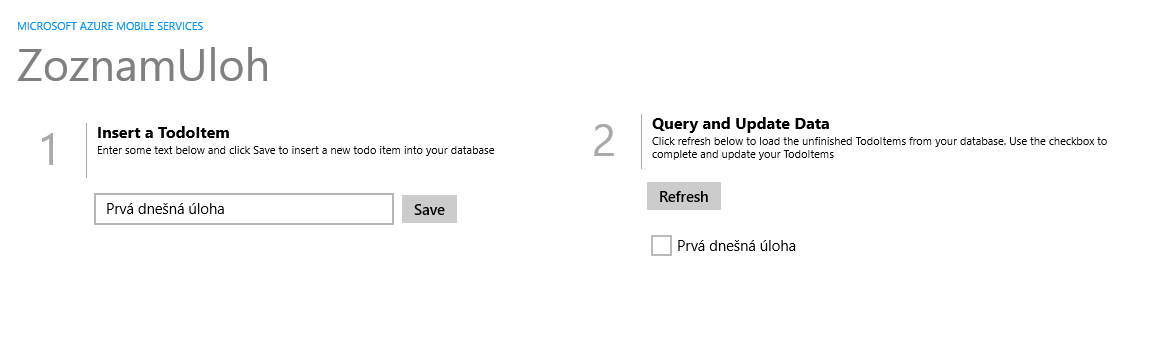
Po spustení projektu napíšte do poľa Insert a TodoItem nejaký text a potvrďte ho. Po potvrdení textu sa tento po malej chvíli zobrazí v aplikácii v pravom stĺpci.
Spustenie aplikácie a vloženie prvej položky.
Čo sa stalo na pozadí? Po potvrdení zadaného textu ho aplikácia pošle ako POST mobilnej službe v cloude a tá uloží údaje do tabuľky TodoItem. Po zápise sa údaje vrátia na mobilne zariadenie a zobrazia sa v aplikácii napojenej na mobilnú službu.
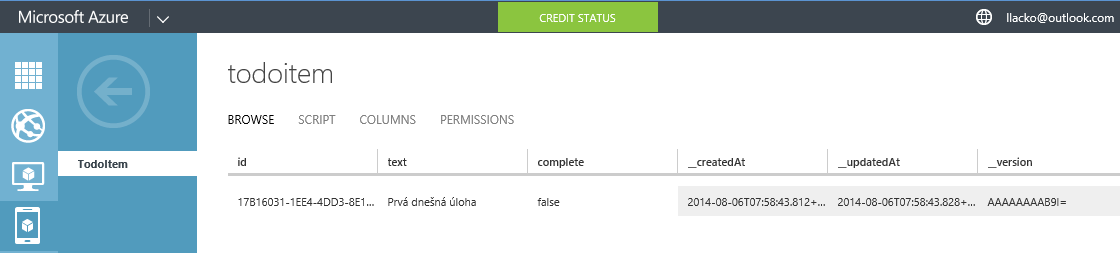
Cez Azure Management Portál sa môžete presvedčiť (záložka BROWSE), že vami zadaný text je v tabuľke databázy na ktorú je napojená mobilná služba.
Údaje zadané v aplikácii boli zapísané do tabuľky databázy na ktorú je napojená mobilná služba.
Ak v aplikácii v pravom stĺpci zaškrtnete políčko u splnenej úlohy a zatlačíte tlačidlo Refresh, položka sa prestane zobrazovať. Týmto úkonom ste v tabuľke zmenili hodnotu atribútu complete z false na true.
Anatómia projektu
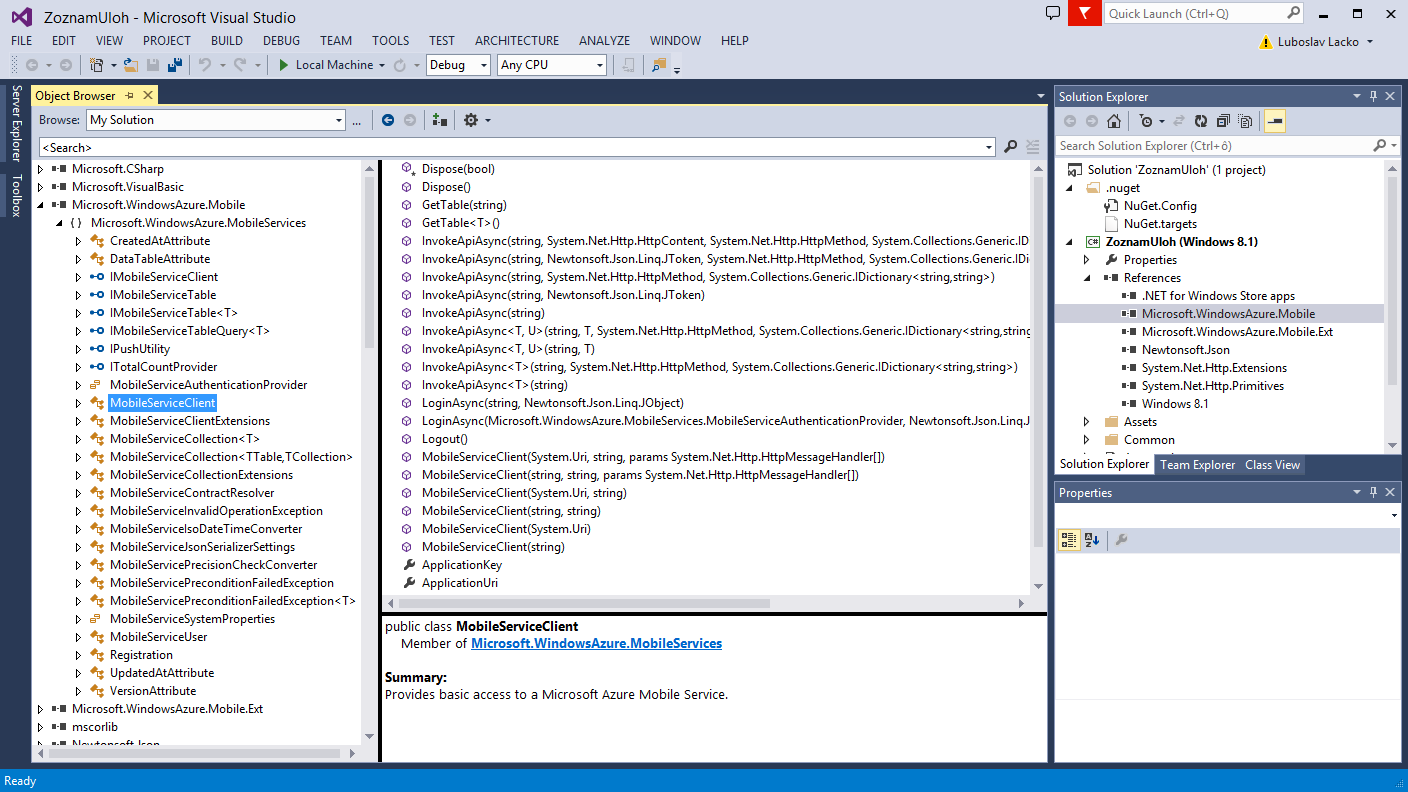
Kľúčovou triedou je MobileServicesManagedClient. Objekty zapuzdrené v tejto triede zobrazíte ak v kontextovom menu položky Microsoft.Windows.Azure.Mobile aktivujete položku View in Object Browser.
Mobile Services Managed Client
Ako je Windows 8.1 aplikácia, či už vzorový projekt, alebo vaša vlastná aplikácia naviazaná na túto triedu zistite v súbore App.xaml.cs.
Konštruktor obsahuje endpoint a Application Key pre Mobile Service.
sealed partial class App : Application
{
// This MobileServiceClient has been configured to communicate with your Mobile
// Service's url and application key. You're all set to start working with your
// Mobile Service!
public static MobileServiceClient MobileService = new MobileServiceClient(
"https://zoznamuloh.azure-mobile.net/",
"DXdpEDzeohoOrH... zvyšok kľúča..."
);
Zvyšok dejstva ukážkovej aplikácie sa odohráva v súbore MainPage.xaml.cs
Údaje, teda ich štruktúra je definovaná v triede TodoItem. Táto trieda slúži ako dátový model. Obsahuje atribúty Id, Text a Complete. Tieto atribúty korešpondujú s atribútmi tabuľky TodoItem v databáze mobilnej služby.
public class TodoItem
{
public string Id { get; set; }
[JsonProperty(PropertyName = "text")]
public string Text { get; set; }
[JsonProperty(PropertyName = "complete")]
public bool Complete { get; set; }
}
Kód pre pridanie a editovanie záznamov v databáze:
private async void InsertTodoItem(TodoItem todoItem)
{
// This code inserts a new TodoItem into the database. When the operation
//completes and Mobile Services has assigned an Id,
//the item is added to the CollectionView
await todoTable.InsertAsync(todoItem);
items.Add(todoItem);
}
private async void UpdateCheckedTodoItem(TodoItem item)
{
// This code takes a freshly completed TodoItem and updates the database.
// When the MobileService responds, the item is removed from the list
await todoTable.UpdateAsync(item);
items.Remove(item);
}
[JsonProperty(PropertyName = "complete")]
public bool Complete { get; set; }
}
V okamihu vytvorenia tabuľky TodoItem táto tabuľka obsahovala len atribúty id, _createdAT, _updatedAt a version.
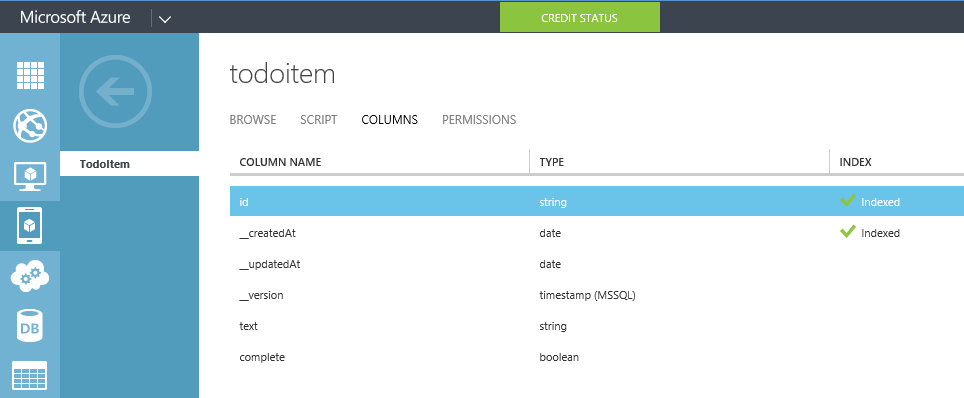
Ak si necháte zobraziť štruktúru tabuľky po prvom spustení aplikácie, teda po naviazaní po napojení na triedu TodoItem pre zapuzdrenie údajov, zistíte, že pribudli atribúty text a complete.
Štruktúra tabuľky pre mobilnú službu po napojení na triedu pre zapuzdrenie údajov.
Vráťme sa do súboru MainPage.xaml.cs
Údaje sú uložené v objektoch typu ObservableCollection.
private MobileServiceCollection<TodoItem, TodoItem> items; private IMobileServiceTable<TodoItem> todoTable = App.MobileService.GetTable<TodoItem>();
Určite stojí za to preskúmať aj kód procedúry pre pridávanie údajov, ktorá sa volá po potvrdení zadaných údajov
private async void InsertTodoItem(TodoItem todoItem)
{
// This code inserts a new TodoItem into the database.
// When the operation completes and Mobile Services has assigned an Id,
// the item is added to the CollectionView
await todoTable.InsertAsync(todoItem);
items.Add(todoItem);
}
A taktiež aj kód procedúry pre modifikáciu údajov, ktorá sa volá po označení položky, že je už dokončená (zaškrtnutie políčka)
private async void InsertTodoItem(TodoItem todoItem)
{
// This code takes a freshly completed TodoItem and updates the database.
// When the MobileService responds, the item is removed from the list
await todoTable.InsertAsync(todoItem);
items.Add(todoItem);
}
Synchronizácia údajov z databázou cloudovej služby sa realizuje v metóde
private async void RefreshTodoItems()
{
MobileServiceInvalidOperationException exception = null;
try
{
// This code refreshes the entries in the list view by querying the
// TodoItems table.
// The query excludes completed TodoItems
items = await todoTable
.Where(todoItem => todoItem.Complete == false)
.ToCollectionAsync();
}
catch (MobileServiceInvalidOperationException e)
{
exception = e;
}
if (exception != null)
{
await new MessageDialog(exception.Message,
"Error loading items").ShowAsync();
}
else
{
ListItems.ItemsSource = items;
}
}
Windows 8.1 – úprava existujúcej Android aplikáciem aby mohla využívať mobilnú službu
Ak chcete doplniť konektivitu už existujúcej aplikácie na mobilnú službu, aktivujte voľbu Connect an existing Windows Store App, kde je popísaný postup.
Skúste si to na niektorej aplikácii. Zistíte, že doplniť do existujúcej aplikácie prepojenie na mobilnú službu je pomerne jednoduché.
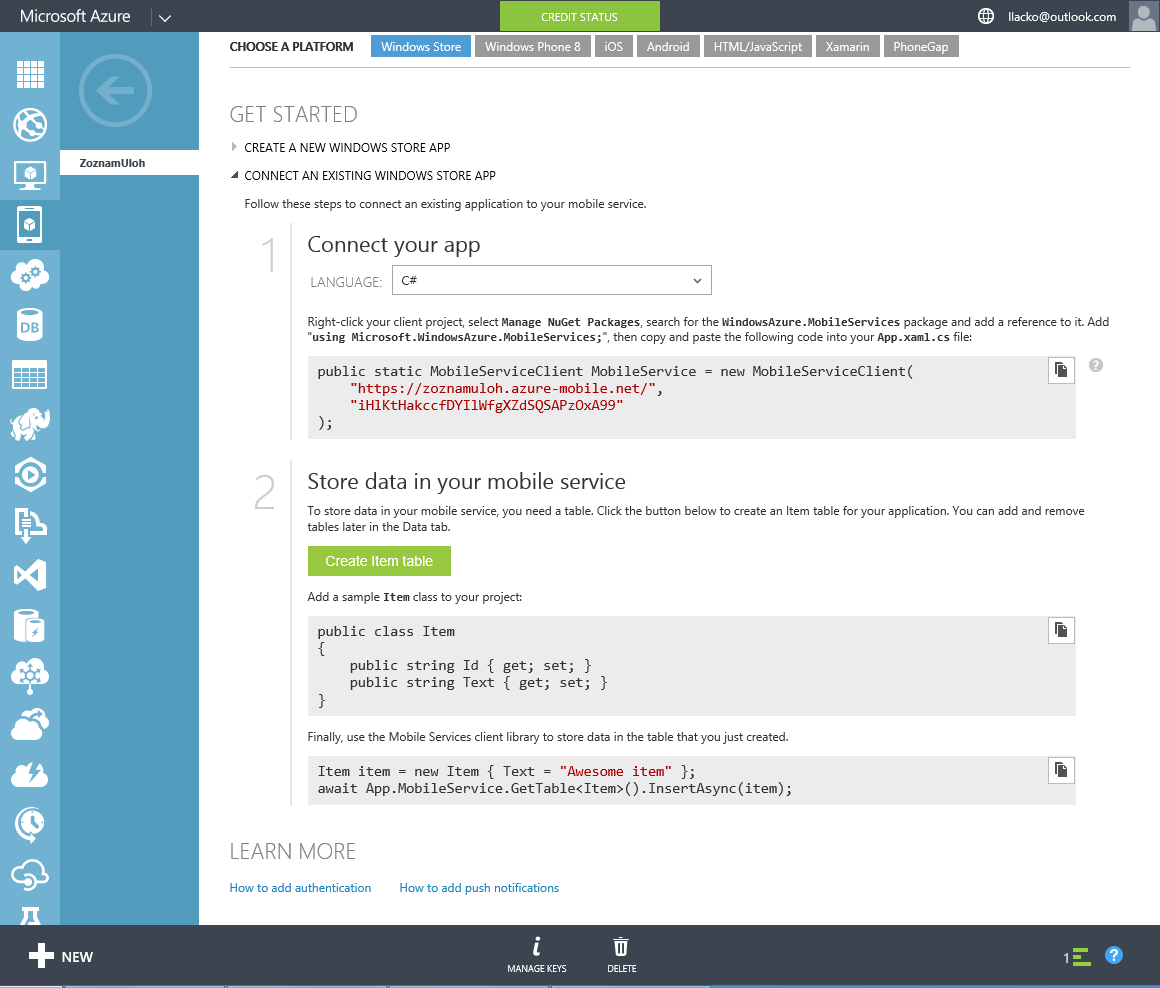
Vygenerovaný postup a fragmenty kódu, ktoré je potrebné pridať do aplikácie, aby mohla komunikovať s mobilnou službou
Kliknite pravým tlačidlom myši klienta projektu, vyberte možnosť Manage NuGet Packages, vyhľadajte balíček WindowsAzure.MobileServices a pridajte naň odkaz. V súbore App.xaml.cs pridajte referenciu na namespace
using Microsoft.WindowsAzure.MobileServices;
Do súboru pridajte kód
public static MobileServiceClient MobileService = new MobileServiceClient( "https://zoznamuloh.azure-mobile.net/", "iHlKtHakccf...zvušok kľúča" );
Pridajte kód triedy Item
public class Item
{
public string Id { get; set; }
public string Text { get; set; }
}
Pre vloženie záznamu poslúži kód
Item item = new Item { Text = "Pridaná položka" };
await App.MobileService.GetTable<Item>().InsertAsync(item);
Aby ste mohli realizovať tento príklad, potrebujete nainštalované a nakonfigurované vývojové prostredie Eclipse a ADT (Android Developer Tools). Podrobný postup vytvorenia Android aplikácie je v kapitole Posielanie notifikácií v stati Vytvorenie Android aplikácie.
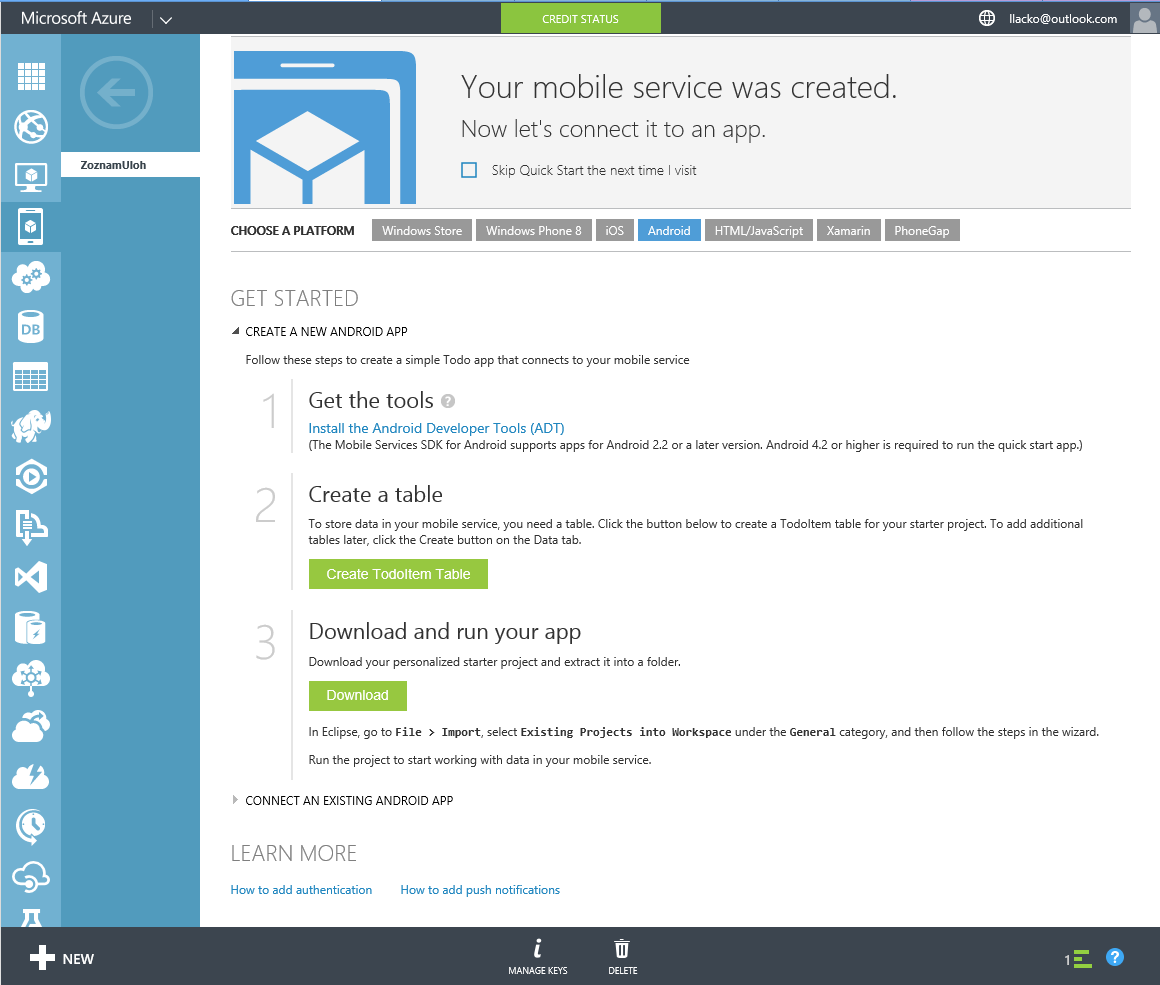
Predpokladajme východiskovú situáciu po vytvorení mobilnej služby. Ak na túto službu v zozname Mobile Services kliknete, zobrazí sa ponuka vytvorenia mobilných aplikácií pre rôzne platformy. Z ponúkaných možností vyberte Android. Zobrazí sa aktualizovaná ponuka
- Create a New Android App – vytvorí šablónu projektu aplikácie využívajúcej mobilnú službu
- Connect an existing Android App – vygeneruje postup a fragmenty kódu, ktoré je potrebné pridať do aplikácie, aby mohla komunikovať s mobilnou službou.
V prvom príklade aktivujeme voľbu Create a New Android App. Aplikácia je kompletná, jej súčasťou je aj cvičná databázová tabuľka, takže ju môžete spustiť, preskúmať a prípadne zmodifikovať
Postup vytvorenia projektu Android aplikácie.
Ak nemáte vytvorenú tabuľku TodoItem, kliknite na tlačidlo Create TodoItem Table. Ak ste robili príklad vyžitia mobilnej služby pre Windows 8.1, alebo Windows Phone aplikáciu, tabuľku už máte vytvorenú a tento krok môžete preskočiť.
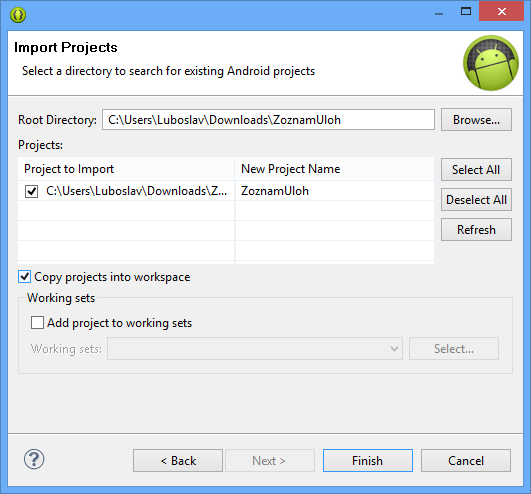
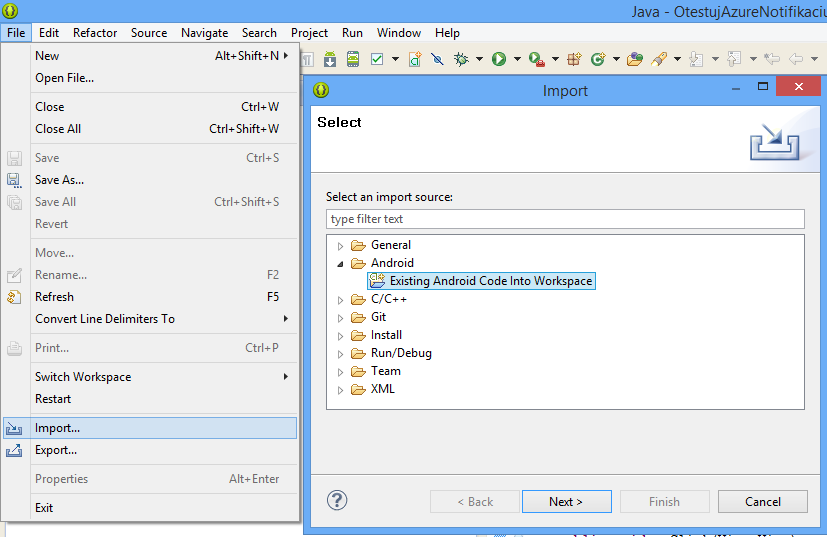
V kroku číslo 3 si stiahnite projekt ukážkovej Android aplikácie využívajúcej mobilnú službu. Stiahnete kompletný projekt aplikácie zabalený v ZIP archíve. V našom prípade bude mať archív názov ZoznamUloh.Zip. V Eclipse aktivujte menu File > Import > Existing Projects into Workspace

Inicializácia importu projektu Android aplikácie vo vývojovom prostredí Eclipse .
Dialóg pre výber importovaného projektu. Označte pole Copy project into workspace
Všimnite si, že aplikácia má v manifeste v súbore AndroidManifest.xml pridané oprávnenie pristupu na internet
<uses-permission android:name="android.permission.INTERNET" />
Pozrite si dobre komentovaný kód hlavnej aktivity v súbore ToDoActivity.java. V aplikácii je využitý aj prvok ProgresBar na indikáciu prebiehajúcich operácií, nakoľko interakcia s cloudovou službou nejaký čas trvá. Uvádzame len deklaráciu premenných, kód metódy onCreate() a kód metódy pre pridanie novej položky do zoznamu
//Mobile Service Client reference
private MobileServiceClient mClient;
//Mobile Service Table used to access data
private MobileServiceTable<ToDoItem> mToDoTable;
//Adapter to sync the items list with the view
private ToDoItemAdapter mAdapter;
private EditText mTextNewToDo;
private ProgressBar mProgressBar;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_to_do);
mProgressBar = (ProgressBar) findViewById(R.id.loadingProgressBar);
mProgressBar.setVisibility(ProgressBar.GONE);
try
{
mClient = new MobileServiceClient(
"https://zoznamuloh.azure-mobile.net/",
"iHlKtHakccfDYIlWfgXZdSQSAPzOxA99",
this).withFilter(new ProgressFilter());
// Get the Mobile Service Table instance to use
mToDoTable = mClient.getTable(ToDoItem.class);
mTextNewToDo = (EditText) findViewById(R.id.textNewToDo);
// Create an adapter to bind the items with the view
mAdapter = new ToDoItemAdapter(this, R.layout.row_list_to_do);
ListView listViewToDo = (ListView)
findViewById(R.id.listViewToDo);
listViewToDo.setAdapter(mAdapter);
// Load the items from the Mobile Service
refreshItemsFromTable();
} catch (MalformedURLException e) {
createAndShowDialog(new Exception("There was an error creating the
Mobile Service. Verify the URL"), "Error");
}
}
public void addItem(View view)
{
if (mClient == null) return;
// Create a new item
ToDoItem item = new ToDoItem();
item.setText(mTextNewToDo.getText().toString());
item.setComplete(false);
// Insert the new item
mToDoTable.insert(item, new TableOperationCallback<ToDoItem>()
{
public void onCompleted(ToDoItem entity, Exception exception,
ServiceFilterResponse response)
{
if (exception == null)
{
if (!entity.isComplete())
{
mAdapter.add(entity);
}
} else
{
createAndShowDialog(exception, "Error");
}
}
});
mTextNewToDo.setText("");
}
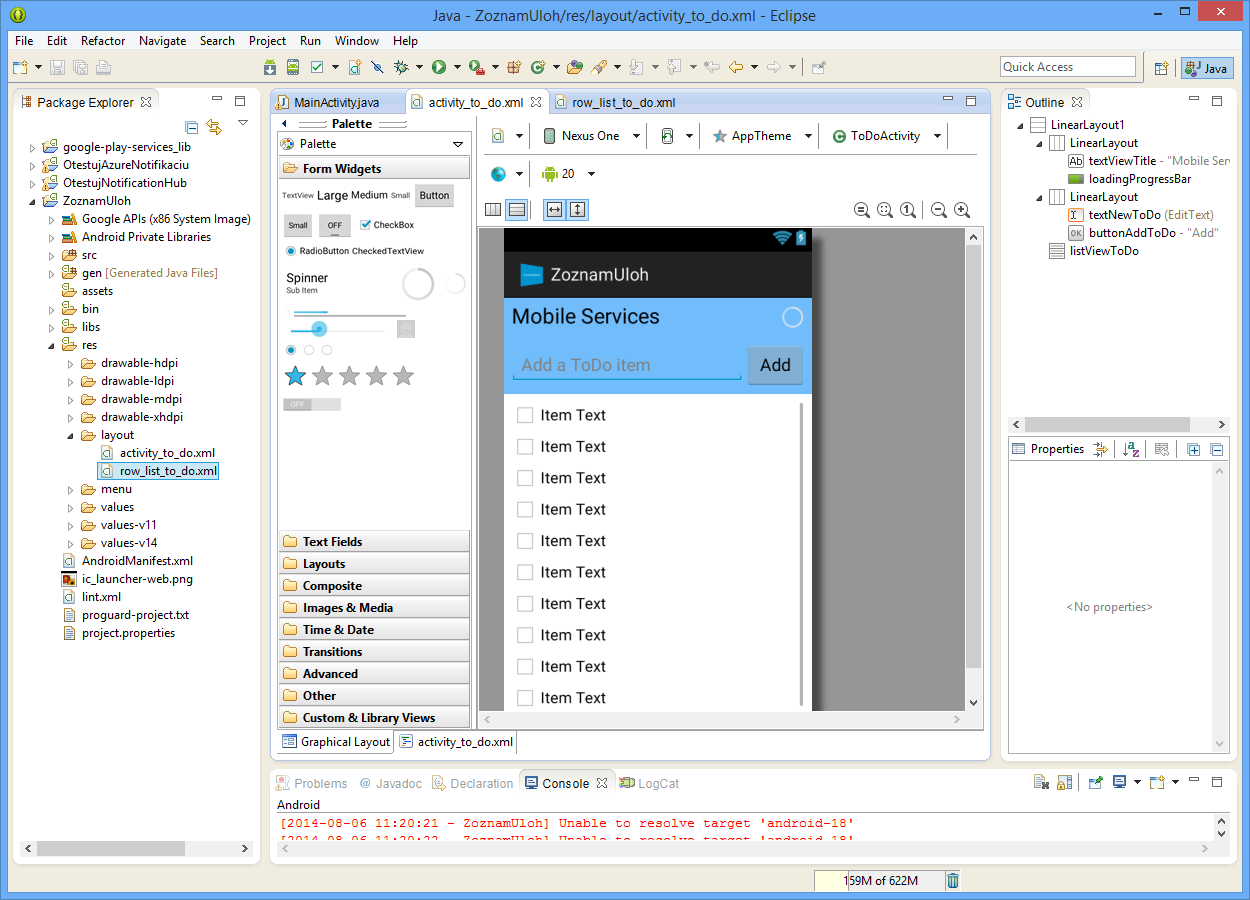
Vo vývojovom prostredí Eclipse môžete prípadne projekt prispôsobiť svojím požiadavkám.
Projekt Android aplikácie vo vývojovom prostredí Eclipse
V našom prípade sme sa k mobilnej službe pripojili z Windows 8.1 aplikácie a pridali sme položku „Prvá dnešná úloha“ (viď predchádzajúci príklad). Následne sme spustili Android aplikáciu, kde sa táto úloha zobrazila a pridali sme položku „Druhá úloha zadaná z Androidu“
Test aplikácie na Android tablete