 Ak netrpezlivo očakávate informáciu, aké vývojové prostredie si máte stiahnuť na svoj PC a ako ho nakonfigurovať, musíme vás trochu pribrzdiť. Takto položená otázka je totiž irelevantná. Správne položená otázka by znela: Aký počítač budete potrebovať na vývoj aplikácií pre iPad/iPod/iPhone? Aplikácie pre tieto platformy môžete totiž vyvíjať len na platforme Apple Mac OS. Výnimku z tohto pravidla tvorí iba vývojové prostredie Xamarin, ktorý je k dispozícii pre Mac OS aj Windows, no finále vývoja a publikovanie aplikácie musí aj v tomto prípade prebiehať na Mac OS.
Ak netrpezlivo očakávate informáciu, aké vývojové prostredie si máte stiahnuť na svoj PC a ako ho nakonfigurovať, musíme vás trochu pribrzdiť. Takto položená otázka je totiž irelevantná. Správne položená otázka by znela: Aký počítač budete potrebovať na vývoj aplikácií pre iPad/iPod/iPhone? Aplikácie pre tieto platformy môžete totiž vyvíjať len na platforme Apple Mac OS. Výnimku z tohto pravidla tvorí iba vývojové prostredie Xamarin, ktorý je k dispozícii pre Mac OS aj Windows, no finále vývoja a publikovanie aplikácie musí aj v tomto prípade prebiehať na Mac OS.
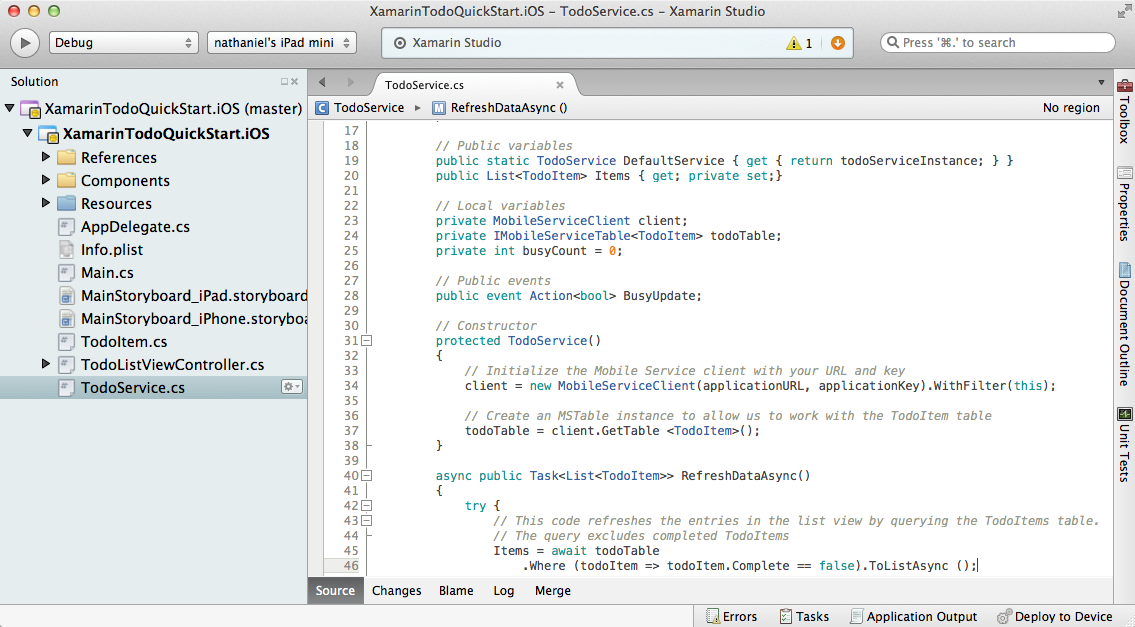
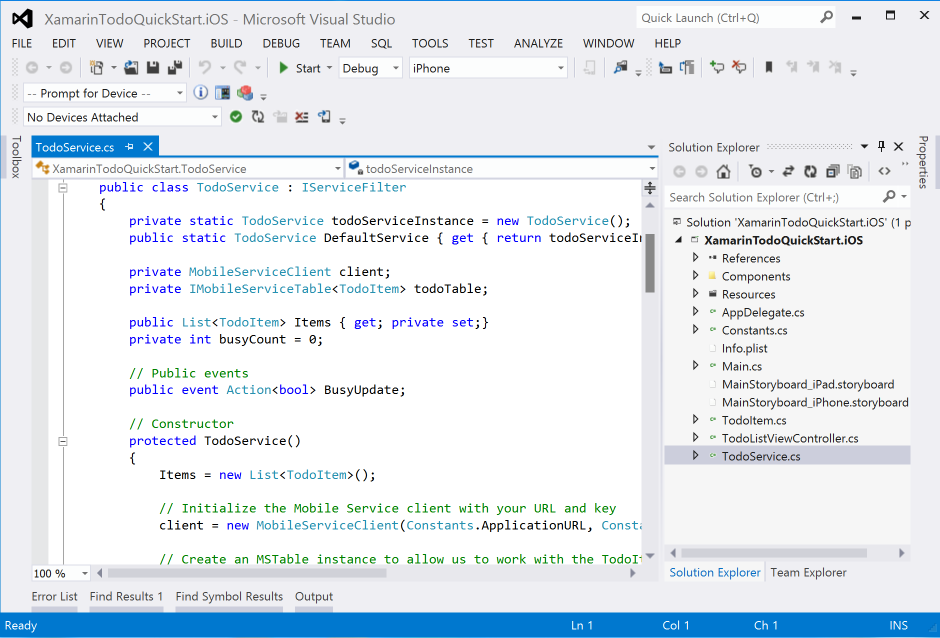
Odbočku ku vývojovému prostrediu Xamarin sme neurobili náhodou, môžete si stiahnuť kód aplikácie využívajúcej mobilnú službu aj pre tento vývojový nástroj a to v dvoch variantoch. V Xamarin môžete vytvárať aplikácie pre iOS aj Android.
Vývojové prostredie Xamarin na platforme Mac OS
Vývojové prostredie Xamarin na platforme Windows
Vráťme sa však k natívnemu vývoju aplikácií pre iOS. Pre tento účel nutne potrebujete vývojové prostredie Xcode na platforme Mac OS.
Nároky vývojového prostredia sú pomerne rozumné, takže vám postačí aj ten najlacnejší macbook. Tento fakt je možné chápať z dvoch pohľadov. Pesimistický pohľad sa sústredí na nutnosť zaobstarať si pre vývoj počítač s Mac OS. Naproti tomu optimistickým pohľadom odhalíte, že na podobnom princípe a v rovnakom vývojovom prostredí môžete vyvíjať nielen aplikácie pre iPad/iPod/iPhone, ale aj pre Mac OS.
Vývojové prostredie Xcode
Po vyriešení problému vývojárskeho počítača je potrebné stiahnuť a nainštalovať vývojové prostredie Xcode. Prvým krokom je buď registrácia, alebo nákup vývojového prostredia na adrese https://developer.apple.com/xcode/
Aby ste mohli spúšťať vami vytvorené aplikácie na reálnom zariadení, je potrebné zistiť jeho unikátny identifikátor. Po prvom spustení vývojového prostredia Xcode ak máte pripojený iPhone, alebo iPad, sa zobrazí dialóg pre “spárovanie” reálneho zariadenia s vývojovým prostredí. Spárovanie je potrebné potvrdiť tlačidlom Use for Development.
Stiahnutie ukážkovej aplikácie
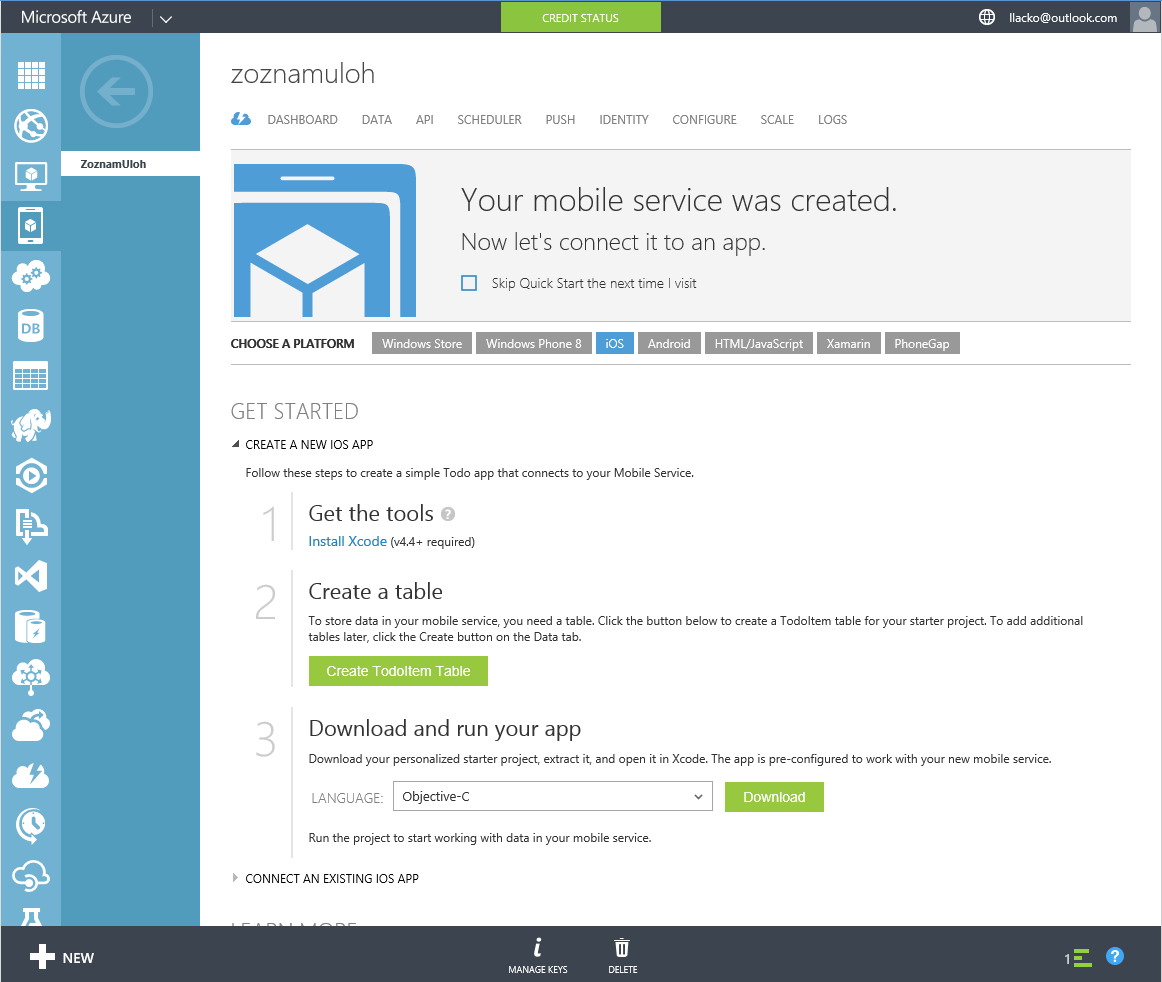
Predpokladajme východiskovú situáciu po vytvorení mobilnej služby. Ak na túto službu zozname Mobile Services kliknete, zobrazí sa ponuka vytvorenia mobilných aplikácií pre rôzne platformy. Z ponúkaných možností vyberte iOS. Zobrazí sa aktualizovaná ponuka
- Create a New iOS App – vytvorí šablónu projektu aplikácie využívajúcej mobilnú službu
- Connect an existing iOS App – vygeneruje postup a fragmenty kódu, ktoré je potrebné pridať do aplikácie, aby mohla komunikovať s mobilnou službou.
Postup vytvorenia projektu iOS aplikácie.
V prvom príklade aktivujeme voľbu Create a New iOS App. Aplikácia je kompletná, jej súčasťou je aj cvičná databázová tabuľka, takže ju môžete spustiť, preskúmať a prípadne zmodifikovať. Môžete si vybrať, či chcete stiahnuť aplikáciu v programovacom jazyku Objective-C, alebo Swift
Ak nemáte vytvorenú tabuľku TodoItem, kliknite na tlačidlo Create TodoItem Table. Ak ste robili príklad vyžitia mobilnej služby pre Windows 8.1, Windows Phone, alebo Android aplikáciu, tabuľku už máte vytvorenú a tento krok môžete preskočiť.
V kroku číslo 3 si stiahnite projekt ukážkovej iOS aplikácie využívajúcej mobilnú službu. Stiahnete kompletný projekt aplikácie zabalený v ZIP archíve. V našom prípade bude mať archív názov ZoznamUloh.Zip. Projekt otvorte vo vývojovom prostredí Xcode.
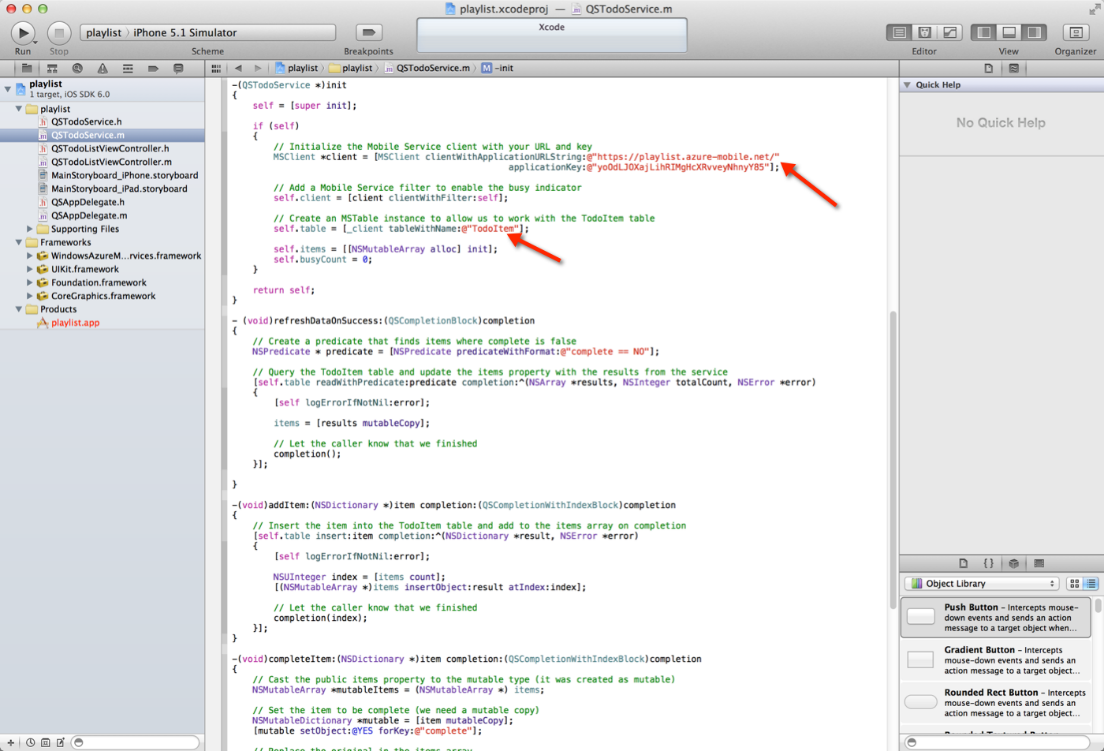
Najskôr sa zoznámte so štruktúrou projektu. Ak ste pri jeho vytváraní ponechali parameter Device Family nastavený na hodnotu Universal, vytvorili sa v ňom dva podadresáre, jeden pre iPhone a druhý pre iPad. V obidvoch adresároch sú implicitne tri súbory. Súbor s príponou „.h“ obsahuje deklarácie (je to známy hlavičkový súbor jazyka C++), súbor s príponou „.m“, ktorý obsahuje aplikačný kód v programovacom jazyku Objective-C, tento súbor sa nazýva aj implementačný a súbor s príponou „.xib“ (v komunite sa vyslovuje nib) obsahuje definíciu prvkov používateľského rozhrania.
Všimnite si v pravej časti horného pásu nástrojov skupinu ikon View. Zatlačením pravej a ľavej ikony zobrazíte pravé a ľavé postranné okno pracovnej plochy Xcode. Vľavo je implicitne zobrazený adresár projektu a v pravom zvislom okne hore vlastnosti a dole objekty. Ak kliknete v okne adresárovej štruktúry na súbor s príponou xib, aktivujete tým návrhové zobrazenie tohto súboru, ktorý je vnútorne reprezentovaný ako XML dokument.
Projekt iOS aplikácie vo vývojovom prostredí Xcode.
Aplikáciu spustíte tlačidlom Run so symbolom trojuholníka, ktoré je situované v ľavom hornom rohu. Vpravo od tohto tlačidla je ovládací prvok pre výber zariadenia, na ktorom bude aplikácia spustená. Reálne zariadenie máte k dispozícii iba vtedy ak máte predplatenú ročnú vývojársku licenciu, takže aplikáciu môžete spúšťať na simulátoroch platforiem iPad a iPhone
Projekt iOS aplikácie vo vývojovom prostredí Xcode – používateľské rozhranie aplikácie
Migrácia vývojárov na inú platformu je spravidla jednoduchá a bezproblémová, no v tomto prípade sa pre používateľov operačného systému Windows jedná o migráciu dvojnásobnú. Najskôr sa musia zoznámiť aspoň so základnými princípmi fungovania operačného systému Mac OS a potom si osvojiť nové vývojové prostredie Xcode.