Sedím pri stole a práve dopisujem svoj prvý článok. Ako ho tak znovu čítam a korigujem dolieha ku mne z druhej miestnosti zvuk otvárajúcej sa plechovky redbulu prerušovaný dvoma známymi hlasmi:
Sedím pri stole a práve dopisujem svoj prvý článok. Ako ho tak znovu čítam a korigujem dolieha ku mne z druhej miestnosti zvuk otvárajúcej sa plechovky redbulu prerušovaný dvoma známymi hlasmi:
„Ja naozaj neviem ako napísať HTML a CSS“:, vraví dizajnér, „v škole ma naučili navrhnúť iba dizajn vo Photoshope.“
Nato sa ozve druhý, hrubší hlas so slovami: „Ja naozaj neviem ako doladiť dizajn a grafický návrh rozdeliť na obrázky“.
Jablká a hrušky
Ledva sa mi podarilo nevymazať celý svoj článok a začala som rozmýšľať, čo s tým urobiť. Kóderi a webdizajnéri očakávajú, že jeden druhému čítajú myšlienky. Webdizajnéri, ktorí nechápu kód a programátori, ktorí nemajú pochopenie pre designérske princípy. Výsledkom je proces, kde trpí najmä klient a firma stráca čas a peniaze.
Webdizajnéri zvyčajne tvoria grafiku bez toho, aby premýšľali o tom, ako sa bude stránka kódovať. Počas fázy dizajnu sa starajú o vzhľad stránky. Tak či tak, nemyslia na znovu použiteľnosť a funkčnosť. Webdizajnér vytvorí krásny grafický súbor častokrát bez toho, aby išiel hlbšie pod povrch a uvedomil si, že jeho prácu po ňom niekto prevezme.
Ako vyriešiť tento problém? Mám najať nového človeka, ktorý vie aspoň základy programovania, alebo sa mám spoľahnúť na kolegu programátora, ktorý mu všetko vysvetlí? Alebo objednať outsourcingovú spoločnosť, ktorá to spraví všetko za pár dní za nich? Alebo to všetko ostane na mne a budem riešiť zase dookola tie isté nedorozumenia?
Aby sme mohli v budúcnosti predísť situácii, akú som opísala vyššie, je dobré, aby obe strany mali aspoň základné znalosti práce toho druhého. Preto som sa rozhodla, že napíšem článok o tom, ako efektívne previesť váš grafický návrh z PSD súboru do výslednej HTML stránky a nebude to ani tak zložité, ako si na prvý pohľad niektorí myslia.
Každý dizajnér by mal vedieť aspoň základy HTML a CSS. Nebudem tu písať žiadny tutoriál s tagmi a triedami. HTML a CSS je naozaj veľmi jednoduché a pre tieto účely sa ho môžete naučiť zadarmo na W3Schools. Chcem vám iba ukázať, na čo sa máte pri učení zamerať, dať si pozor a ako si PSD návrh logicky pri programovaní rozčleniť.
Niektorí webdizajnéri sa obávajú, že sa zníži kvalita ich grafického návrhu pri kódovaní v HTML a CSS, aby bola stránka rýchlejšie načítaná, čo však v skutočnosti nie je pravda. Existuje mnoho spôsobov inteligentného kódovania, ktoré umožňuje vytvárať používateľsky prívetivé rýchlo načítateľné webové prezentácie, ktoré spĺňajú kvalitu a vyhovujú sémantickým štandardom.
Rozdelenie grafického návrhu
Prvým krokom je vedieť, ktorú časť grafického návrhu rozdeliť na menšie celky a previesť do CSS. Ďalej je potrebné vedieť ako rozdeliť obrázky a hlavne ako ich optimalizovať z hľadiska kvality a rýchlosti, a ktoré prvky PSD súboru majú byť kódované čisto iba v HTML a ktoré v CSS.
Web si pomocou selektorov môžete rozdeliť napr. na:
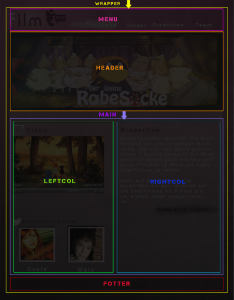
- wrapper – obsahuje všetky ostatné tagy,
- header – obsahuje hlavičku stránky so základnými informáciami,
- nav – reprezentuje navigačné menu s odkazmi na jednotlivé sekcie webu,
- main – členený napr.na dva stĺpce, kde výška hlavného divu sa najčastejšie nastavuje automaticky, čím sa posúva v závislosti od obsahu. V HTML5 je možné main členiť na <articles>, <sections> a mnoho ďalších prvkov, podľa toho, čo je práve vhodné
- footer – päta stránky reprezentuje spodnú časť stránky oddeľujúcu obsah stránky od väčšinou informácií o autorských právach, navigačných odkazov apod.
Zjednodušte si CSS
CSS (Cascading Style Sheets) slúžia na úpravu vzhľadu webových stránok. Hlavné je zistiť, ako používať CSS na dosiahnutie jednotlivých efektov, tak aby to bolo čo najefektívnejšie. Nie je dobré vytvárať príliš veľa nič nehovoriacich tried a selektorov. Potrebné je vytvoriť základný CSS model a konkrétny jednotný štýl pre prednastavené HTML elementy. Potom až vytvárať dodatočné vlastné triedy a idčka. Pre zlepšenie optimalizácie je vhodné výsledný súbor minimalizovať, čím sa výrazne zvýši rýchlosť jeho načítania. Dôležitá je optimalizácia CSS a cross browserová podpora.
Venujte pozornosť poradiu jednotlivých prvkov
Je lepšie, keď sa načíta najskôr pozadie webstránky a štruktúra stránky a následne potom ostatné prvky. Ak však najprv definujete obsah, potom obrázky a štýl textu, môže sa spomaliť načítavanie stránky.
Návrh HTML stránky
HTML (HyperText Markup Language) slúži na vytváranie webových prezentácií a reprezentuje logickú štruktúru vášho grafického súboru. Na programovanie webových stránok používam vývojové prostredie Adobe ® Dreamweaver ®. Je výhodný tým, že umožňuje prepínať sa medzi návrhovým zobrazením a kódom, čím šetrí mnoho času, podporuje vývoj v HTML, CSS, PHP, ASP.NET a umožňuje jednoduché napojenie na databázu, má v sebe automaticky zabudovanú knižnicu jQuery a mnoho preddefinovaných tagov.
Web konečne opúšťa svet málo flexibilného HTML4 a začína používať HTML5 a CSS3 umožňujúce efektívnejšie formátovanie textu, vloženie videa a najmä prácu s grafikou. Vytvorený a „nasekaný“ PSD súbor do CSS pospájame v HTML súbore do logických celkov v náväznosti aj na prepojené podstránky, ktoré sa budú na webe nachádzať.
Smush. It
Užitočným nástrojom je Smush.it, ktorý umožňuje orezanie a rozdelenie obrázkov, čím sa znižuje veľkosť súboru bez straty kvality obrazu v priemere až o 40 %.
Overenie
Posledným a nemenej dôležitým krokom je overenie CSS a HTML kódu nielen na konci, ale aj v priebehu celého procesu kódovania.
Záver
Pamätajte si, že aj napriek tomu, že ste iba teraz začali kódovaním ako webdizajnér, na začiatku vám to pôjde pomalšie. Rovnako, ako keď ste začínali s webdizajnom. Stačí, keď viete HTML/CSS v základnej miere, aby ste mohli vytvárať webové rozhrania a návrhy. Môžete sa rozhodnúť, že nebudete priamo písať kód, ale aspoň spoznať základnú funkcionalitu tagov HTML a CSS, základné princípy tvorby webu a kompozíciu webového rozvrhovania prevedeného na internetových stránkach.
Ak však chcete, môžete sa naučiť písať efektívne a optimalizované HTML a CSS kódy, čomu však treba venovať trochu viac času.